Vuex 之一:3种拿到 state 中数据的方式与实例剖析
Posted 狮子座的男孩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex 之一:3种拿到 state 中数据的方式与实例剖析相关的知识,希望对你有一定的参考价值。
Ⅰ、Vuex 简介:
1、Vuex 是什么?
答:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式;
而所谓状态就是指:组件中所维护的数据);
(简而言之:就是状态管理,解决复杂组件数据通信,状态共享;)
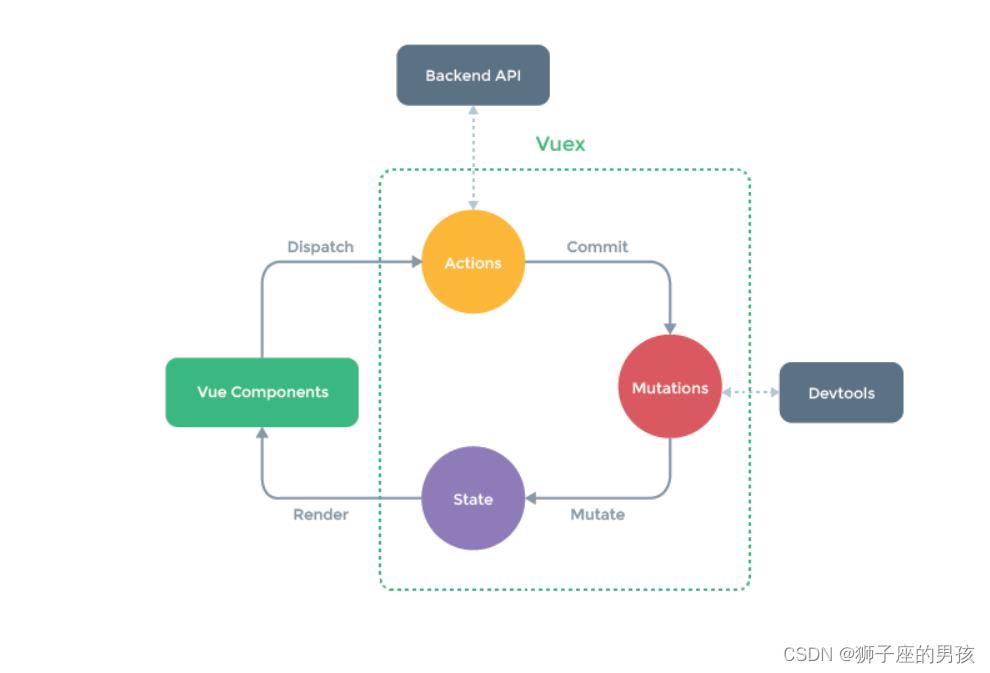
2、Vuex 的图例讲解:

其一、对 Vue Components 的理解:
Vue Components 是指:一个组件(如:compA.vue);
其二、对 State 的理解:
State 是指:存放数据的(数据最终是展示(render)在组件的模板(视图)中);
其三、对 Mutations 的理解:
Mutations 是指:用来存放修改方法的(且是同步的);
且 Vue Components 可以通过 commit 来修改 Mutations;
其四、对 Actions 的理解:
Actions 是指:用来放异步操作的(如:ajax 请求);
且 Vue Components 可以通过 dispatch 派发 Action 的异步请求;
同时: Action 可以直接获取接口: Backend API, 或通过 Commit 来修改 Mutations 从而修改 State 数据;
3、Vuex 的配置过程:
其一、选择并下载 Vuex 版本的过程中:
注意:Vue2 是与 Vuex3相匹配的,而 Vue3 是与 Vuex4 相匹配的;
其二、打开终端并输入命令:
npm i vuex@3
Ⅱ、如何引入并使用 Vuex :
1、用 vue-cli 创建项目;
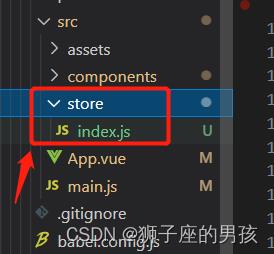
2、在 src 下建一个 store 文件夹并创建 index.js 文件;
其一、建成的文件夹如下所示:

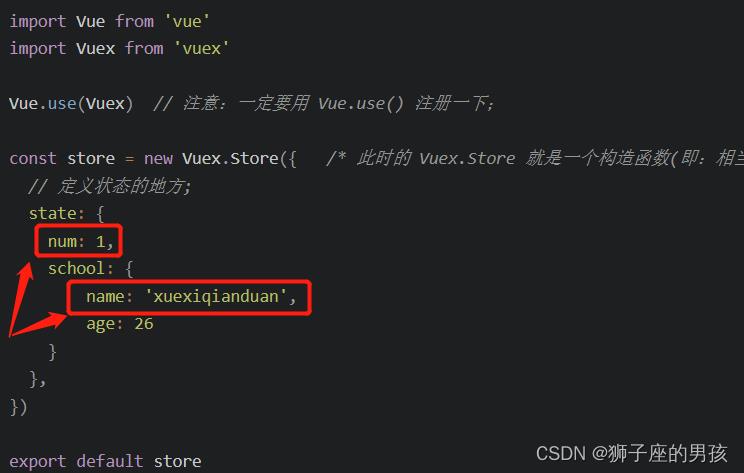
其二、index.js 里面引入的 vuex 的代码为:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 注意:一定要用 Vue.use() 注册一下;
const store = new Vuex.Store( /* 此时的 Vuex.Store 就是一个构造函数(即:相当于一个实例); */
// 定义状态的地方;
state:
num: 1,
school:
name: 'xuexiqianduan',
age: 26
,
)
export default store
// 此时是导出 store 文件,便于挂载;
3、要在 main.js 文件中挂载一下:
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue(
store, /* 挂载到实例完成后,在 vue 项目的任何地方就都可以使用 store */
render: h => h(App),
).$mount('#app')
4、然后在 App.vue 中使用;
Ⅲ、实例剖析在 App.vue 中使用 state 的过程:
1、方式一:通过 $store.state.num 拿到数据;
其一、 此时的 App.vue 的代码为:
<template>
<div id="app">
<h1>真实用法:展示Vuex中的State</h1>
<p>方式一: num: $store.state.num </p>
<!-- '$store'就是指:拿到已经挂载到实例上的 store 下的 index.js 的内容; -->
</div>
</template>
<script>
export default
computed:
</script>
<style>
#app
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
其二、页面的展示效果为:

其三、而此时 index.js 中的 num 的值为:
(即:已成功拿到了 index.js 中的 num 值;)

2、方式二:通过 num 拿到数据;
其一、 此时的 App.vue 的代码为:
<template>
<div id="app">
<h1>真实用法:展示Vuex中的State</h1>
<p>方式二: num: num </p>
</div>
</template>
<script>
export default
computed:
num()
return this.$store.state.num;
,
</script>
<style>
#app
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
其二、页面的展示效果为:

其三、而此时 index.js 中的 num 的值为:
(即:已成功拿到了 index.js 中的 num 值;)

3、方式三:通过 num school.name 拿到数据;
其一、 此时的 App.vue 的代码为:
<template>
<div id="app">
<h1>真实用法:展示Vuex中的State</h1>
<p>方式三:num: num school: school.name </p>
</div>
</template>
<script>
import mapState from 'vuex'
export default
computed:
...mapState(['num','school']),
// 该函数内部运行的返回值大致为:num: () => this.$store.state.num, school: () => this.$store.state.school
</script>
<style>
#app
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
其二、页面的展示效果为:

其三、而此时 index.js 中的 num 的值为:
(即:已成功拿到了 index.js 中的 num 值;)

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
vuex的核心概念
vuex的核心概念
State
State提供唯一的公共数据源, 所有共享的数据都要统放到Store的State中进行存储。
//创建store数据源, 提供唯一公 共数据
const store = new Vuex. Store ({
state:{ count: 0 }
})
组件访问State中数据的第一种方式:
this.$store. state.全局数据名称
组件访问State中数据的第二种方式:
// 1.从vuex 中按需导入mapState 函数
import { mapState} from \'vuex\'
通过刚才导入的mapState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性:
// 2.将全局数据,映射为当前组件的计算属性
computed:
. . .mapState([ \'count! ])
}
Mutation
Mutation于变更Store中的数据。
①只能通过mutation变更Store数据,不可以直接操作Store中的数据。
②通过这种方式虽然操作起来稍微繁琐-些,但是可以集中监控所有数据的变化。
// 定义Mutation
const store = new Vuex. Store({
state: {
count: 0
},
mutations: {
add(state) {
//变更状态
state . count++
})
//触发mutation
methods:{
handle1() {
//触发mutations 的第一种方式
this.$store . commit(\'add\' )
}
}
可以在触发mutations时传递参数:
//定义Mutation
const store = new Vuex. store ( {
state: {
count: 0
},
mutations: {
addN(state, step) {
//变更状态:
state .count += step
}
})
//触发mutation
methods: {
handle2() {
//在调用commit函数,
//触发mutations时携带参数
this.$store . commit(\'addN\', 3)
}
}
this. $store.commit是触发mutations的第一种方式,触发mutations的第二种方式:
// 1.从vuex 中按需导入mapMutations 函数
import { mapMutations } from \'vuex\'
通过刚才导入的mapMutations函数,将需要的mutations函数,映射为当前组件的methods方法:
// 2.将指定的mutations 函数,映射为当前组件的methods 函数
methods :{
...mapMutations([\'add\', \'addN\'])}
Action
触发actions异步任务时携带参数:
//定义Action
const store = new Vuex. Store ({
//...省略其他代码
mutations: {
addN(state, step) {
state.count += step
}
},
actions: {
addNAsync(context, step) {
setTimeout( () => {
context .commit(\'addN\', step)
}, 1000)
}
}
})
//触发Action
methods:{
handle() {
//在调用dispatch函数,
//触发actions 时携带参数
this. $store .dispatch ( \'addNAsync\', 5)
}
}
this. $store.dispatch0是触发actions的第一种方式, 触发actions的第二种方式:
// 1.从vuex中按需导入mapActions 函数
import { mapActions } from \'vuex \'
通过刚才导入的mapActions函数,将需要的actions函数,映射为当前组件的methods方法:
// 2.将指定的actions 函数,映射为当前组件的methods 函数
methods: {
...mapActions([ \'addASync\',\'addNASync\'])}
Getter
Getter用于对Store中的数据进行加工处理形成新的数据。
①Getter 可以对Store中已有的数据加工处理之后形成新的数据,类似Vue的计算属性。
②Store 中数据发生变化,Getter 的数据也会跟着变化。
//定义Getter
const store = new Vuex.store ({
state:{
count: 0
},
getters: {
showNum: state => {
return \' 当前最新的数量是[ \'+ state.count +\' ] \'
}
}
})
使用getters 的第一种方式:
this.$store.getters.名称
使用getters的第二种方式:
import { mapGetters } from \'vuex \'
computed:{
...mapGettersT[ \' showNum\'] )}
以上是关于Vuex 之一:3种拿到 state 中数据的方式与实例剖析的主要内容,如果未能解决你的问题,请参考以下文章