Javascript之原型 - Zhouqin的博客
Posted peterchan1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript之原型 - Zhouqin的博客相关的知识,希望对你有一定的参考价值。
#javascript之原型(二)
许多oo语言都支持两种继承方式:接口继承和实现继承。接口继承只继承方法签名,而实现继承则继承实际的方法。如前所示,由于函数没有签名,在ECMAScript中无法实现接口继承。而ECMAScript中只支持实现继承,而且实现继承主要是依靠原型链来实现的。
###原型链
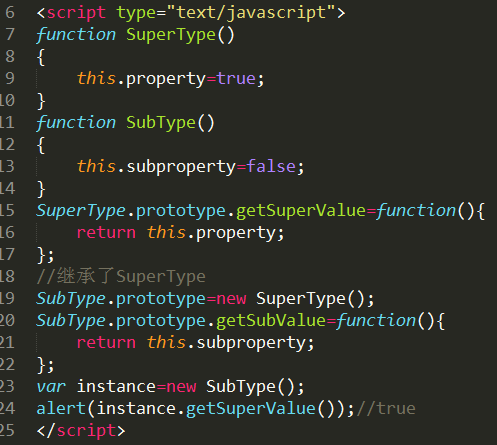
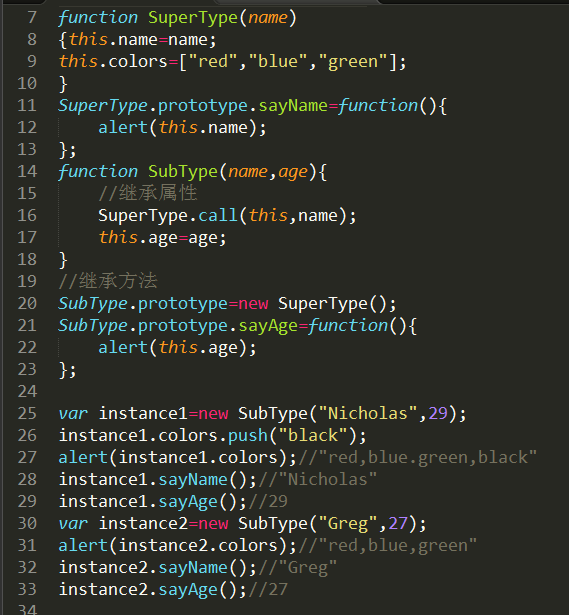
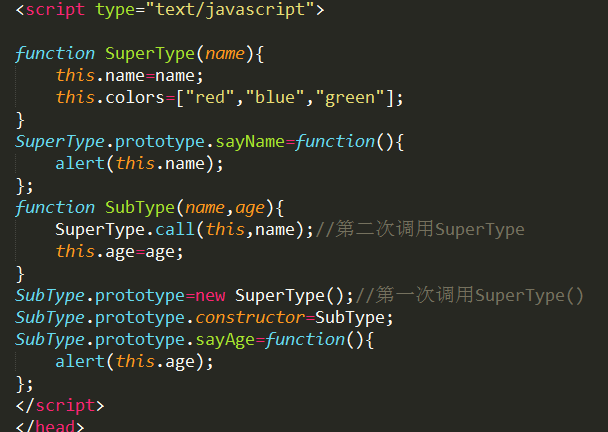
以上定义了两个类型:SuperType和SubType。每个类型分别有一个属性和方法。
SubType继承了SuperType,而继承是通过创建SuperType的实例,并将该实例赋给SubTyoe.prototype实现的。实现的本质是重写原型对象,代之以一个新类型的实例。换句话说,原来存在于SuperType的实例中的所有属性和方法,现在也存在于SubType.prototype中了。
我们给SubType.prototype添加了一个方法,这样就在继承了SuperType的属性的和方法的基础上又添加了一个新方法。
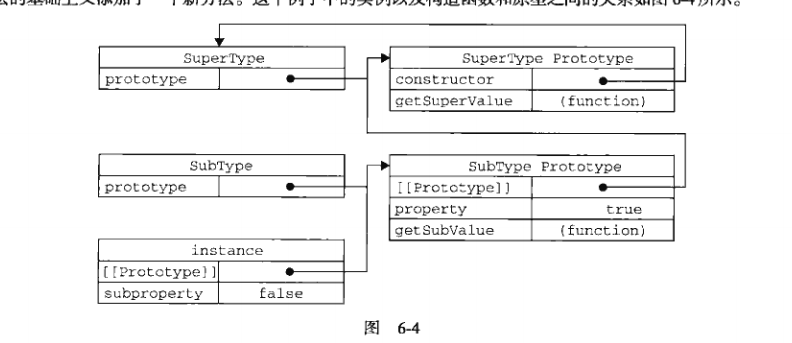
这个例子的实例以及构造函数和原型之间的关系如图所示
在上面的代码中,我们没有使用SubType默认提供的原型,而是给它换了一个新原型;这个新原型就是SuperType的实例。于是新原型内部有一个指针,指向了SuperType的原型。
最终结果是这样的:instance指向SubType的原型,而SubType的原型又指向SuperType的原型。getSuperValue()方法仍然还在SuperType.prototype中,但property则位于SubType.prototype中。只是因为property是一个实例属性,而getSuperValue()则是一个原型方法。
要注意instance.constructor现在指向的是SuperType,这是因为原来的SubType.prototype中的constructor被重写了的 缘故。
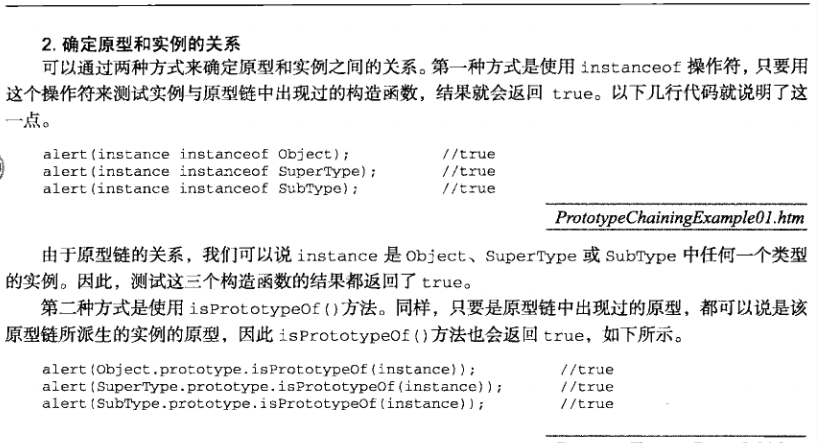
###确定原型和实例的关系
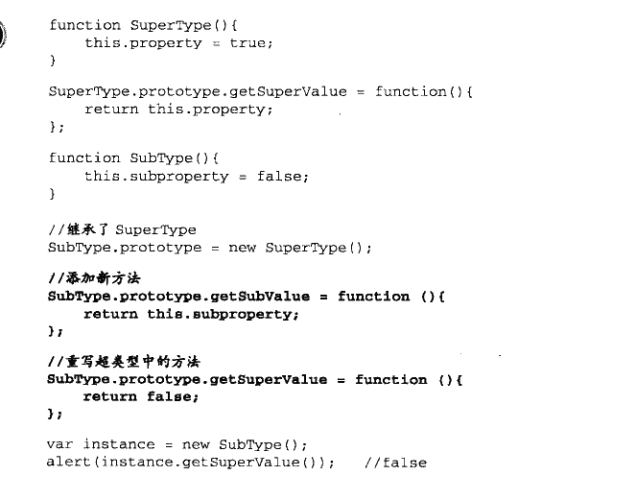
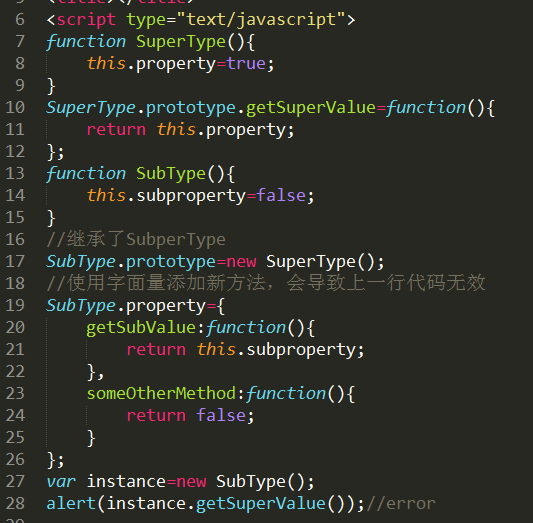
###给原型添加方法一定要放到替换原型的语句之后
####1
####2不能通过对象字面量创建原型方法
 ;
;
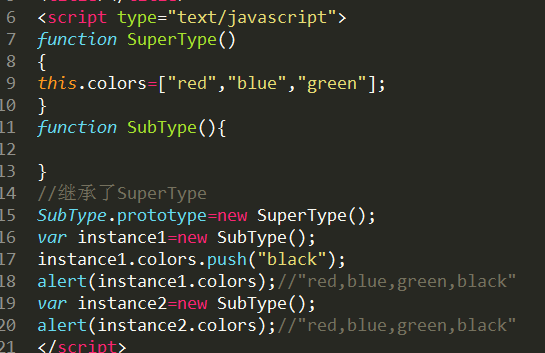
###原型链的问题

