JS对象
Posted 放弃不难,但坚持一定很酷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS对象相关的知识,希望对你有一定的参考价值。
对象
为什么要有对象
function printPerson(name, age, sex
什么是对象
现实生活中:万物皆对象,对象是一个具体的事物,一个具体的事物就会有行为和特征。
举例: 一部车,一个手机
车是一类事物,门口停的那辆车才是对象
特征:红色、四个轮子
行为:驾驶、刹车
javascript中的对象
JavaScript中的对象其实就是生活中对象的一个抽象
JavaScript的对象是无序属性的集合。
其属性可以包含基本值、对象或函数。对象就是一组没有顺序的值。我们可以把JavaScript中的对象想象成键值对,其中值可以是数据和函数。
对象的行为和特征
特征---属性
行为---方法
-
事物的特征在对象中用属性来表示。
-
事物的行为在对象中用方法来表示。
对象字面量
字面量:11 \'abc\' true [] {}等
var o = {
name: \'zs,
age: 18,
sex: true,
sayHi: function () {
console.log(this.name);
}
};
思考:
如何把学生对象、老师对象、英雄对象改写成字面量的方式
对象创建方式
-
对象字面量
var o = {
name: \'zs\',
age: 18,
sex: true,
sayHi: function () {
console.log(this.name);
}
};
-
new Object()创建对象
var person = new Object();
person.name = \'lisi\';
person.age = 35;
person.job = \'actor\';
person.sayHi = function() {
console.log(\'Hello,everyBody\');
}
-
工厂函数创建对象
function createPerson(name, age, job) {
var person = new Object();
person.name = name;
person.age = age;
person.job = job;
person.sayHi = function(){
console.log(\'Hello,everyBody\');
}
return person;
}
var p1 = createPerson(\'张三\', 22, \'actor\');
-
自定义构造函数
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log(\'Hello,everyBody\');
}
}
var p1 = new Person(\'张三\', 22, \'actor\');
属性和方法
如果一个变量属于一个对象所有,那么该变量就可以称之为该对象的一个属性,属性一般是名词,用来描述事物的特征
如果一个函数属于一个对象所有,那么该函数就可以称之为该对象的一个方法,方法是动词,描述事物的行为和功能
new关键字
构造函数 ,是一种特殊的函数。主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
-
构造函数用于创建一类对象,首字母要大写。
-
构造函数要和new一起使用才有意义。
new在执行时会做四件事情
new会在内存中创建一个新的空对象
new 会让this指向这个新的对象
执行构造函数 目的:给这个新对象加属性和方法
new会返回这个新对象
this详解
JavaScript中的this指向问题,有时候会让人难以捉摸,随着学习的深入,我们可以逐渐了解
现在我们需要掌握函数内部的this几个特点
1. 函数在定义的时候this是不确定的,只有在调用的时候才可以确定
2. 一般函数直接执行,内部this指向全局window
3. 函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象
4. 构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化
对象的使用
遍历对象的属性
通过for..in语法可以遍历一个对象
var obj = {};
for (var i = 0; i < 10; i++) {
obj[i] = i * 2;
}
for(var key in obj) {
console.log(key + "==" + obj[key]);
}
删除对象的属性
function fun() {
this.name = \'mm\';
}
var obj = new fun();
console.log(obj.name); // mm
delete obj.name;
console.log(obj.name); // undefined
简单类型和复杂类型的区别
基本类型又叫做值类型,复杂类型又叫做引用类型
值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身,因此叫做值类型。
引用类型:复杂数据类型,在存储是,变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
-
堆和栈
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。
2、堆(操作系统): 存储复杂类型(对象),一般由程序员分配释放, 若程序员不释放,由垃圾回收机制回收。 -
注意:JavaScript中没有堆和栈的概念,此处我们用堆和栈来讲解,目的方便理解和方便以后的学习。
基本类型在内存中的存储

