VsCode工具开发vue项目必装插件
Posted Bruce小鬼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode工具开发vue项目必装插件相关的知识,希望对你有一定的参考价值。
VsCode工具开发vue项目必装插件
目录
- VsCode工具开发vue项目必装插件
1.概述
这篇文章总结下使用VscCode工具开发VUE项目都有哪些插件是必须要安装,这些插件都是开发的好伴侣。
当新建一个vue项目时,经常需要在VsCode工具中安装插件,但是没有符合开发项目的插件清单,寻找这些插件还是很费时间,这里总结的是一份项目开发必备的插件清单。
2.VsCode插件清单
2.1.Vetur插件让vue文件代码高亮
vue项目中vue结尾的文件代码通默认都是没有高亮显示,安装Vetur插件可以让vue文件代码高亮。

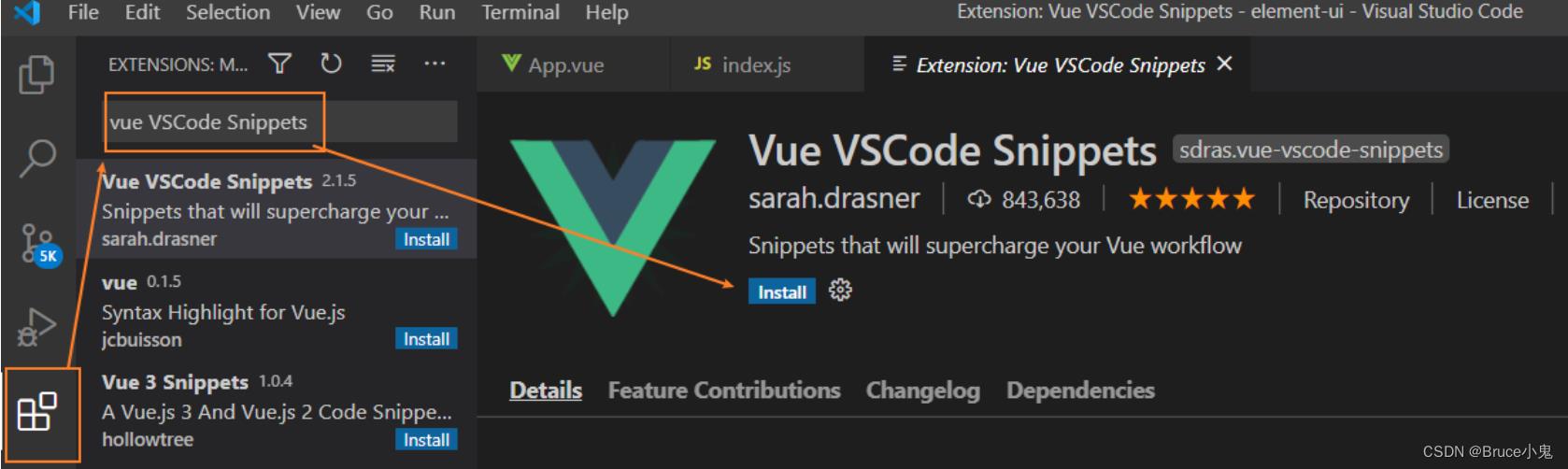
2.2.Vue VSCode Snippets自动生成vue模板内容插件
在VScode工具中使用vue开发项目,创建每个组件都要写相同的内容是一件繁琐的事情,我们可以交给插件帮我们完成
1.安装插件

