6.16 ajax写car表
Posted sun1987
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6.16 ajax写car表相关的知识,希望对你有一定的参考价值。

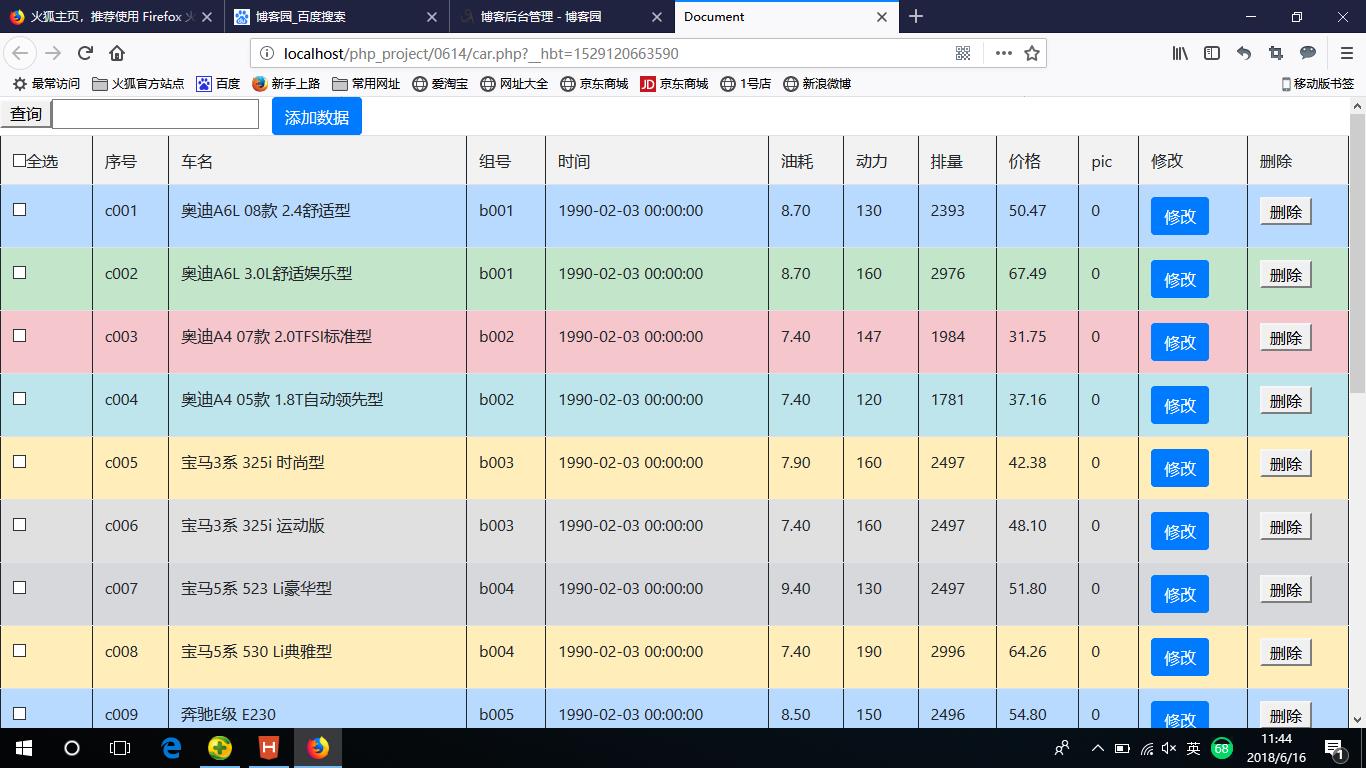
<!--主页--> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" type="text/css" href="public/bootstrap/css/bootstrap.min.css"> <script src="public/jquery/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script src="public/bootstrap/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> <title>Document</title> </head> <body> <button onclick="cha()">查询</button><input type="text" name="" id="cm" value="" /> <span><button class="btn btn-primary" data-toggle="modal" data-target="#myModal">添加数据</button></span> <table border="1" cellspacing="0" cellpadding="0" class="table table-striped"> </table> <!--=====================添加模态框 =========================--> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">添加</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> <div class="form-group"> <label for="xh">序号:</label> <input type="text" class="form-control" id="xh"> </div> <div class="form-group"> <label for="chem">车名:</label> <input type="text" class="form-control" id="chem"> </div> <div class="form-group"> <label for="zh">组号:</label> <input type="text" class="form-control" id="zh"> </div> <div class="form-group"> <label for="sj">时间:</label> <input type="text" class="form-control" id="sj"> </div> <div class="form-group"> <label for="email">油耗:</label> <input type="text" class="form-control" id="yh"> </div> <div class="form-group"> <label for="dl">动力:</label> <input type="text" class="form-control" id="dl"> </div> <div class="form-group"> <label for="pl">排量:</label> <input type="text" class="form-control" id="pl"> </div> <div class="form-group"> <label for="jg">价格:</label> <input type="text" class="form-control" id="jg"> </div> <div class="form-group"> <label for="pic">pic:</label> <input type="text" class="form-control" id="pic"> </div> </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal"onclick="add()">提交</button> </div> </div> </div> </div> <!--=====================修改模态框 =========================--> <div class="modal fade" id="mymodify"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">修改</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> <div class="form-group"> <label for="xh">序号:</label> <input type="text" class="form-control" id="xh1"> </div> <div class="form-group"> <label for="chem">车名:</label> <input type="text" class="form-control" id="chem1"> </div> <div class="form-group"> <label for="zh">组号:</label> <input type="text" class="form-control" id="zh1"> </div> <div class="form-group"> <label for="sj">时间:</label> <input type="text" class="form-control" id="sj1"> </div> <div class="form-group"> <label for="email">油耗:</label> <input type="text" class="form-control" id="yh1"> </div> <div class="form-group"> <label for="dl">动力:</label> <input type="text" class="form-control" id="dl1"> </div> <div class="form-group"> <label for="pl">排量:</label> <input