SpringBoot实战——个人博客项目
Posted 是小鱼儿哈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot实战——个人博客项目相关的知识,希望对你有一定的参考价值。
目录
一、项目简介
项目名称:个人博客系统
主要操作的对象是:文章和用户,用户可在该系统上发表自己的博客,查看自己或别人已经发表的文章
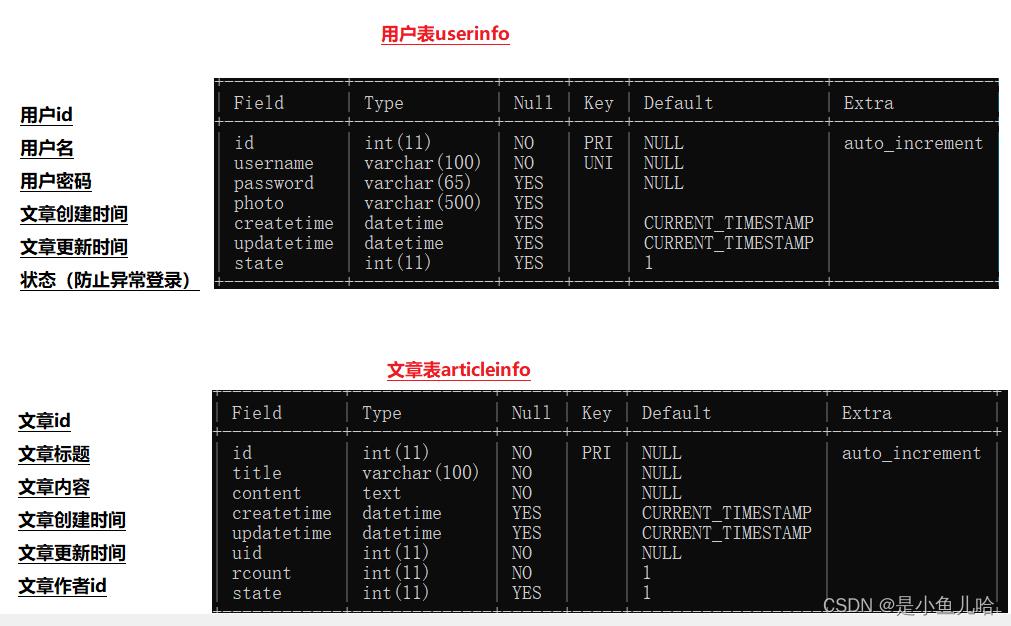
需要用到两张表:userinfo(用户表)、articleinfo(文章表)
需要实现的功能:
登录+注册
博客的分页列表功能
新增发表博客
修改、删除自己的博客
项目技术栈
SSM(SpringBoot + SpringMVC + MyBatis)
jQuery
项目亮点
手动对用户密码实现随机加盐
统一异常处理、拦截器
用户登录持久化(session内存)
分页功能
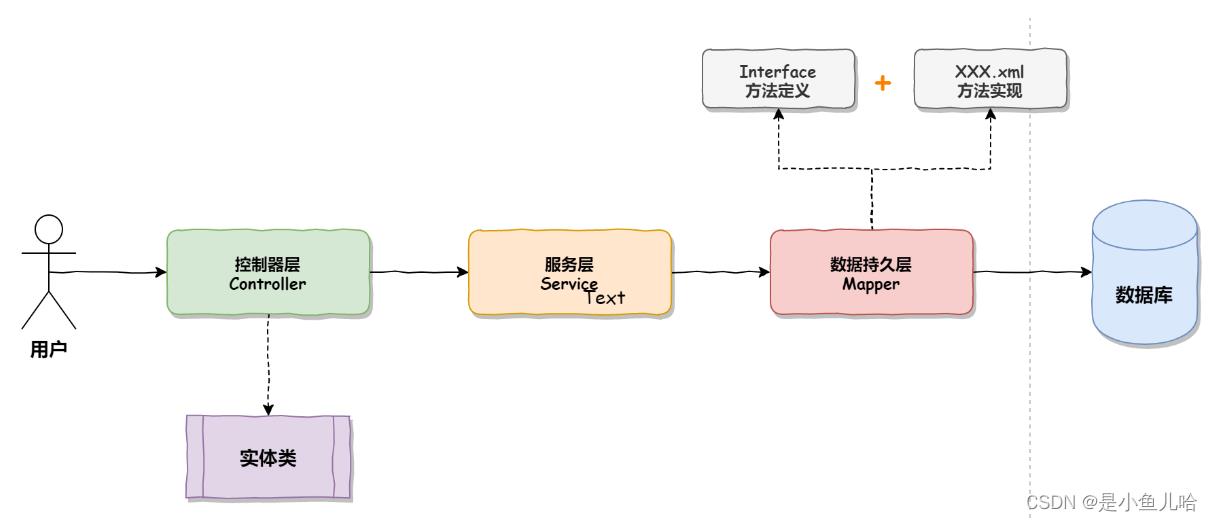
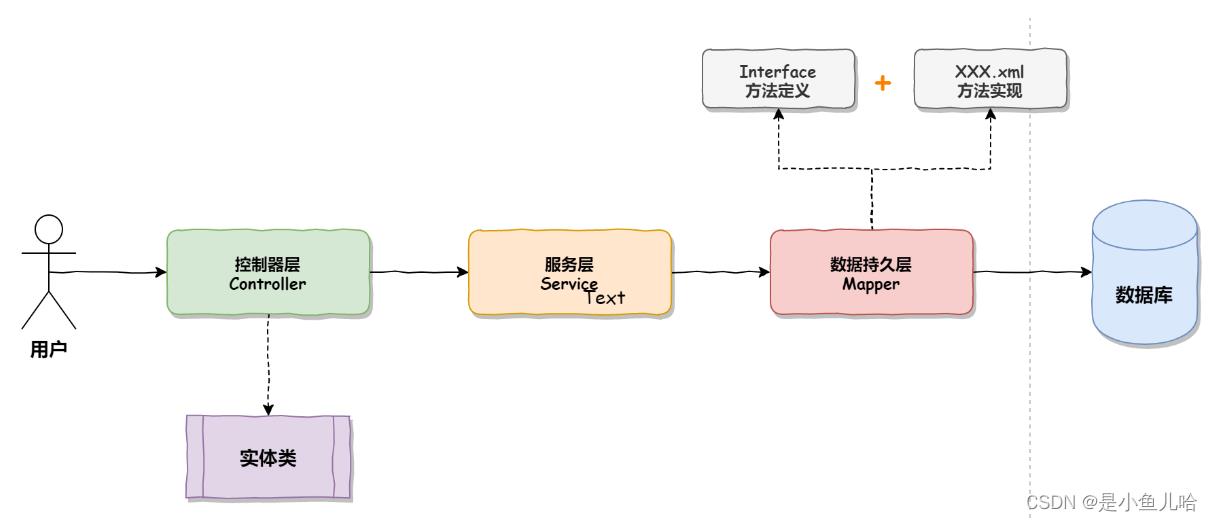
二、项目整体架构
数据库模块
两张表:用户表 + 文章表