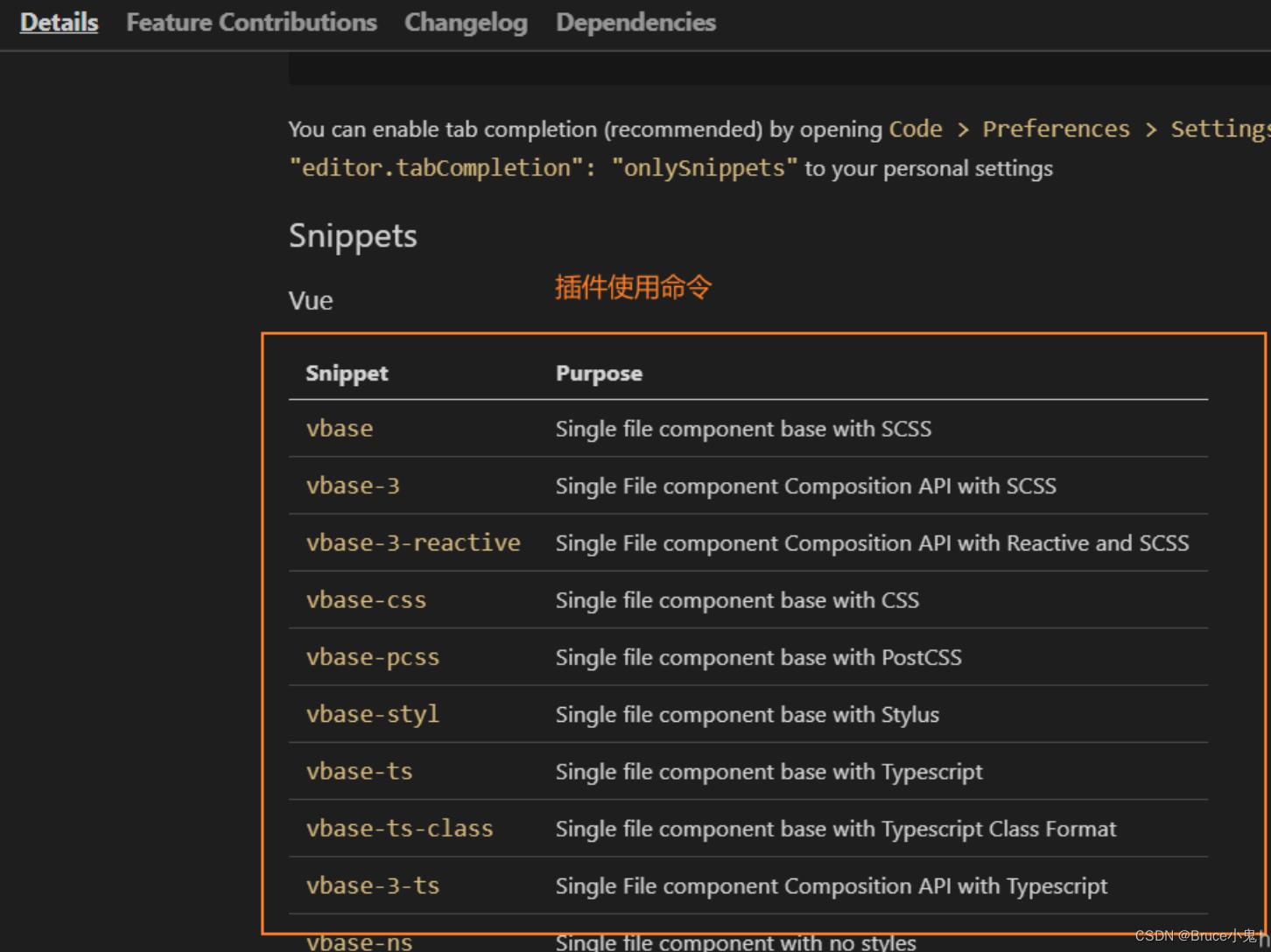
2.使用插件生成vue模板代码
在插件详情中有完整的命令介绍

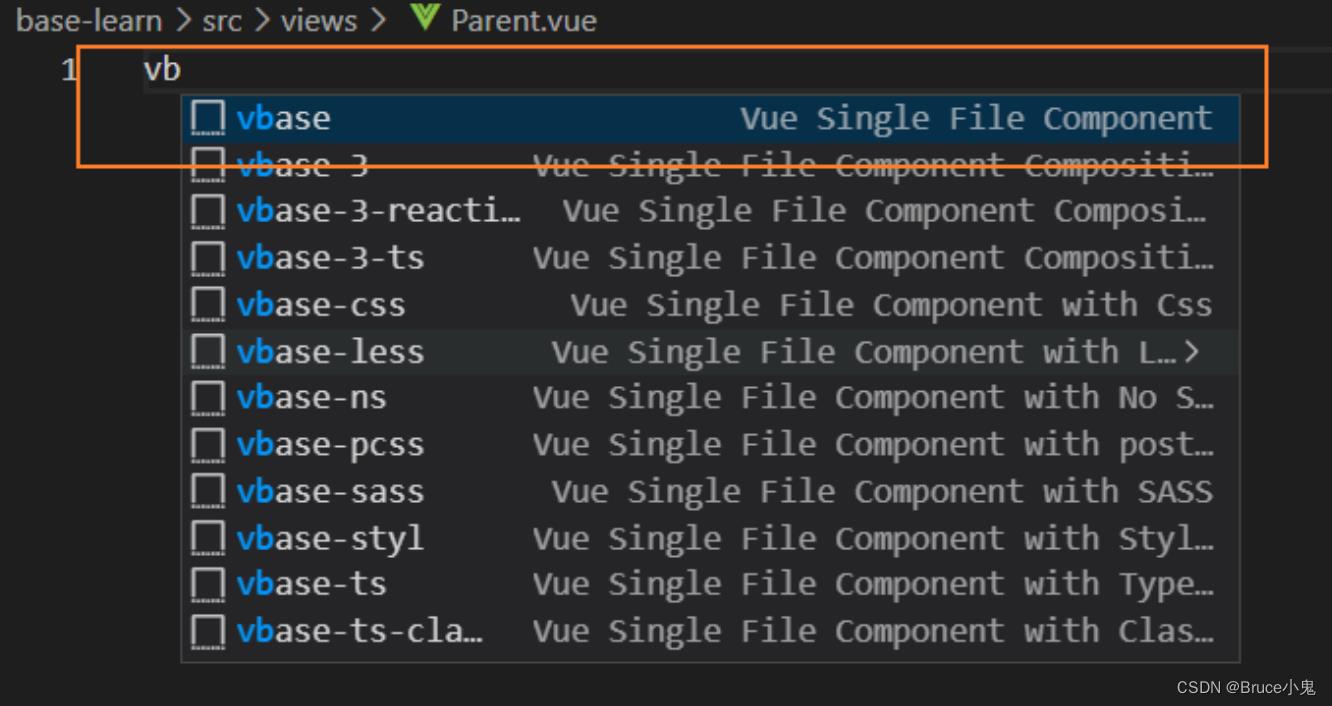
新建一个vue组件,输入vb回车后就出来模板内容

模板内容展示

2.3.LiveServer实时刷新网页