type="text" class="form-control" id="pl1"> </div> <div class="form-group"> <label for="jg">价格:</label> <input type="text" class="form-control" id="jg1"> </div> <div class="form-group"> <label for="pic">pic:</label> <input type="text" class="form-control" id="pic1"> </div> </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal"onclick="xiugai()">提交</button> </div> </div> </div> </div> <button type="button" class="btn btn-secondary" data-dismiss="modal" onclick="plshanchu()">批量删除</button> </body> </html> <script type="text/javascript"> var colorattr = ["table-primary","table-success","table-danger","table-info","table-warning","table-active","table-secondary","table-warning","table-primary","table-danger","table-success","table-secondary","table-active","table-secondary","table-warning","table-secondary","table-primary","table-success","table-danger","table-info"]; var tab = document.getElementsByTagName("table")[0]; loadData(\'\'); function cha(){ var cm = document.getElementById("cm").value; loadData(cm); } function loadData(cm){ $.ajax({ type:"post", url:"carcl.php", async:true, data:{ "type":"chazhao", "cm" : cm }, dataType:"json",//返回数据类型 success: function(data){ var str =""; str +="<tr><td><input type=\'checkbox\' onclick=\'quan(this)\'>全选</td><td>序号</td><td>车名</td><td>组号</td><td>时间</td><td>油耗</td><td>动力</td><td>排量</td><td>价格</td><td>pic</td><td>修改</td><td>删除</td></tr>"; for(var i=0 ;i<data.length; i++){ str +="<tr class="+colorattr[i]+">"; str +="<td><input type=\'checkbox\' class=\'quanin\' value=\'"+data[i][0]+"\' /></td>" for(var j=0;j<data[i].length;j++){ str +="<td>"+data[i][j]+"</td>"; } str +="<td><button class=\'btn btn-primary\' data-toggle=\'modal\' data-target=\'#mymodify\' onclick =\'add_modify(\\""+data[i]+"\\")\'>修改</button></td>"; str +="<td><button onclick=\'shanchu(\\""+data[i][0]+"\\")\'>删除</button></td>"; str +="</tr>"; } tab.innerHTML = str; } }); } function add() { var xh = document.getElementById("xh").value; var chem = document.getElementById("chem").value; var zh = document.getElementById("zh").value; var sj = document.getElementById("sj").value; var yh = document.getElementById("yh").value; var dl = document.getElementById("dl").value; var pl = document.getElementById("pl").value; var jg = document.getElementById("jg").value; var pic = document.getElementById("pic").value; $.ajax({ type:"post", url:"carcl.php", async:true, data:{ "type":"tianjia", "xh" :xh, "chem":chem, "zh":zh, "sj":sj, "yh":yh, "dl":dl, "pl":pl, "jg":jg, "pic":pic }, dataType:"text",//返回数据类型 success:function(data){ if(data.trim() == "ok"){ alert("添加成功"); loadData(\'\'); } } }); } function add_modify(at) { var attr = at.split(","); var moren = ["xh1","chem1","zh1","sj1","yh1","dl1","pl1","jg1","pic1"]; for (var i=0;i<attr.length;i++) { document.getElementById(moren[i]).value = attr[i]; } } function xiugai() { var xh1 = document.getElementById("xh1").value; var chem1 = document.getElementById("chem1").value; var zh1 = document.getElementById("zh1").value; var sj1 = document.getElementById("sj1").value; var yh1 = document.getElementById("yh1").value; var dl1 = document.getElementById("dl1").value; var pl1 = document.getElementById("pl1").value; var jg1 = document.getElementById("jg1").value; var pic1 = document.getElementById("pic1").value; $.ajax({ type:"post", url:"carcl.php", async:true, data:{ "type":"xiugai", "xh1" :xh1, "chem1":chem1, "zh1":zh1, "sj1":sj1, "yh1":yh1, "dl1":dl1, "pl1":pl1, "jg1":jg1, "pic1":pic1 }, dataType:"text", success:function(data){ if(data.trim() == "ok"){ alert("修改成功!"); loadData(\'\'); } } }); } function shanchu(hao){ $.ajax({ type:"post", url:"carcl.php", async:true, data:{ "type":"shanchu", "hao": hao }, dataType:"text", success:function(data){ if(data.trim() == "ok"){ alert("删除成功!"); loadData(\'\'); } } }); } function quan(t){ var quanin = document.getElementsByClassName("quanin"); for(var i=0;i<quanin.length;i++){ if(t.checked){ quanin[i].checked=true; }else{ quanin[i].checked=false; } } } function plshanchu(){ var quanin = document.getElementsByClassName("quanin"); var str =""; var bs = 0; for (var i=0;i<quanin.length;i++) { if(quanin[i].checked){ bs++; str +=quanin[i].value+"\',\'"; } } if(bs==0){ alert("请至少选择一项") }else{ str=str.substr(0,str.length-3); $.ajax({ type:"post", url:"carcl.php", async:true, data:{ "type":"plshanchu", "str":str }, dataType:"text", success:function (data) { if(data.trim() == "ok"){ alert("批量删除成功!"); loadData(\'\'); } } }); } } </script>
<?php $type = $_POST[\'type\']; $conn = new mysqli("localhost","root","","ceshi"); $conn->connect_error?die("链接失败"):""; switch($type){ case "chazhao": $cm = $_POST[\'cm\']; $sql = "select * from car where name like \'%{$cm}%\'"; $result = $conn->query($sql); $attr = $result->fetch_all(); echo json_encode($attr); break; case "tianjia": $xh = $_POST[\'xh\']; $chem = $_POST[\'chem\']; $zh = $_POST[\'zh\']; $sj = $_POST[\'sj\']; $yh = $_POST[\'yh\']; $dl = $_POST[\'dl\']; $pl = $_POST[\'pl\']; $jg = $_POST[\'jg\']; $pic = $_POST[\'pic\']; $sql = "insert into car values(\'{$xh}\',\'{$chem}\',\'{$zh}\',\'{$sj}\',\'{$yh}\',\'{$dl}\',\'{$pl}\',\'{$jg}\',\'{$pic}\')"; if($result = $conn->query($sql)){ echo "ok"; } break; case "xiugai": $xh1 = $_POST[\'xh1\']; $chem1 = $_POST[\'chem1\']; $zh1 = $_POST[\'zh1\']; $sj1 = $_POST[\'sj1\']; $yh1 = $_POST[\'yh1\']; $dl1 = $_POST[\'dl1\']; $pl1 = $_POST[\'pl1\']; $jg1 = $_POST[\'jg1\']; $pic1 = $_POST[\'pic1\']; $sql = "update car set Name=\'{$chem1}\',Brand=\'{$zh1}\',Time=\'{$sj1}\',Oil=\'{$yh1}\',Powers=\'{$dl1}\',Exhaust=\'{$pl1}\',Price=\'{$jg1}\',Pic=\'{$pic1}\' where Code=\'{$xh1}\'"; if($result = $conn->query($sql)){ echo "ok"; } break; case "shanchu": $hao = $_POST[\'hao\']; $sql = "delete from car where code=\'{$hao}\'"; if($result = $conn->query($sql)){ echo "ok"; } break; case "plshanchu": $str = $_POST[\'str\']; $sql = "delete from car where code in (\'{$str}\')"; if($result = $conn->query($sql)){ echo "ok"; } break; } ?>
以上是关于6.16 ajax写car表的主要内容,如果未能解决你的问题,请参考以下文章