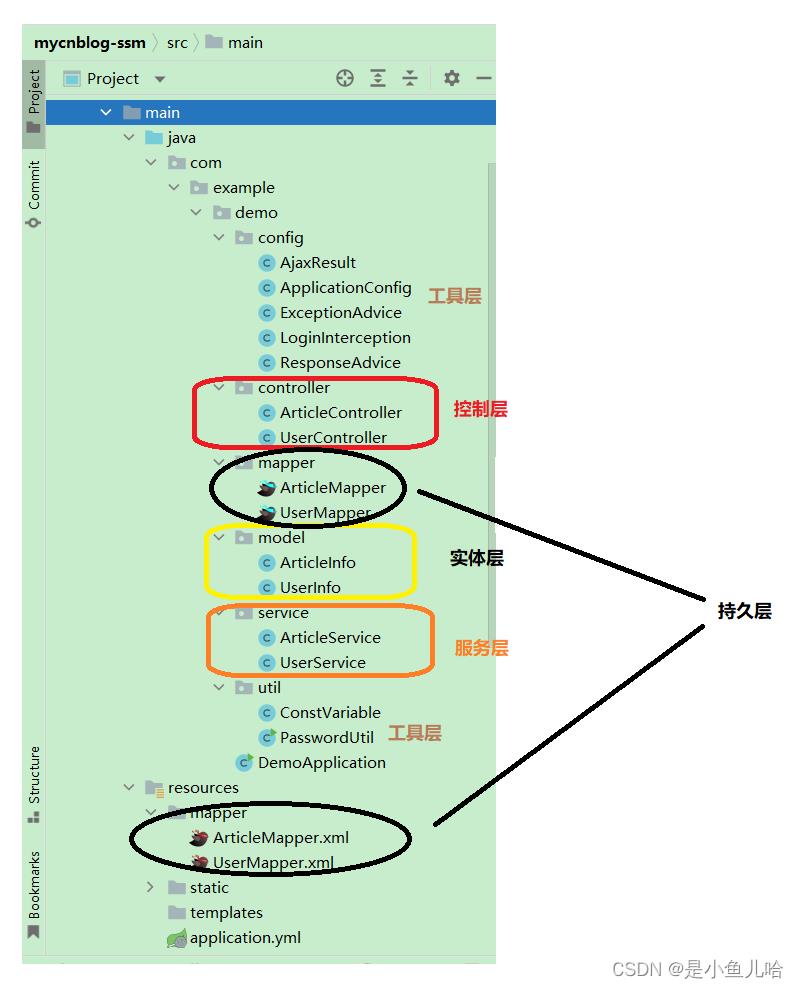
后端模块
控制层(controller包)——》控制器
服务层(service包)——》服务类
持久层--数据访问层(java目录下mapper类 + resources目录下的mapper.xml)——》mapper
实体层(model包)——》实体类
工具层(config包+util包)——》统一异常处理、统一返回、随机加盐