- 当我们使用VSCode工具开发前端html页面时,修改内容后都要重新刷新网页才能展示更新代码的内容。那么有没有一种方式能够实时的显示代码更新的内容那?
- 下面就通过LiveServer插件实现网页内容实时刷新
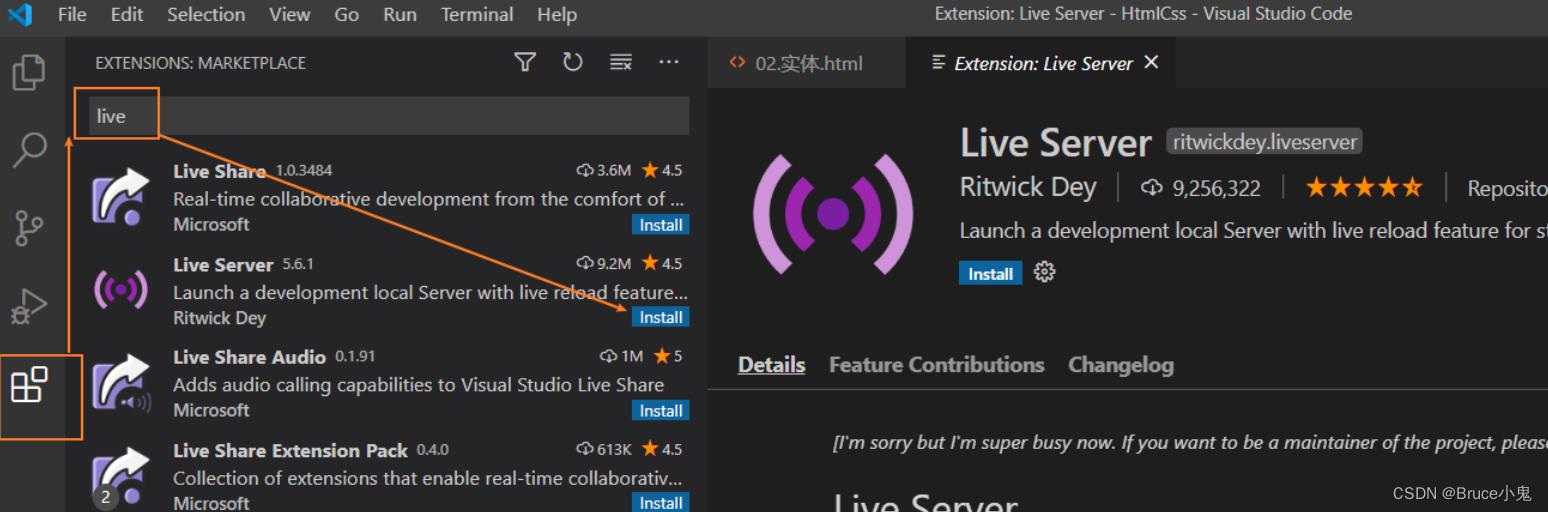
1.安装LiveServer
在VSCode的Extends扩展中输入live,在LiveServer上点击Install安装即可