复杂类型在内存中的存储

基本类型作为函数的参数

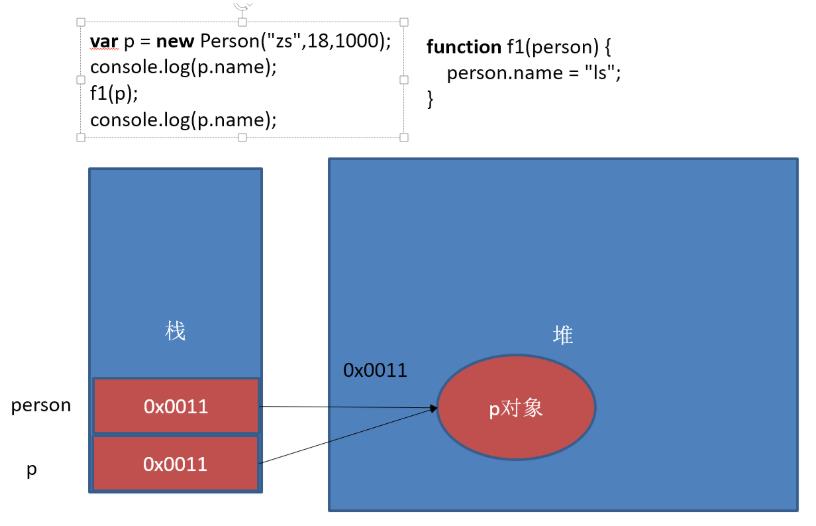
复杂类型作为函数的参数

// 下面代码输出的结果?
function Person(name,age,salary) {
this.name = name;
this.age = age;
this.salary = salary;
}
function f1(person) {
person.name = "ls";
person = new Person("aa",18,10);
}
var p = new Person("zs",18,1000);
console.log(p.name);
f1(p);
console.log(p.name);
思考:
//1.
var num1 = 10;
var num2 = num1;
num1 = 20;
console.log(num1);
console.log(num2);
//2.
var num = 50;
function f1(num) {
num = 60;
console.log(num);
}
f1(num);
console.log(num);
内置对象
JavaScript中的对象分为3种:内置对象、自定义对象、浏览器对象
JavaScript 提供多个内置对象:Math/Array/Date/String....
对象只是带有属性和方法的特殊数据类型。
学习一个内置对象的使用,只要学会其常用的成员的使用(通过查文档学习)
可以通过MDN/W3C来查询
内置对象的方法很多,我们只需要知道内置对象提供的常用方法,使用的时候查询文档。
MDN
Mozilla 开发者网络(MDN)提供有关开放网络技术(Open Web)的信息,包括 html、CSS 和万维网及 HTML5 应用的 API。
-
通过查询MDN学习Math对象的random()方法的使用
如何学习一个方法?
-
方法的功能
-
参数的意义和类型
-
返回值意义和类型
-
demo进行测试
Math对象
Math对象不是构造函数,它具有数学常数和函数的属性和方法,都是以静态成员的方式提供
跟数学相关的运算来找Math中的成员(求绝对值,取整)
演示:Math.PI、Math.random()、Math.floor()/Math.ceil()、Math.round()、Math.abs() 、Math.max()
Math.PI // 圆周率
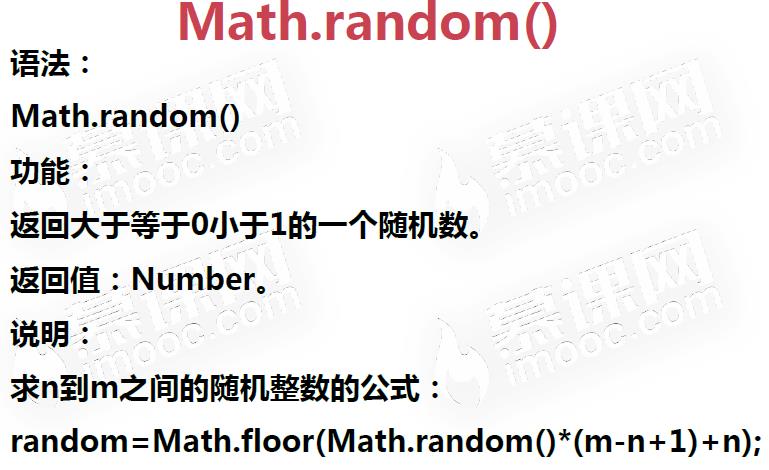
Math.random() // 生成随机数
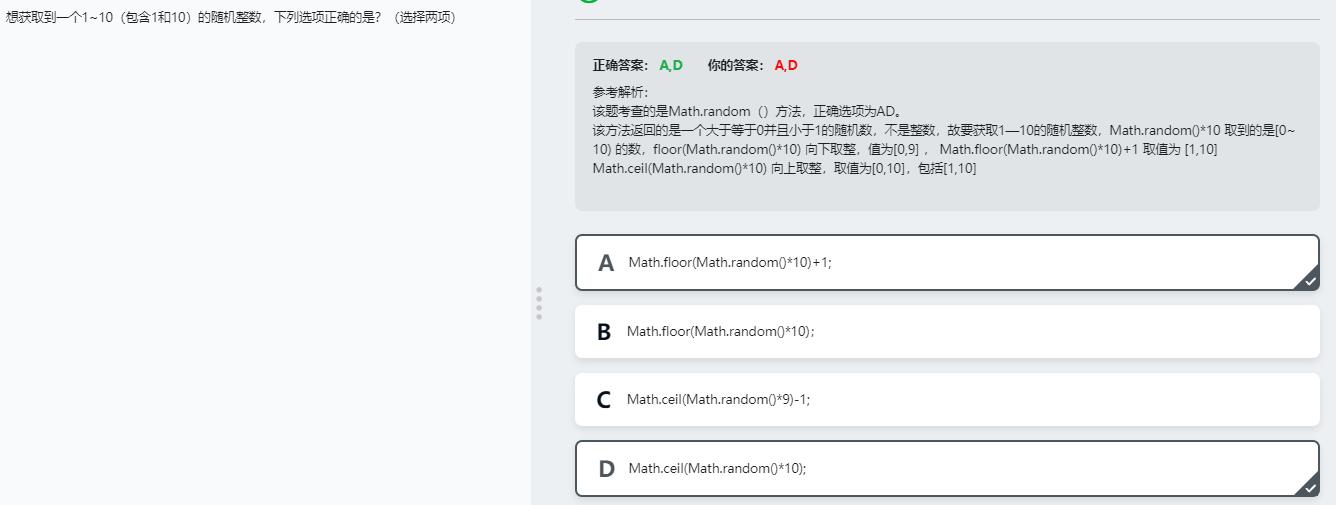
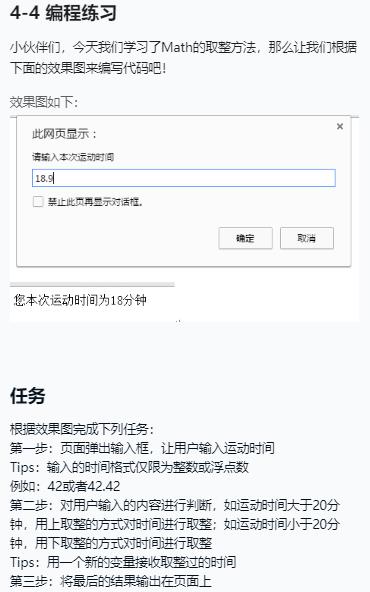
Math.floor()/Math.ceil() // 向下取整/向上取整
Math.round() // 取整,四舍五入
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
Math.sin()/Math.cos() // 正弦/余弦
Math.power()/Math.sqrt() // 求指数次幂/求平方根