前端模块
前端设计到7个页面
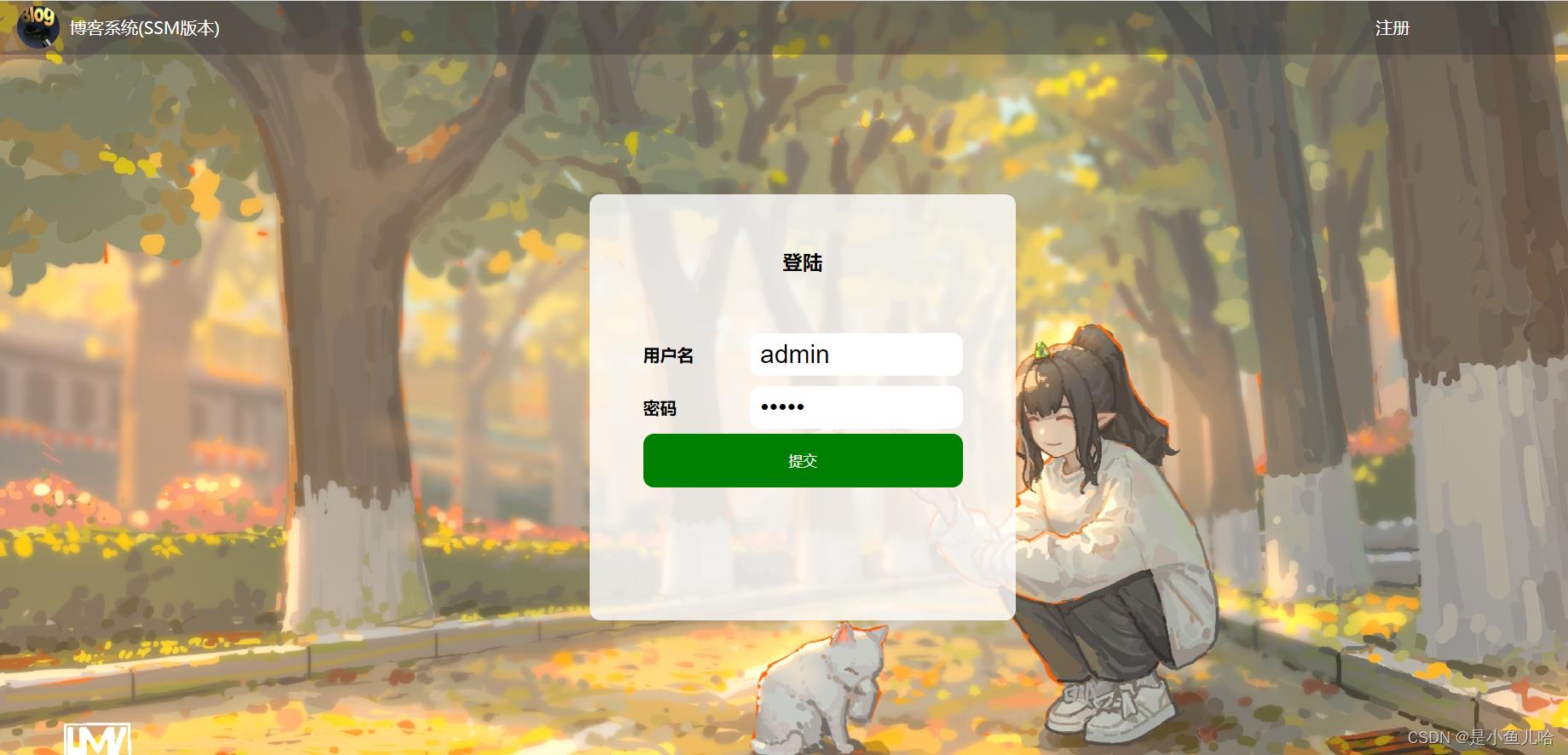
login.html登录页
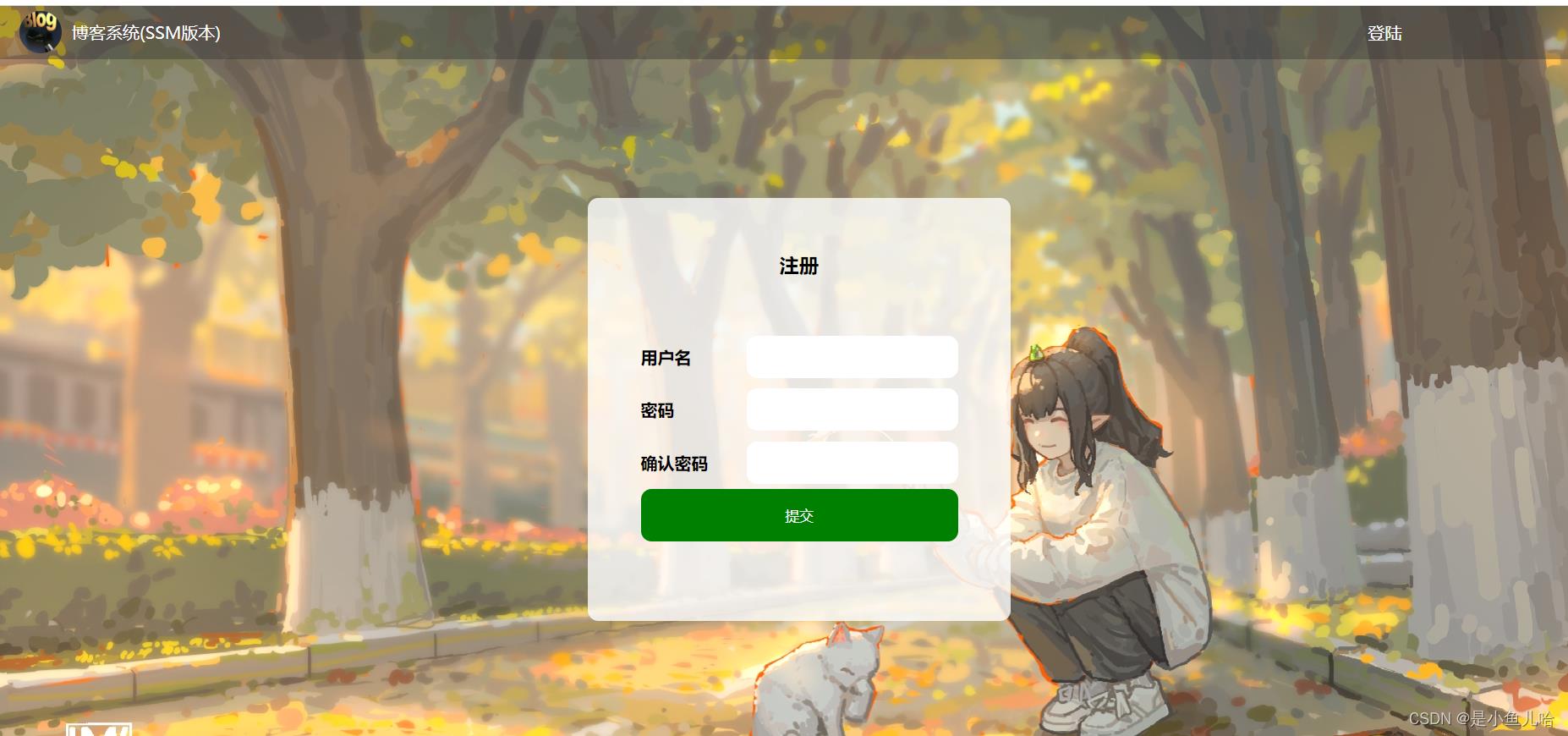
reg.html注册页
blog_list.html总的博客列表页——》用到了blog_l
myblog_list.html个人博客列表页
blog_content.html博客详情页
blog_edit.html博客编辑页
blog_update.html博客修改页