2.使用LiveServer打开网页
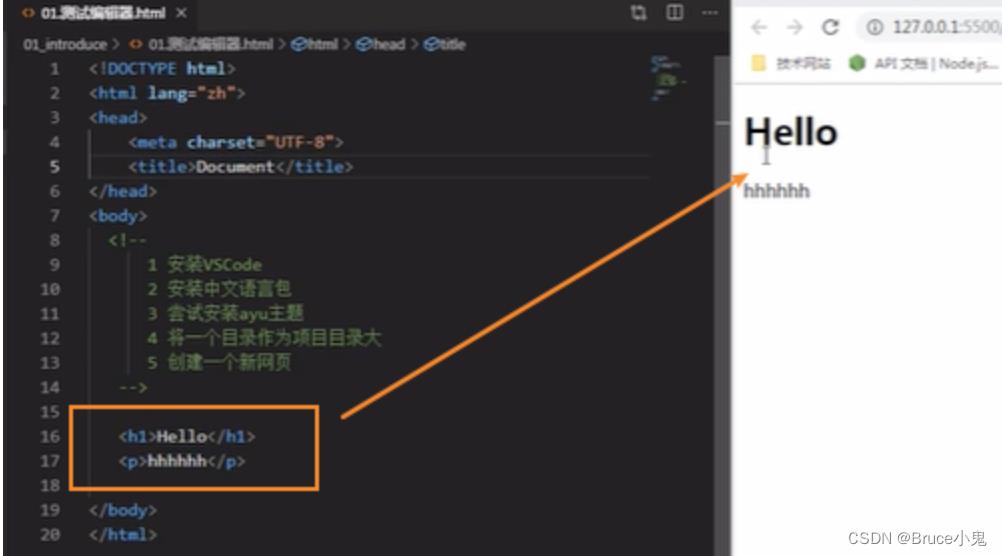
- 在html页面右键选择Open with Live Server方式打开网页
- 输入代码并保存,网页自动显示修改的代码

