Vue3中简单使用Mock.js
Posted 记得世界寒冷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3中简单使用Mock.js相关的知识,希望对你有一定的参考价值。
mock.js简介

官方链接:Mock.js (mockjs.com)
前端开发人员用来模拟虚拟数据,拦截ajax请求,方便模拟后端接口
安装
npm install mockjs使用
本文主要介绍在Vue项目中使用mock.js,包括axios发送请求与请求简单封装
-
创建mock文件夹,新建index.js文件
// 引入mockjs import Mock from "mockjs"; // 获取 mock.Random 对象 const Random = Mock.Random; // 使用mockjs模拟数据 let tableList = [ id: "5ffa80aD-9CF4-0C77-eBFC-f6612BfAcF4F", account: "admin", password: "123456", address: "36918166@qq.com", , id: "4FcC922C-C72c-95c3-Ef92-FbFAc24cc831", account: "ebHoL6", password: "i320Hu74fbn2Gi", address: "48165263@qq.com", , ] // for (let i = 0; i < 20; i++) // let newObject = // id: Random.guid(), // 获取全局唯一标识符 // account: /^[a-zA-Z0-9]4,6$/, // password: /^[a-zA-Z]\\w5,17$/, // address: /[1-9]\\d7,10@qq\\.com/, // ; // tableList.push(newObject); // /** get请求 * 获取用户列表 */ Mock.mock("/api/mockGetList", "get", () => return code: "0", data: tableList, ; ); /** post请求添加表格数据 */ Mock.mock("/api/add", "post", (params) => let newData = JSON.parse(params.body); newData.id = Random.guid(); tableList.push(newData); return code: "0", message: "success", data: tableList, ; );模拟数据可自己手动编写,也可由for循环自动生成,可以设置数量,字段(可以通过正则表达式限制输出格式)。最后可设定请求路径,请求方式以及返回内容,可根据自身需求进行更改。
-
创建api文件夹,新建http.js文件(请求封装)
import axios from "axios"; import ElLoading, ElMessage from "element-plus"; let http = axios.create( baseURL: "", timeout: 10000, ); let loadingInstance; // 拦截器的添加 http.interceptors.request.use( (config) => loadingInstance = ElLoading.service("加载中"); return config; , (err) => loadingInstance?.close(); ElMessage.error("网络异常"); return Promise.reject(err); ); //响应拦截器 http.interceptors.response.use( (res) => loadingInstance?.close(); return res.data; , (err) => loadingInstance?.close(); ElMessage.error("请求失败"); return Promise.reject(err); ); export default http;这部分主要是对请求进行封装
-
新建mockApi.js文件(接口封装)
import http from "./http.js"; export default //用户列表 findAll() return http( url: `/api/mockGetList`, method: "get", ); , //添加用户 addUser(user) return http( url: `/api/add`, method: "post", data: user, ); ,注意:url与提交方法要与mock中模拟请求保持一致
-
调用封装好的接口
导入模拟数据与接口文件,根据自己的路径进行修改
import "../mock/index.js";
import mockApi from "../api/mockApi/mockApi.js";
调用接口
//页面数据请求
let tableData = reactive([]);
const getList = () =>
mockApi
.findAll()
.then((res) =>
console.log(res)
if (res.code === "0")
tableData.push.apply(tableData, res.data);
)
.catch(function (error)
console.log(error);
);
;
getList(); //直接调用请求方法
//添加用户
mockApi
.addUser(editUser)
.then((res) =>
console.log(res)
if (res.code === "0")
ElMessage(
message: "保存成功",
type: "success",
);
)
.catch(function (error)
console.log(error);
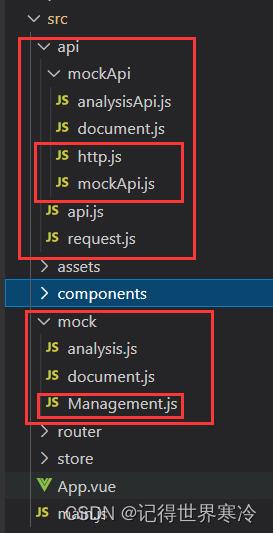
);项目结构

结构大体如上,mock中的Management.js就是文中说到的使用第一步,根据自身需要进行修改
vue使用mock.js模拟数据
一、安装
1、安装 mock axios
npm install mockjs axios --save
2、安装axios-mock-adapter
axios-mock-adapter 是axios与mock配置器,简单来说就是把二者结合在一起的工具
npm install axios-mock-adapter --save-dev
二、使用mock
1、在src目录下,创建mock文件夹,在下面再创建data文件夹,创建数据文件,比如user.js,用于模拟生成用户信息数据,初始化我们需要的数据,这里举例初始化用户信息数据
//user.js
import Mock from ‘mockjs‘; // 导入mockjs 模块
let Users = []; // 定义我们需要的数据,后面导出
const COUNT = [1, 2, 3, 4, 5]; // 定义我们需要数量,即生成几条模拟数据
for (let i = 1; i <= COUNT.length; i++) {
Users.push(Mock.mock({ // 根据数据模板生成模拟数据。
id: Mock.Random.guid(), // 随机id
title: Mock.Random.first(), // 随机标题
name:Mock.Random.cname(), //随机中文名
addr: Mock.mock(‘@county(true)‘), //随机地址
‘age|18-60‘: 1, //随机年龄
birth: Mock.Random.date(), //随机生日
sex: Mock.Random.integer(0, 1) //随机性别
isDelete: false, //是否删除
locked: Mock.Random.boolean(), // 随机锁定
record: COUNT.map(() => { // ×××单项列表的数据
return {
text: Mock.Random.cparagraph(2), // 随机内容
isDelete: false, //是否删除
checked: Mock.Random.boolean() //是否完成
};
})
}));
}
export { // 导出用户数据
Users
};2、创建mock,js
核心文件,它的作用就是模拟ajax请求的接口,生成并返回模拟数据.
