js饼状图(带百分比)功能实现,新人必懂
Posted liuyanyong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js饼状图(带百分比)功能实现,新人必懂相关的知识,希望对你有一定的参考价值。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script src="../../js/my/highcharts.js"></script> 7 <script src="../../css2/jquery-1.10.2.min.js"></script> 8 </head> 9 <body> 10 <div class="piecleft" id="chart" style="height:350px; width: 350px;"> 11 </div> 12 <script type="text/javascript" charset="utf-8"> 13 $.ajax({ 14 url: "/handler/hbtongji.ashx", 15 type: "GET", 16 data: {}, 17 success: function (data) { 18 19 var obj = eval(‘(‘ + data + ‘)‘); 20 transfer = parseInt(obj["state"][0]["transfer"]); 21 transferNO = parseInt(obj["state"][1]["transferNO"]); 22 var dataset = [transfer, transferNO]; 23 var chart; 24 $(document).ready(function () { 25 chart = new Highcharts.Chart({ 26 chart: { 27 renderTo: ‘chart‘ 28 }, 29 title: { 30 text: ‘划拨土地饼状图统计‘ 31 }, 32 plotArea: { 33 shadow: null, 34 borderWidth: null, 35 backgroundColor: null 36 }, 37 tooltip: { 38 formatter: function () { 39 return ‘<b>‘ + this.point.name + ‘</b>: ‘ + Highcharts.numberFormat(this.percentage, 1) + ‘% (‘ + 40 Highcharts.numberFormat(this.y, 0, ‘,‘) + ‘ 个)‘; 41 } 42 }, 43 plotOptions: { 44 pie: { 45 allowPointSelect: true, 46 cursor: ‘pointer‘, 47 dataLabels: { 48 enabled: true, 49 formatter: function () { 50 if (this.percentage >4) return this.point.name; 51 }, 52 color: ‘white‘, 53 style: { 54 font: ‘13px Trebuchet MS, Verdana, sans-serif‘ 55 } 56 } 57 } 58 }, 59 legend: { 60 backgroundColor: ‘#FFFFFF‘, 61 x: 0, 62 y: -30 63 }, 64 credits: { 65 enabled: false 66 }, 67 series: [{ 68 type: ‘pie‘, 69 name: ‘Browser share‘, 70 data: [ 71 [‘未划拨地块‘, transfer], 72 [‘已划拨地块‘, transferNO] 73 ] 74 }] 75 }); 76 }); 77 } 78 }) 79 80 </script> 81 </body> 82 </html>

1 <%@ WebHandler Language="C#" Class="hbtongji" %> 2 3 using System; 4 using System.Web; 5 using System.Data; 6 using System.Text; 7 using System.Runtime.Serialization.Json; 8 using System.Web.Script.Serialization; 9 using KangHui.BaseClass; 10 using KangHui.Common; 11 12 13 public class hbtongji : IHttpHandler { 14 15 public void ProcessRequest (HttpContext context) { 16 string con = ConfigHelper.GetConnectionString("DBConnection"); 17 //这是一个显示的数据(未出让地块的数量) 18 string sql = "SELECT COUNT(*) as sum FROM Mhuabo WHERE stateID=4"; 19 //这是一个显示的数据(已出让地块的数量) 20 string sql1 = "SELECT COUNT(*) as sum FROM Mhuabo WHERE stateID=5"; 21 DataSet ds = DbHelperSQL.Query(sql,con); 22 DataSet ds1 = DbHelperSQL.Query(sql1,con); 23 24 StringBuilder str = new StringBuilder(); 25 str.Append("{"state":[{"transfer":"" + ds.Tables[0].Rows[0]["sum"] + ""},{"transferNO":"" + ds1.Tables[0].Rows[0]["sum"] + ""}]"); 26 str.Append("}"); 27 context.Response.Write(str.ToString()); 28 } 29 30 31 public bool IsReusable { 32 get { 33 return false; 34 } 35 } 36 37 }
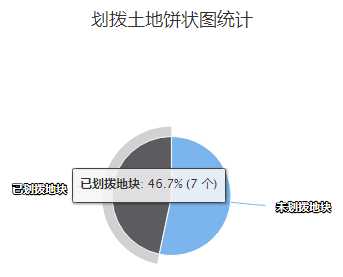
公司项目要做统计,饼状图必不可少,闲手之余,写下这篇博客,希望能帮助新手的你。
-----------------------------------------未点饼状图之前

-----------------------------------------点击饼状图的时候

以上是关于js饼状图(带百分比)功能实现,新人必懂的主要内容,如果未能解决你的问题,请参考以下文章