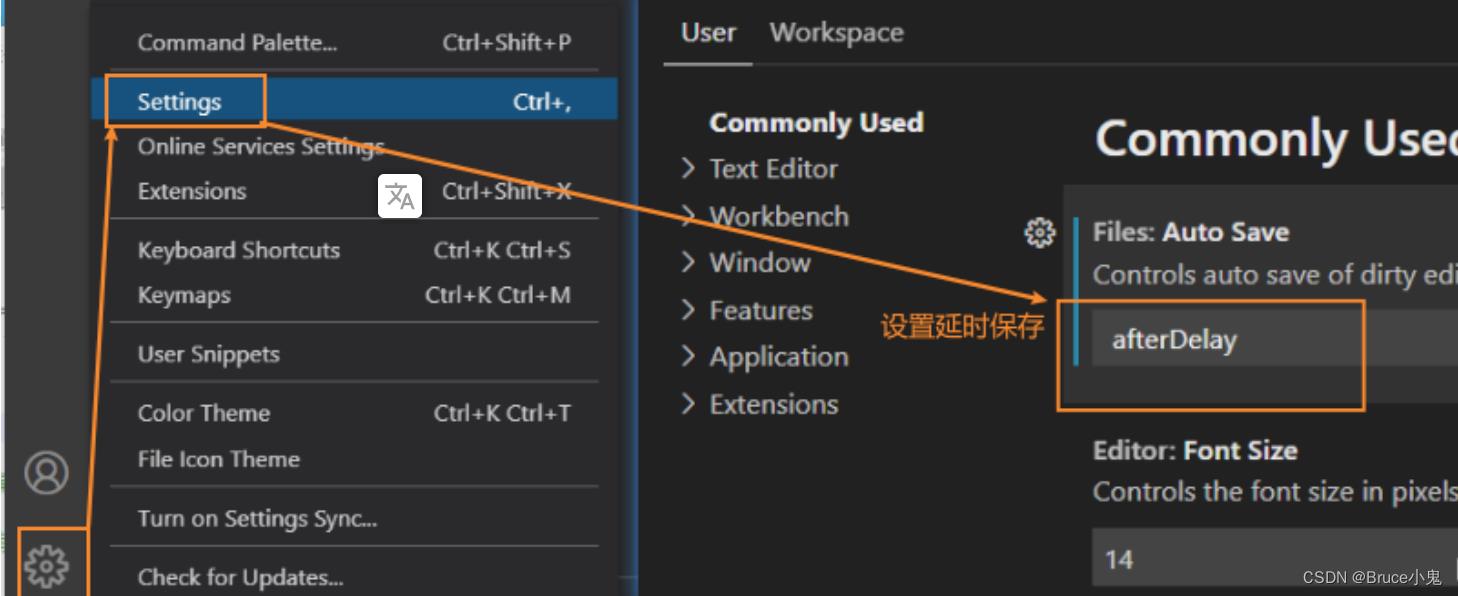
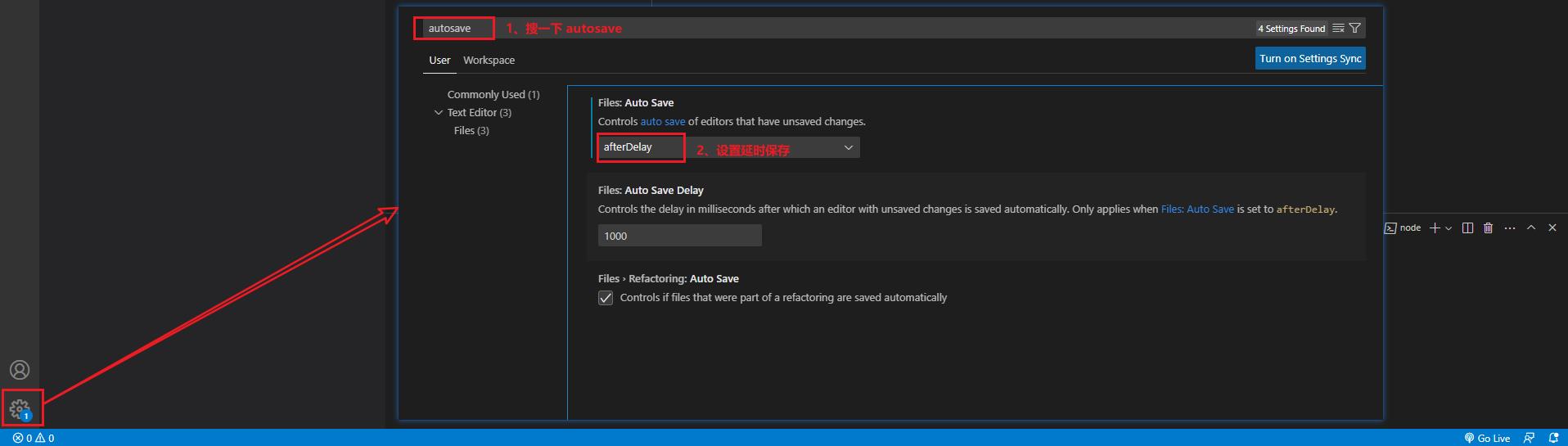
3.开启自动保存
上面修改代码后,需要手动保存才能在网页上展示新的内容。那么我们设置VSCode自动保存代码就可以实时的在网页显示新的内容。

