vue json-server
Posted miaomiaotab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue json-server相关的知识,希望对你有一定的参考价值。
安装:
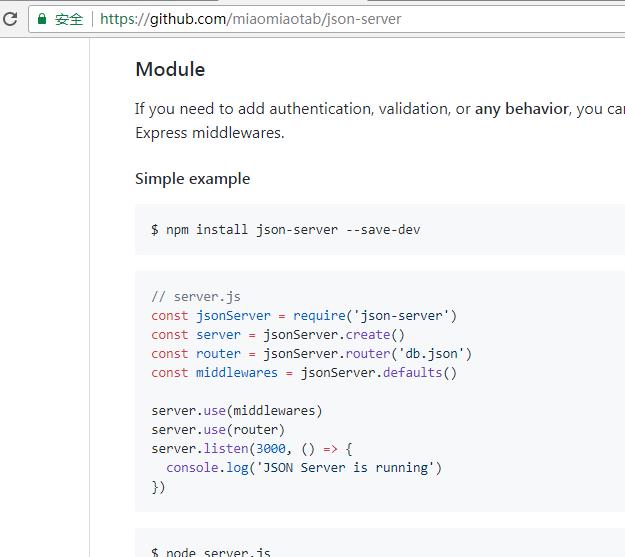
npm install json-server --save
配置
D:\\workspace\\xxx\\build\\dev-server.js
var jsonServer = require(\'json-server\')
var jsonServer = new jsonServer()
const jsonApiServer = jsonServer.create()
const jsonApiRouter = jsonServer.router(\'db.json\')
const middlewares = jsonServer.defaults()
jsonApiServer.use(middlewares)
jsonApiServer.use(jsonApiRouter)
jsonApiServer.listen(port+1, () => {
console.log(\'JSON Server is running\')
})
D:\\workspace\\xxx\\db.json
{
"getNewsList": [
{
"id": 1,
"title": "新闻条目1新闻条目1新闻条目1新闻条目1",
"url": "http://starcraft.com"
},
{
"id": 2,
"title": "新闻条目2新闻条目2新闻条目2新闻条目2",
"url": "http://warcraft.com"
},
{
"id": 3,
"title": "新闻条3新闻条3新闻条3",
"url": "http://overwatch.com"
},
{
"id": 4,
"title": "新闻条4广告发布",
"url": "http://hearstone.com"
}
],
"login": {
"username": "yudongdong",
"userId": 123123
},
"getPrice": {
"amount": 678
},
"createOrder": {
"orderId": "6djk979"
},
"getOrderList": {
"list": [
{
"orderId": "ddj123",
"product": "数据统计",
"version": "高级版",
"period": "1年",
"buyNum": 2,
"date": "2016-10-10",
"amount": "500元"
},
{
"orderId": "yuj583",
"product": "流量分析",
"version": "户外版",
"period": "3个月",
"buyNum": 1,
"date": "2016-5-2",
"amount": "2200元"
},
{
"orderId": "pmd201",
"product": "广告发布",
"version": "商铺版",
"period": "3年",
"buyNum": 12,
"date": "2016-8-3",
"amount": "7890元"
}
]
}
}

https://github.com/miaomiaotab/json-server
下面这两个文件夹项目生成是没有的,我自己拷贝过来的:
D:\\workspace\\xxx\\build\\dev-server.js
var config = require(\'../config\')
if (!process.env.NODE_ENV) process.env.NODE_ENV = config.dev.env
var path = require(\'path\')
var express = require(\'express\')
var webpack = require(\'webpack\')
var opn = require(\'opn\')
var proxyMiddleware = require(\'http-proxy-middleware\')
var webpackConfig = require(\'./webpack.dev.conf\')
var jsonServer = require(\'json-server\')
// default port where dev server listens for incoming traffic
var port = process.env.PORT || config.dev.port
// Define HTTP proxies to your custom API backend
// https://github.com/chimurai/http-proxy-middleware
var proxyTable = config.dev.proxyTable
var app = express()
var jsonServer = new jsonServer()
const jsonApiServer = jsonServer.create()
const jsonApiRouter = jsonServer.router(\'db.json\')
const middlewares = jsonServer.defaults()
jsonApiServer.use(middlewares)
jsonApiServer.use(jsonApiRouter)
jsonApiServer.listen(port+1, () => {
console.log(\'JSON Server is running\')
})
var compiler = webpack(webpackConfig)
var devMiddleware = require(\'webpack-dev-middleware\')(compiler, {
publicPath: webpackConfig.output.publicPath,
stats: {
colors: true,
chunks: false
}
})
var hotMiddleware = require(\'webpack-hot-middleware\')(compiler)
// force page reload when html-webpack-plugin template changes
compiler.plugin(\'compilation\', function (compilation) {
compilation.plugin(\'html-webpack-plugin-after-emit\', function (data, cb) {
hotMiddleware.publish({ action: \'reload\' })
cb()
})
})
// proxy api requests
Object.keys(proxyTable).forEach(function (context) {
var options = proxyTable[context]
if (typeof options === \'string\') {
options = { target: options }
}
app.use(proxyMiddleware(context, options))
})
// handle fallback for HTML5 history API
app.use(require(\'connect-history-api-fallback\')())
// serve webpack bundle output
app.use(devMiddleware)
// enable hot-reload and state-preserving
// compilation error display
app.use(hotMiddleware)
// serve pure static assets
var staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory)
app.use(staticPath, express.static(\'./static\'))
var apiServer = express()
var bodyParser = require(\'body-parser\')
apiServer.use(bodyParser.urlencoded({ extended: true }))
apiServer.use(bodyParser.json())
var apiRouter = express.Router()
var fs = require(\'fs\')
apiRouter.route(\'/:apiName\')
.all(function (req, res) {
fs.readFile(\'./db.json\', \'utf8\', function (err, data) {
if (err) throw err
var data = JSON.parse(data)
if (data[req.params.apiName]) {
res.json(data[req.params.apiName])
}
else {
res.send(\'no such api name\')
}
})
})
apiServer.use(\'/api\', apiRouter);
apiServer.listen(port + 1, function (err) {
if (err) {
console.log(err)
return
}
console.log(\'Listening at http://localhost:\' + (port + 1) + \'\\n\')
})
module.exports = app.listen(port, function (err) {
if (err) {
console.log(err)
return
}
var uri = \'http://localhost:\' + port
console.log(\'Listening at \' + uri + \'\\n\')
opn(uri)
})
D:\\workspace\\xxx\\build\\dev-client.js
/* eslint-disable */
require(\'eventsource-polyfill\')
var hotClient = require(\'webpack-hot-middleware/client?noInfo=true&reload=true\')
hotClient.subscribe(function (event) {
if (event.action === \'reload\') {
window.location.reload()
}
})
以上是关于vue json-server的主要内容,如果未能解决你的问题,请参考以下文章