上面这个例子通过SuperType构造函数定义了一个colors属性。SubType的所有实例都会共享这一个colors属性。
原型链第二个问题是,在创建子类型的实例时,不能向超类型的构造函数传递参数。
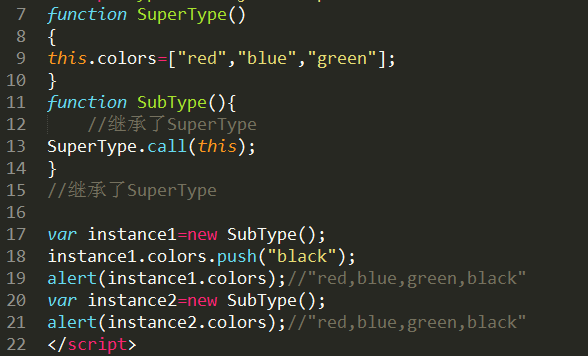
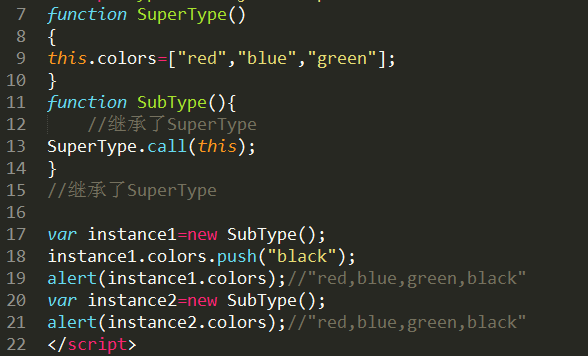
###借用构造函数
###传递参数