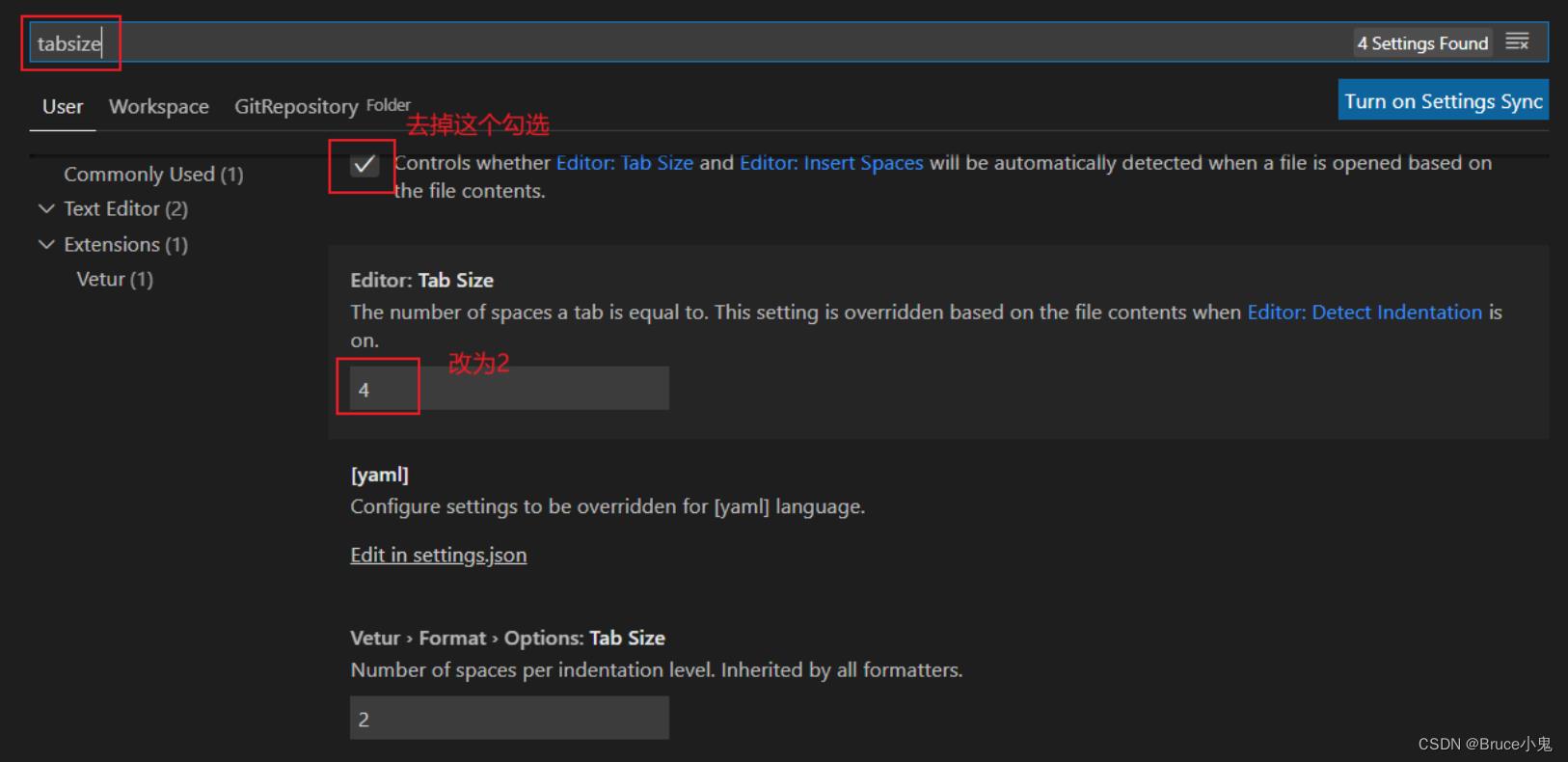
2.4.开发工具设置2个空格缩进
- File-Preferences-Settings
- 搜索tabsize,设置空格为2

