vue.js中v-for的使用及索引获取
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js中v-for的使用及索引获取相关的知识,希望对你有一定的参考价值。
2.x版本:
v-for="(item,index) in items"
index即索引值。
==========================分割线==============================
1.x版本:
1.v-for
示例一:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> </head> <body> <div id="didi-navigator"> <ul> <li v-for="tab in tabs"> {{ tab.text }} </li> </ul> </div> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> new Vue({ el: \'#didi-navigator\', data: { tabs: [ { text: \'巴士\' }, { text: \'快车\' }, { text: \'专车\' }, { text: \'顺风车\' }, { text: \'出租车\' }, { text: \'代驾\' } ] } }) </script> </body> </html>

2.索引
在 v-for 块内我们能完全访问父组件作用域内的属性,特殊变量 $index是当前数组元素的索引:
<ul id="example-2"> <li v-for="item in items"> {{ parentMessage }} - {{ $index }} - {{ item.message }} </li> </ul>
var example2 = new Vue({ el: \'#example-2\', data: { parentMessage: \'Parent\', items: [ { message: \'Foo\' }, { message: \'Bar\' } ] } })

另外,你可以为索引指定一个别名(如果 v-for 用于一个对象,则可以为对象的键指定一个别名):
<div v-for="(index, item) in items"> {{ index }} {{ item.message }} </div>
从 1.0.17 开始可以使用 of 分隔符,更接近 JavaScript 遍历器语法:
<div v-for="item of items"></div>
示例二:
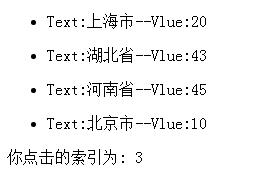
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> </head> <body> <ul> <li v-for="option in options"> <p class="text-success" v-on:click="getIndex($index)">Text:{{option.text}}--Vlue:{{option.value}}</p> </li> </ul> <div v-if="isNaN(click)==false"> <span>你点击的索引为: {{ click }}</span> </div> <div v-else> <p class="text-danger">试着点击上方LI条目</p> </div> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> new Vue({ el: \'body\', data: { click: \'a\', options: [ { text: \'上海市\', value: \'20\' }, { text: \'湖北省\', value: \'43\' }, { text: \'河南省\', value: \'45\' }, { text: \'北京市\', value: \'10\' } ] }, methods:{ getIndex:function($index){ this.click=$index; } } }); </script> </body> </html>

3.在点击事件中取到索引
方法一:添加自定义属性
示例三:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> a{display: block;} </style> </head> <body> <div> <a v-for="(index,item) in items" data-index="{{index}}" v-on:click="onclick" href="http://www.baidu.com">{{ item.text }}</a> </div> <input type="text" name="" id="index" value=""/> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> new Vue({ el: \'body\', data: { items: [ { text: \'巴士\' }, { text: \'快车\' }, { text: \'专车\' }, { text: \'顺风车\' }, { text: \'出租车\' }, { text: \'代驾\' } ] }, methods: { onclick:function(event){ event.preventDefault(); let target = event.target console.log(target.getAttribute("data-index")); document.getElementById(\'index\').value = target.getAttribute("data-index"); } } }) </script> </body> </html>

方法二:直接传入索引值
示例四(和二差不多):
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> a{display: block;} </style> </head> <body> <div> <a v-for="(index,item) in items" v-on:click="onclick($index)" href="#">{{ item.text }}</a> </div> <input type="text" name="" id="index" value=""/> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> new Vue({ el: \'body\', data: { items: [ { text: \'巴士\' }, { text: \'快车\' }, { text: \'专车\' }, { text: \'顺风车\' }, { text: \'出租车\' }, { text: \'代驾\' } ] }, methods: { onclick:function(index){ // index.preventDefault(); console.log(index); document.getElementById(\'index\').value = index; } } }) </script> </body> </html>
效果与方法一相同。
不过有链接时:

与取索引虽然不冲突,但是如果要对所跳的链接做进一步操作,则无法阻止跳转事件:

如果想直接传索引可以用以下方法:
示例五:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> a{display: block;} </style> </head> <body> <div> <a v-for="(index,item) in items" v-on:click="onclick($index)" href="javascript:void(0)">{{ item.text }}</a> </div> <input type="text" name="" id="index" value=""/> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> new Vue({ el: \'body\', data: { items: [ { text: \'巴士\' }, { text: \'快车\' }, { text: \'专车\' }, { text: \'顺风车\' }, { text: \'出租车\' }, { text: \'代驾\' } ] }, methods: { onclick:function(index){ // index.preventDefault(); console.log(index); document.getElementById(\'index\').value = index; window.location.href = "http://www.baidu.com"; } } }) </script> </body> </html>
补充:
4.关于v-for版本2.0与1.x的区别
2.0版本的示例五:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> a{display: block;} </style> </head> <body> <div id="for5"> <a v-for="(item,index) in items" v-on:click="onclick(index)" href="javascript:void(0)">{{ index }}{{ item.text }}</a> </div> <input type="text" name="" id="index" value=""/> <script src="js/vue2.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> new Vue({ el: \'#for5\', data: { items: [ { text: \'巴士\' }, { text: \'快车\' }, { text: \'专车\' }, { text: \'顺风车\' }, { text: \'出租车\' }, { text: \'代驾\' } ] }, methods: { onclick:function(index){ console.log(index); document.getElementById(\'index\').value = index; // window.location.href = "http://www.baidu.com"; window.location.href = "#"; } } }) </script> </body> </html以上是关于vue.js中v-for的使用及索引获取的主要内容,如果未能解决你的问题,请参考以下文章