只要参数中有非数字,返回的结果就是NaN。








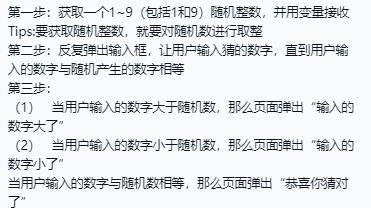
案例
-
求10-20之间的随机数
-
随机生成颜色RGB
-
模拟实现max()/min()

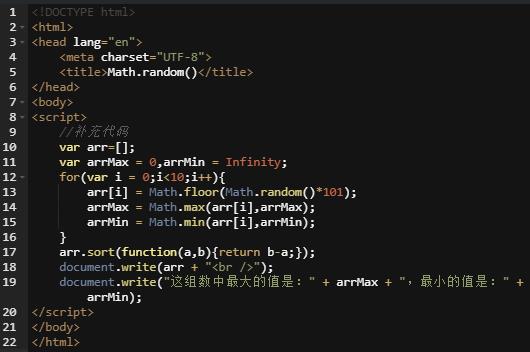
代码
没有标准答案,下面是我的代码,仅供参考


代码
没有标准答案,下面是我的代码,仅供参考。
因为数组已经排好序,通过取数组的第一个值和最后一个值也可以得到数组的最大和最小值。



思路

代码
没有标准答案,下面是我的代码,仅供参考。

Date对象
创建 Date 实例用来处理日期和时间。Date 对象基于1970年1月1日(世界标准时间)起的毫秒数。
// 获取当前时间,UTC世界时间,距1970年1月1日(世界标准时间)起的毫秒数
var now = new Date();
console.log(now.valueOf()); // 获取距1970年1月1日(世界标准时间)起的毫秒数
Date构造函数的参数
1. 毫秒数 1498099000356 new Date(1498099000356)
2. 日期格式字符串 \'2015-5-1\' new Date(\'2015-5-1\')
3. 年、月、日…… new Date(2015, 4, 1) // 月份从0开始
 //时分秒可以省略
//时分秒可以省略





getTime()表示![]()






