1.className 属性
直接对这个属性赋值可以添加 /修改类名
缺点:新的赋值会覆盖掉前面的值。(无法自动处理那些重复的值,如果要移除某一个类,那更加麻烦,要进行大量的逻辑判断,很不好处理)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
<style>
.center{
text-align: center;
}
.redFont{
color:red;
}
</style>
</head>
<body>
<div>我是div1</div>
<div class="redFont">我是div2</div>
<div class="redFont">我是div3</div>
<div class="center">我是div4</div>
</body>
</html>
<script>
var divs = document.querySelectorAll("div")
// 添加类名
divs[0].className = "redFont"
// 移除所有类名
divs[1].className = ""
// 在原有基础上添加类名 非重复
divs[2].className += " center"
// 在原有基础上添加类名 重复
divs[3].className += " center"
</script>
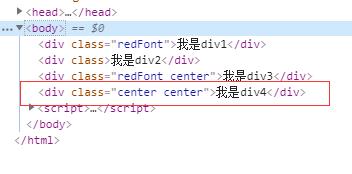
运行结果:

以下代码和上面的结果是一样的,列出来仅供参考
<script>
var divs = document.querySelectorAll("div")
// 为class属性添加类名
divs[0].setAttribute("class","redFont")
// 移除class属性
divs[1].removeAttribute("class")
// 在原有基础上添加类名 非重复
var d2_val = divs[2].getAttribute("class") + " center"
divs[2].setAttribute("class",d2_val)
// 在原有基础上添加类名 重复
var d3_val = divs[3].getAttribute("class") + " center"
divs[3].setAttribute("class",d3_val)
</script>
2.setAtrribute()方法
这个方法与className是一致的,但是操作是使用的是 \'class\' 这个名称
<div class="center">我是div</div>
<script>
var div = document.querySelector(\'div\')
//给class属性赋值
div.setAttribute(\'class\',\'center redFont\')
</script>
执行结果:
<div class="center redFont">我是div</div>
3.classList 属性
这个属性返回元素css类名的列表
注意:这个是HTML5里面新增的属性,旧版本浏览器不支持。
这个属性存在的意义就是解决className属性添加/移除新的类名遇到的问题,它把已经存在的类名用数组的形式管理起来,方便移除和添加。所以直接对这个元素赋值是没有意义的。
这个属性是为了方便以数组的形式添加/移除类名,具体的看后面的相关方法
<body>
<div class="center redFont">我是div</div>
</body>
<script>
var div = document.querySelector("div")
console.log(div.classList) // ["center", "redFont", value: "center redFont"]
// 直接修改classList属性语法上可以,但是没有实际意义
div.classList = "test test2"
console.log(div.classList) // ["test", "test2", value: "test test2"]
</script>
运行结果:
<div class="test test2">我是div</div>
4.classList 属性方法
- add(class1, class2, ...):在元素中添加一个或多个类名
已经存在的类名不会重复添加
<body>
<div class="center">我是div</div>
</body>
<script>
var div = document.querySelector("div")
div.classList.add("redFont")
console.log(div.className) //center redFont
// 添加重复的类名
div.classList.add("center")
console.log(div.className) //center redFont
</script>
- remove(class1, class2, ...) 移除元素中一个或多个类名。
<body>
<div class="center redFont">我是div</div>
</body>
<script>
var div = document.querySelector("div")
div.classList.remove("redFont")
console.log(div.className) //center
</script>
- toggle()方法:切换某个类名
如果这个类名已经存在就把他移除,如果类名不存在则添加这个类名
<body>
<div class="center">我是div</div>
</body>
<script>
var div = document.querySelector("div")
// 不存在这个类名则添加
div.classList.toggle("redFont")
console.log(div.className) //center redFont
// 存在这个类名则移除
div.classList.toggle("redFont")
console.log(div.className) //center
</script>
- contains()方法:判断元素是否含有指定的css类名
<body>
<div class="center">我是div</div>
</body>
<script>
var div = document.querySelector("div")
console.log(div.classList.contains("center")) //true
console.log(div.classList.contains("redFont")) //false
</script>