2.5.browser插件浏览器插件查看html文件
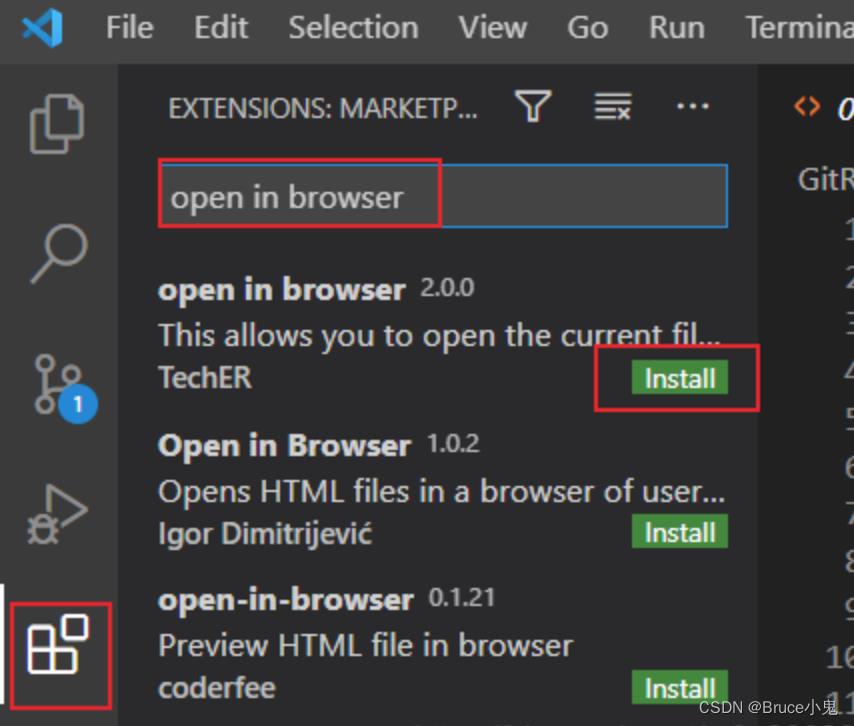
1.安装创建
在扩展栏的搜索栏中输入open in browser,找到open in browser这款插件,点击右下角“安装”字样即可安装。

2.浏览html文件
vscode打开一个html文件方式:
1.按下Alt+B即可打开默认的浏览器。
2.如果需要在非默认浏览器上打开 快捷键 Shift+Alt+B
3.还可以通过在html文件上右键来选择打开方式。
2.6.设置目录分级显示
在当前目录下如果只有一个分支,这个分支总是横向显示,我们更习惯是分级显示。

