gulp 中对于css文件的压缩合并出现的unable to minify JavaScript问题
Posted 托尔带盐人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp 中对于css文件的压缩合并出现的unable to minify JavaScript问题相关的知识,希望对你有一定的参考价值。
在我们日常使用gulp进行js文件压缩合并的时候:
const gulp = require(\'gulp\'); const concat = require(\'gulp-concat\'); const rename = require(\'gulp-rename\'); const uglify = require(\'gulp-uglify\');
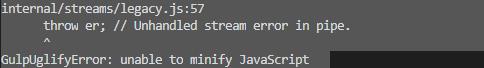
在以上代码进行的时候,有时候会报出这样的错误:

这里的话我们复制
GulpUglifyError: unable to minify javascript这个错误去查询的话一般只是给我们的搜索的回答都是报的错误是js代码错误:报了该错误主要是因为javascirpt语法问题, 此时你要每个文件去看是不可能;错误二可能它的错误其实是:在es5环境里使用了es6、es7语法;
解决第一个问题的方法就是:安装 gulp-util 模块 用于打印日志:
npm install --save-dev gulp-util
gulp.task(\'copy-js\', function() { gulp.src([\'/**/*.js\', \'public/lib/**/*.js\']) .pipe(uglify()) .on(\'error\', function(err) { gutil.log(gutil.colors.red(\'[Error]\'), err.toString()); }) .pipe(\'dist/js\') })
然后就可以得到打印报错内容:
ADMINs-Mac-pro:frontend admin$ gulp script [11:45:54] Using gulpfile ~/workspace/frontend/gulpfile.js [11:45:54] Starting \'script\'... [11:45:54] Finished \'script\' after 14 ms [11:45:55] [Error] GulpUglifyError: unable to minify JavaScript Caused by: SyntaxError: Unexpected token: punc (,) File: /Users/admin/workspace/frontend/public/js/basic.js Line: 247
就可以去排除错误了;
其实如果对于自己的代码有信心觉得并不是自己写错了的话,其实就是第二种错误了,就是在gulp中它支持的是es5的语法的,而随着时代的发展,我们程序猿的更新迭代也是迅速的,渐渐的es6和se7都开始频繁的使用起来了,所以gulp的报错也是正常的,那么我们就要安装一些gulp的模块来帮助我们将我们的es6和es7的语法转换成适合gulp的es5的语法;gulp-babel 、babel-preset-es2015:
npm install babel-core gulp-babel@7 babel-preset-es2015 -D
在gulp命令框中输出进这行代码,可以将我们书写的es6语法转换成gulp的能够解读的es5的语法;
在这里我们要创建一个文件:

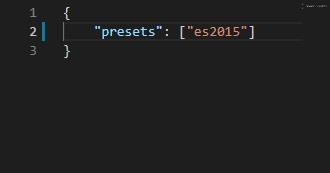
然后在文件中写这一段代码:

但其实这个方法只能对es6的语法转换成es5语法;
但是我们还有别的方法可以实现es5以上的语法转换成es5的语法的模块:
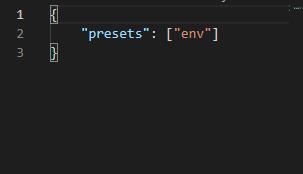
那就是将es2015改成env:
babel-preset-env es5以上的js语法都可以处理
cnpm i babel-core gulp-babel@7 babel-preset-env -D
相应的我们也要将.babelrc中的es2015改成env:

然后再去打包压缩我们的js的代码就不会出现这个报错了;
OK,这次就分享这么一个小报错了,各位看官下次再见,托尔接着码去嘹。
以上是关于gulp 中对于css文件的压缩合并出现的unable to minify JavaScript问题的主要内容,如果未能解决你的问题,请参考以下文章