Springboot配置静态资源
Posted _揽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Springboot配置静态资源相关的知识,希望对你有一定的参考价值。
目录
2.Springboot添加静态资源映射addResourceHandlers addResourceLocations
3.坑 如果方法一和二同时配置 那么就会遵循方法二 方法一的静态文件将找不到
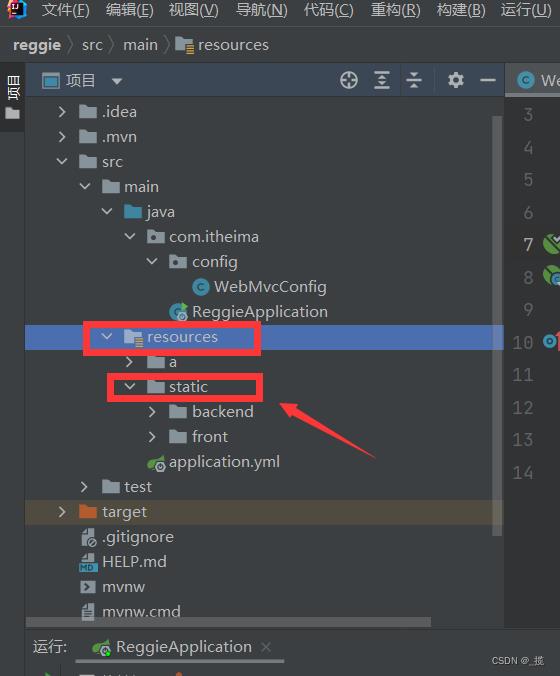
1. springboot默认的静态资源存放路径
静态资源的存放路径为classpath,也就是resources目录下的:
- /META-INF/resources
- /resources
- /static
- /public
优先级:resources>static(默认)>public

2.Springboot添加静态资源映射addResourceHandlers addResourceLocations
springboot使用的时候 需要设置静态资源以及目录 通过addResourceHandlers方法可以实现相关资源文件的配置:
addResourceHandler("/page/**") 所有/page/开头的请求 都会去后面配置addResourceLocations的路径下查找资源-> /a/
@Configuration不能少 为了让springboot扫描到这个配置类
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry)
registry.addResourceHandler("/page/**").addResourceLocations("classpath:/a/");
3.坑 如果方法一和二同时配置 那么就会遵循方法二 方法一的静态文件将找不到
SpringBoot:静态资源映射定制404配置icon
静态资源映射规则、定制首页、定制404页面、配置网站的图标
静态资源映射规则
SpringBoot中对于静态资源(css,js,img....)的存放是有规定的;
在SpringBoot中,SpringMVC的web配置都在 WebMvcAtuoConfiguration这个自动配置类中,在其中有个静态内部类,也就是自动配置适配器:WebMvcAutoConfigurationAdapter,其中有个添加资源处理器方法addResourceHandlers,该方法是用来提供静态资源
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 判断有没有自定义映射规则
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
return;
}
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
// 判断是否使用 webjars 方式,所有的 /webjars/**,都需要去 classpath:/META-INF/resources/webjars/ 找对应的资源
if (!registry.hasMappingForPattern("/webjars/**")) {
customizeResourceHandlerRegistration(registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/")
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
// 默认静态资源映射路径
// 点击去 getStaticPathPattern()方法
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
customizeResourceHandlerRegistration(registry.addResourceHandler(staticPathPattern)
.addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations()))
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
去找 staticPathPattern
/**
* 用于静态资源的路径模式
*/
private String staticPathPattern = "/**";
/** 会访问当前的项目任意资源,它会去找 resourceProperties 这个类,我们可以点进去看一下
@ConfigurationProperties(prefix = "spring.resources", ignoreUnknownFields = false)
public class ResourceProperties {
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/" };
/**
* 静态资源的位置. 默认会到 classpath:[/META-INF/resources/,
* /resources/, /static/, /public/].
*/
private String[] staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
所以得出结论:我们可以在 resources 的根目录下新建对应的文件夹,来存放我们对应的静态文件,它们的访问优先级依次从高到低如下:
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"
其中 "/":代表当前项目的根目录
这里的 classpath 代指 resources