import axios from ‘axios‘;
import MockAdapter from ‘axios-mock-adapter‘;
import Mock from ‘mockjs‘;
import { Users } from ‘./data/user.js‘; // 导入Users数据
export default {
/**
* mock start
*/
start() { // 初始化函数
let mock = new MockAdapter(axios); // 创建 MockAdapter 实例
//获取用户列表
mock.onGet(‘/user/list‘).reply(config => { // config 指 前台传过来的值 网址自己随意定义,访问时要和这个网址一致就可以,这个‘/user/list‘,就是get请求时的url地址
let {name} = config.params;
let mockUsers = Users.filter(user => {
if (name && user.name.indexOf(name) == -1) return false;
return true;
});
return new Promise((resolve, reject) => { //响应请求,返回数据给前台
setTimeout(() => {
resolve([200, {
users: mockUsers
}]);
}, 1000);
});
});
mock.onGet(‘/todo/list‘).reply(config => { // config 指 前台传过来的值
let mockTodo = Todos.map(tode => { // 重组 Todos数组,变成我们想要的数据
return {
id: tode.id,
title: tode.title,
count: tode.record.filter((data) => {
if (data.checked === false) return true;
return false;
}).length, // 过滤到record里面 ‘checked’ 为true的数据,因为它们已经被完成了
locked: tode.locked,
isDelete: tode.isDelete
};
}).filter(tode => {
if (tode.isDelete === true) return false; // 过滤掉 ‘isDelete’为true,因为已经被删除了。
return true;
});
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200, {
todos: mockTodo // 返回状态为200,并且返回todos数据
}]);
}, 200);
});
});
// 新增一条todo
mock.onPost(‘/todo/addTodo‘).reply(config => {
Todos.push({
id: Mock.Random.guid(),
title: ‘newList‘,
isDelete: false,
locked: false,
record: []
});
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200]);
}, 200);
});
});
}
};3、导出 mock
新建src/mock/index.js,并且复制以下代码,这里的index作用在于方便其他文件引入。
import mock from ‘./mock‘;
export default mock; // 导入同级下mock.js的内容,并且导出4、引入 mock
打开 src/main.js,并且复制以下代码,这里的作用就是全局加载mock,执行初始化函数函数,这样的本地我们设定的接口,就可以在全局调用了。
import Mock from ‘./mock‘; // 引入mock模块
Mock.start(); //并且执行初始化函数5、封装api函数
- 新建 src/api/api.js
- 我们把所有需要调用的接口,全部写到一个文件里面,封装成一个一个的函数,需要使用的时候我们直接调用这个函数即可,这里写的话,逻辑就比较清晰,接口需要改动的时候也能快速定位,维护成本就降低了。
- 复制下面代码到 src/api/api.js
import axios from ‘axios‘; //导入axios模块 export const getTodoList = params => { //封装一个函数,名为getTodoList return axios.get(`/todo/list`, { // 请求路径 ‘/todo/list’ params: params }); }; export const addTodo = params => { return axios.post(`/todo/addTodo`, params).then(res => res.data); };6、调用接口
- vue生命周期
- created()函数,一般是实例创建完成,但是dom还没有开始渲染时候执行,如果我们想在页面渲染之前就请求数据,那么我们就把ajax放在里面。
- 绑定class
- 复制以下代码到 src/components/menus.vue
<template> <!--绑定点击事件goList),并且判断当todoId 时候 item.id时,文字高亮度--> <div class="list-todos"> <!-- 绑定class,当items循环中的id等于我们设置的选中todoId时候,就会加上active这个calss,这样样式就会发生变化。--> <a @click="goList(item.id)" class="list-todo list activeListClass" :class="{‘active‘: item.id === todoId}" v-for="item in items"> <span class="icon-lock" v-if="item.locked"></span> <span class="count-list" v-if="item.count > 0">{{item.count}}</span> {{item.title}} </a> <a class=" link-list-new" @click="addTodoList"> <span class="icon-plus"> </span> 新增 </a> </div> <template/> <script> import { getTodoList, addTodo } from ‘../api/api‘; // 引入我们 封装好的两个接口函数。 export default { data() { return { items: [], // 菜单数据 todoId: ‘‘ // 默认选中id }; }, created() { // 调用请求菜单列表数据的接口 getTodoList({}).then(res => { const TODOS = res.data.todos; // 数据都会返回在res.data里面。 this.items = TODOS; // 我的把菜单数据赋值给定义的this.items this.todoId = TODOS[0].id; // 把菜单数据的默认的第一个对象的id赋值给默认选中的id }); }, methods: { goList(id) { // 点击菜单时候,替换选中id this.todoId = id; }, addTodoList() { // 点击新增按钮时候 // 调用新增菜单的接口,在接口调用成功在请求数据 addTodo({}).then(data => { getTodoList({}).then(res => { const TODOS = res.data.todos; this.todoId = TODOS[TODOS.length - 1].id; this.items = TODOS; }); }); } } }; </script>
以上是关于Vue3中简单使用Mock.js的主要内容,如果未能解决你的问题,请参考以下文章