代码
没有标准答案,下面是我的代码,仅供参考。

-
获取日期的毫秒形式
var now = new Date();
// valueOf用于获取对象的原始值
console.log(date.valueOf())
// HTML5中提供的方法,有兼容性问题
var now = Date.now();
// 不支持HTML5的浏览器,可以用下面这种方式
var now = + new Date(); // 调用 Date对象的valueOf()
-
日期格式化方法
toString() // 转换成字符串
valueOf() // 获取毫秒值
// 下面格式化日期的方法,在不同浏览器可能表现不一致,一般不用
toDateString()
toTimeString()
toLocaleDateString()
toLocaleTimeString()
-
获取日期指定部分
getTime() // 返回毫秒数和valueOf()结果一样
getMilliseconds()
getSeconds() // 返回0-59
getMinutes() // 返回0-59
getHours() // 返回0-23
getDay() // 返回星期几 0周日 6周6
getDate() // 返回当前月的第几天
getMonth() // 返回月份,***从0开始***
getFullYear() //返回4位的年份 如 2016
案例
-
写一个函数,格式化日期对象,返回yyyy-MM-dd HH:mm:ss的形式
function formatDate(d) {
//如果date不是日期对象,返回
if (!date instanceof Date) {
return;
}
var year = d.getFullYear(),
month = d.getMonth() + 1,
date = d.getDate(),
hour = d.getHours(),
minute = d.getMinutes(),
second = d.getSeconds();
month = month < 10 ? \'0\' + month : month;
date = date < 10 ? \'0\' + date : date;
hour = hour < 10 ? \'0\' + hour : hour;
minute = minute < 10 ? \'0\' + minute:minute;
second = second < 10 ? \'0\' + second:second;
return year + \'-\' + month + \'-\' + date + \' \' + hour + \':\' + minute + \':\' + second;
}
-
计算时间差,返回相差的天/时/分/秒
function getInterval(start, end) {
var day, hour, minute, second, interval;
interval = end - start;
interval /= 1000;
day = Math.round(interval / 60 / 60 / 24);
hour = Math.round(interval / 60 / 60 % 24);
minute = Math.round(interval / 60 % 60);
second = Math.round(interval % 60);
return {
day: day,
hour: hour,
minute: minute,
second: second
}
}
Array对象
-
创建数组对象的两种方式

1. 使用构造函数创建数组对象
// 创建了一个空数组
var arr = new Array();
// 创建了一个数组,里面存放了3个字符串
var arr = new Array(\'zs\', \'ls\', \'ww\');
// 创建了一个数组,里面存放了4个数字
var arr = new Array(1, 2, 3, 4);
//创建了一个长度为n的数组
var arr = new Array(n);
2. 使用字面量创建数组对象
var arr = [1, 2, 3];
//JS数组与其他语言不同的地方:数组中的每个值都可以是不同的类型
var arr = [6,"happy",true,{mail:abc@163.com}];//对象打印结果为Object
// 获取数组中元素的个数
console.log(arr.length);
-
读取数组
可以通过 数组名[索引值] 的方式来读取数组中的值,或者给数组赋值,当索引值超过数组长度时,读取到的值是undefined。索引值从0开始。


 //undefined
//undefined
-
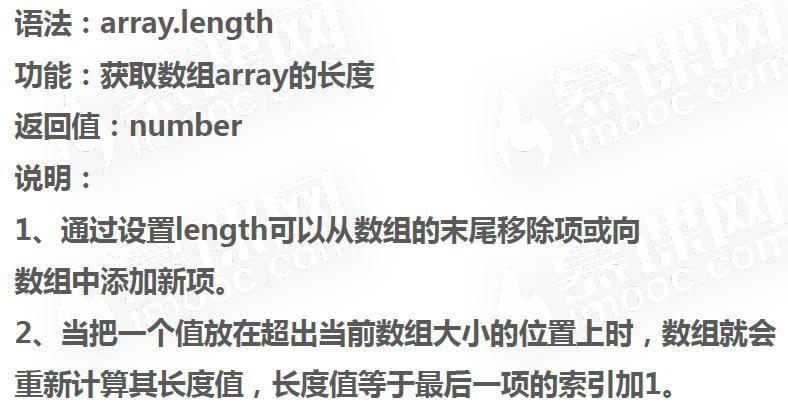
数组的长度——arr.length

利用这个属性可以移除数组末尾的值,但是不建议这样做。
遍历数组:
for(var i = 0;i < arr.length;i++){
console.log(arr[i] + "<br />");
}
- 检测一个对象是否是数组
-
-
instanceof
-
Array.isArray() HTML5中提供的方法,有兼容性问题
函数的参数,如果要求是一个数组的话,可以用这种方式来进行判断
-
-
toString()/valueOf()
-
toString() 把数组转换成字符串,逗号分隔每一项
-
valueOf() 返回数组对象本身
-
-
数组常用方法以上是关于JS对象的主要内容,如果未能解决你的问题,请参考以下文章