###组合继承
组合继承,指的是将原型链和借用构造函数的技术组合到一块,从而发挥二者之长的模式。原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,即通过原型定义方法实现了函数复用,又能保证每个实例都有自己的属性。

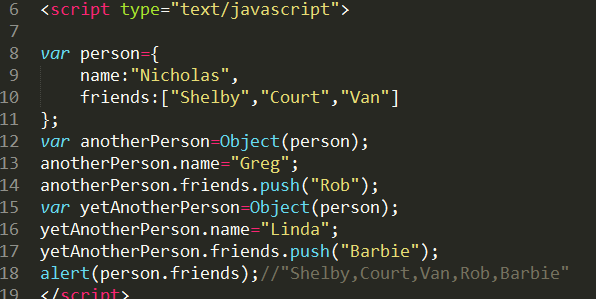
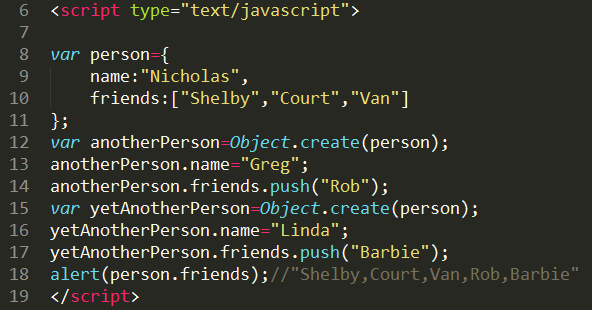
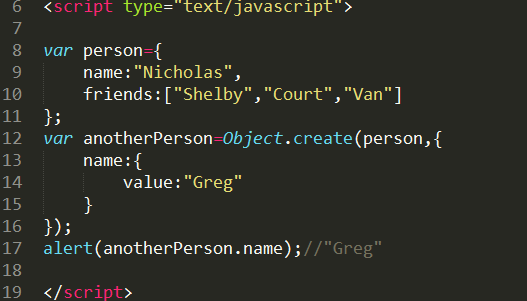
###原型式继承



###寄生式继承
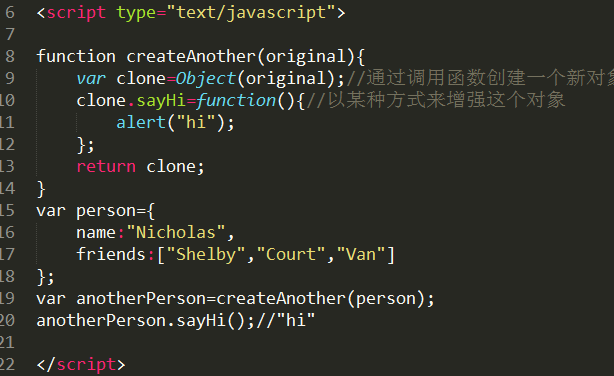
寄生式继承是与原型式继承紧密相关的一种思路。寄生式继承的思路与寄生构造函数和工厂模式类似,即创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再真像真的是它
做了所有工作一样的返回对象。

###寄生组合式继承
原文:大专栏 Javascript之原型(二) - Zhouqin的博客
以上是关于Javascript之原型 - Zhouqin的博客的主要内容,如果未能解决你的问题,请参考以下文章