比如:我们访问:localhost:8080/1.js,因为上面匹配的模式是:/**,而用于存放静态资源的路径是以上四个;所以它会自动帮我们去找这四个路径中对应的静态文件。
我们也可以在 application.yaml 中自定义静态资源映射路径:
spring:
resources:
# 自定义静态资源映射路径,SpringBoot默认的 4种即失效
static-locations: classpath:/rainszj/, classpath:/hello/

定制首页
继续看WebMvcAtuoConfiguration这个自动配置类

只要我们的index.html在上面的4种 classpath 静态资源映射路径中,访问时就会自动去寻找。
例如,我们访问:localhost:8080/ 或者 localhost:8080/index.html 它会自动帮我们去寻找到该页面。
定制错误页面
如果要显示给定状态代码的自定义HTML错误页,可以将文件添加到/error文件夹。错误页可以是静态HTML(即添加到任何静态资源文件夹下)或使用模板生成。文件名应为确切的状态代码或序列掩码。
例如,要将404映射到静态HTML文件,文件夹结构如下:
src/
+- main/
+- java/
| + <source code>
+- resources/
+- public/
+- error/
| +- 404.html
+- <other public assets>
即:我们只需在静态资源路径下 新建 error 文件夹,放置表示 相应状态码 的页面。

对于更复杂的映射,还可以添加实现 ErrorViewResolve接口的bean,如下例所示:
public class MyErrorViewResolver implements ErrorViewResolver {
@Override
public ModelAndView resolveErrorView(HttpServletRequest request,
HttpStatus status, Map<String, Object> model) {
ModelAndView mv = new ModelAndView();
if (status.is4xxClientError()) {
// 设置视图名称,此处需要使用 thymeleaf 模板引擎的jar包
// 该视图放置到 templates 目录下
mv.setViewName("404");
}
return mv;
}
}
添加bean:
/**
* 扩展 MVC
*/
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
/**
* 注册Bean
* @return
*/
@Bean
public ErrorViewResolver myErrorViewResolver() {
return new MyErrorViewResolver();
}
}
在 pom.xml 中添加 thymeleaf 的依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>

配置 icon

在Spring Boot项目的issues中提出,如果提供默认的Favicon可能会导致网站信息泄露。如果用户不进行自定义的Favicon的设置,而Spring Boot项目会提供默认的上图图标,那么势必会导致泄露网站的开发框架。
因此,在Spring Boot2.2.x中,将默认的favicon.ico移除,同时也不再提供上述application.properties中的属性配置。
在SpringBoot 2.2.4 版本,没有 如下这个图标配置类了,为此我们使用 2.1.7版本
@Configuration
@ConditionalOnProperty(value = "spring.mvc.favicon.enabled", matchIfMissing = true)
public static class FaviconConfiguration implements ResourceLoaderAware {
private final ResourceProperties resourceProperties;
private ResourceLoader resourceLoader;
public FaviconConfiguration(ResourceProperties resourceProperties) {
this.resourceProperties = resourceProperties;
}
@Override
public void setResourceLoader(ResourceLoader resourceLoader) {
this.resourceLoader = resourceLoader;
}
@Bean
public SimpleUrlHandlerMapping faviconHandlerMapping() {
SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping();
mapping.setOrder(Ordered.HIGHEST_PRECEDENCE + 1);
mapping.setUrlMap(Collections.singletonMap("**/favicon.ico", faviconRequestHandler()));
return mapping;
}
@Bean
public ResourceHttpRequestHandler faviconRequestHandler() {
ResourceHttpRequestHandler requestHandler = new ResourceHttpRequestHandler();
requestHandler.setLocations(resolveFaviconLocations());
return requestHandler;
}
private List<Resource> resolveFaviconLocations() {
String[] staticLocations = getResourceLocations(this.resourceProperties.getStaticLocations());
List<Resource> locations = new ArrayList<>(staticLocations.length + 1);
Arrays.stream(staticLocations).map(this.resourceLoader::getResource).forEach(locations::add);
locations.add(new ClassPathResource("/"));
return Collections.unmodifiableList(locations);
}
}
}
切换SpringBoot版本,只需要修改 pom.xml中的 parent 中的 version即可

配置 ico 只需两步,放置ico,在 application.yaml 中关闭默认的图标,图标名称必须为:favicon.ico

application.yaml
spring:
mvc:
favicon:
enabled=false # 关闭默认的图标
以上是关于Springboot配置静态资源的主要内容,如果未能解决你的问题,请参考以下文章