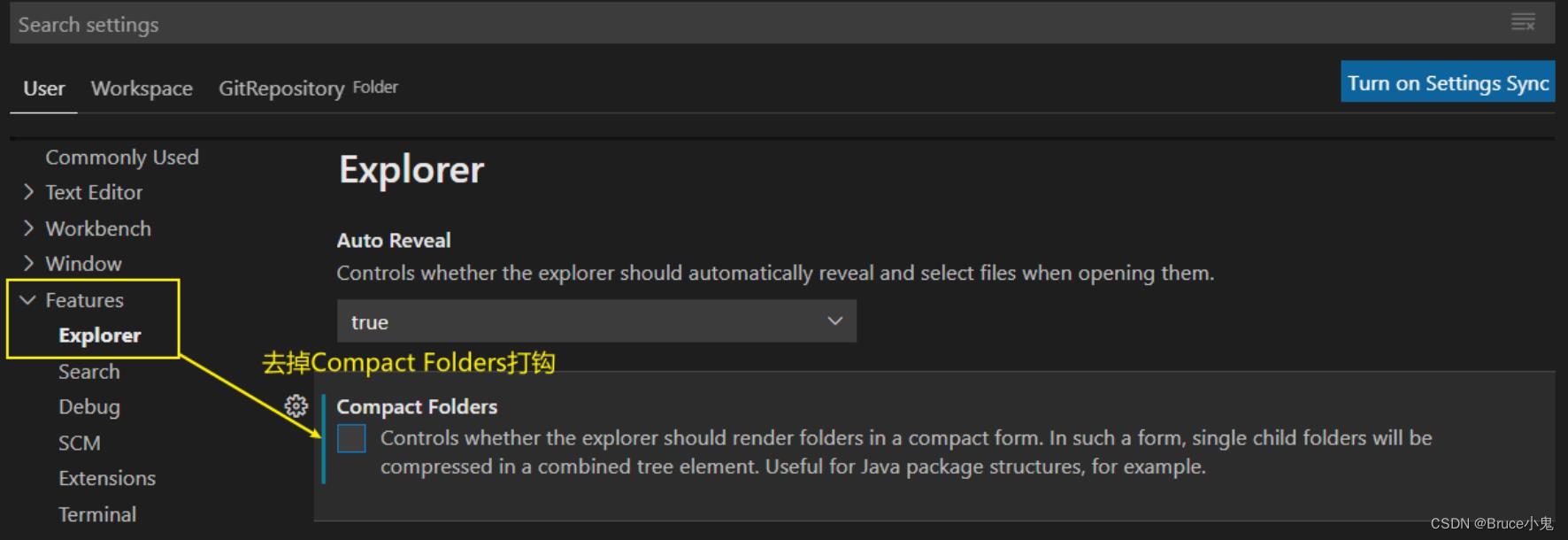
1.设置目录分级显示
- File–Preferences–Settings
- Features–Explorer–去掉Compact Folders勾选

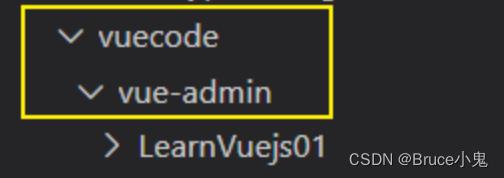
- 查看目录分级显示

2.7.Bracket Pair Colorizer彩虹括号
编写代码的过程中,免不了会有函数嵌套或是其他一些逻辑判断等层层嵌套,随着代码量的增加,你会不会感觉括号嵌套太多层而导致代码难以阅读。
VSCode中安装 Bracket Pair Colorizer插件,安装此插件后,再阅读自己的代码,各个成对儿的括号都会以不同的颜色进行区别

2.8.Material Icon Theme 项目图标插件
这款主题叫做 Material Icon Theme,它采用了 Google Material Design 风格,文件图标以及文件夹图标覆盖非常的全面。

2.9.语法检查格式化插件ESLint+Prettier
在创建项目时使用语法检查器能够规范代码格式,不符合规则的代码会给出错误提示,将影响项目运行。
使用了语法检查器本来是让代码开发变得规范,如果影响了项目运行就不太合适,这个时候可以使用ESLint插件和Prettier - code formatter插件自动格式化代码,修正不符合规范的代码。
插件安装和配置参考文章:https://brucelong.blog.csdn.net/article/details/113687627
VsCode 常用好用插件/配置+开发Vue 必装的插件
一、VsCode 常用好用插件
1、实时刷新网页的插件:LiveServer
2、自动保存:不用装插件,在VsCode中设置一下就行

3、open in browser
支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
4、vscode-icon: 资源树目录
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标
选择性安装
像颜色提示、主题那种,还有语法检查、语法智能提示等
HTML CSS Support
智能提示CSS类名以及id
HTML Snippets
智能提示HTML标签,以及标签含义
JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
jQuery Code Snippets
jQuery代码智能提示
CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
一、VsCode 常用好用插件
1、【vue2】安装一个方便阅读 vue 代码的插件:Vetur
- 安装之后,vue 代码,文本颜色开始发生变化[注释是绿色的哈哈哈],不安装,代码全是白色的。
Vetur插件介绍:功能包括-语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
- vue3 使用的是插件 Vue Language Features (Volar)
本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/17239721.html
以上是关于VsCode工具开发vue项目必装插件的主要内容,如果未能解决你的问题,请参考以下文章