Vue3.0中Element-Plus级联选择器——直接输出所选中的最后一级的数据
Posted UDK_KL.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3.0中Element-Plus级联选择器——直接输出所选中的最后一级的数据相关的知识,希望对你有一定的参考价值。
<el-cascader
placeholder="试试搜索:北京"
:options="options"
:props=" multiple: true "
filterable
@change="checkedData"
collapse-tags
ref="cascadeAddr"></el-cascader>
checkedData()
for(let i=0;i<this.$refs['cascadeAddr'].getCheckedNodes().length;i++)
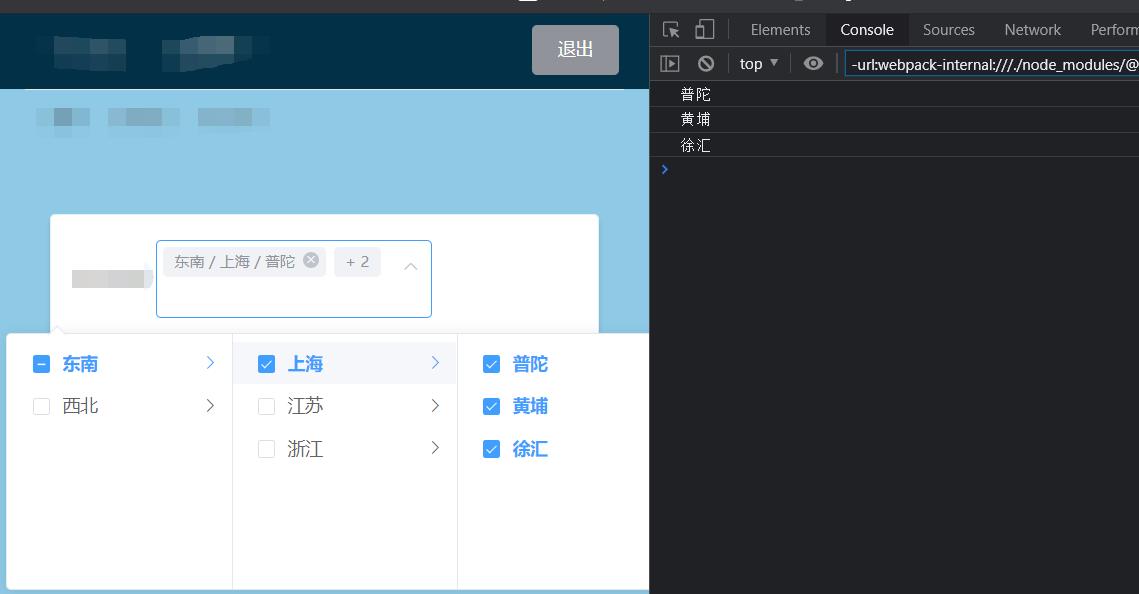
if (this.$refs['cascadeAddr'].getCheckedNodes()[i].level === 3)//从getCheckedNodes()函数中选择出所有等级为最后一级的数据,level为最后一级的级数
console.log(this.$refs['cascadeAddr'].getCheckedNodes()[i].data.label)
,

代码整体,return中为级联选择器的数据

以上是关于Vue3.0中Element-Plus级联选择器——直接输出所选中的最后一级的数据的主要内容,如果未能解决你的问题,请参考以下文章