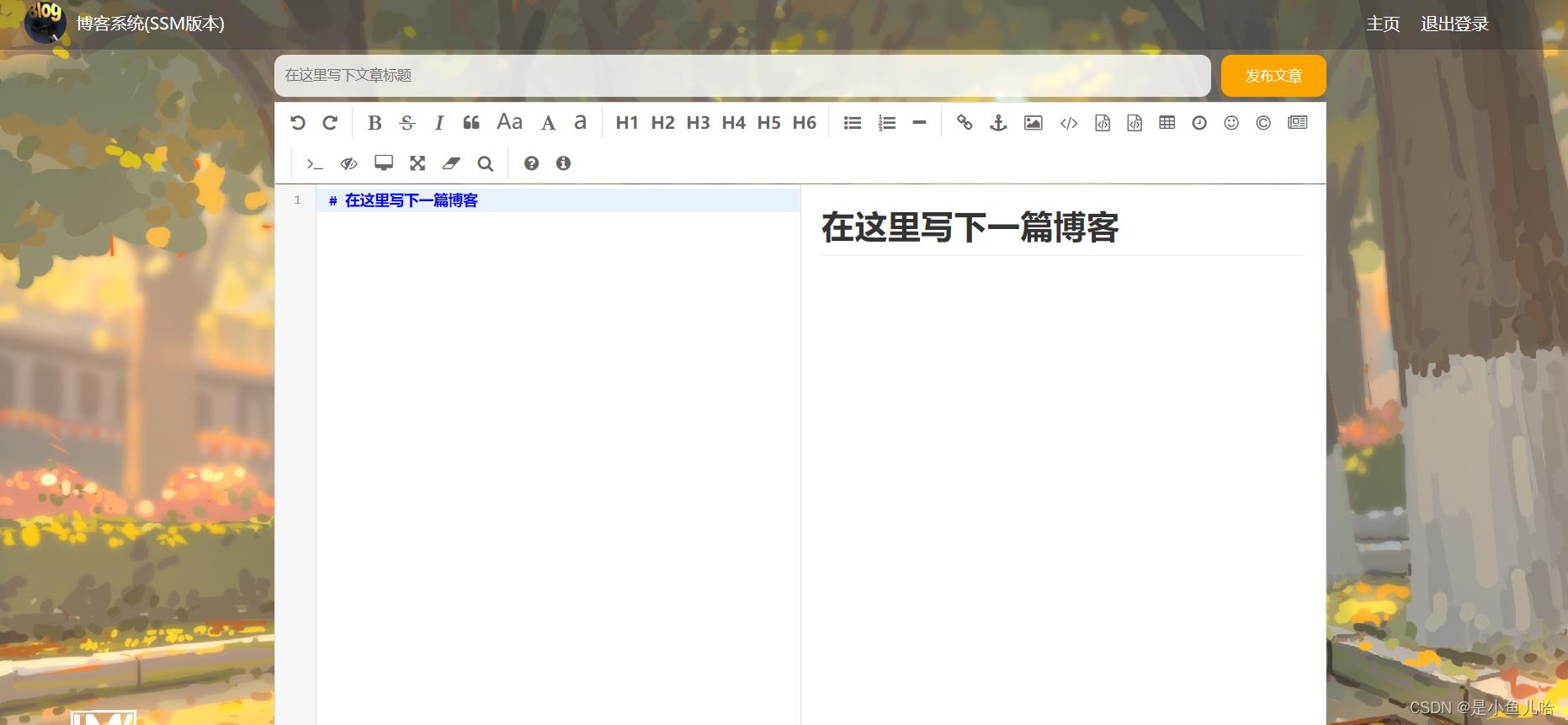
三、项目具体展示
项目公网地址:登陆页面
登录页面、注册页面


总的博客列表页面

博客详情页

个人博客主页

博客修改页面

博客编辑页面

项目源码:java_spring: SpringMVC、SpringBoot、MyBatis学习 - Gitee.com
四、项目的具体实现
1、一些准备工作
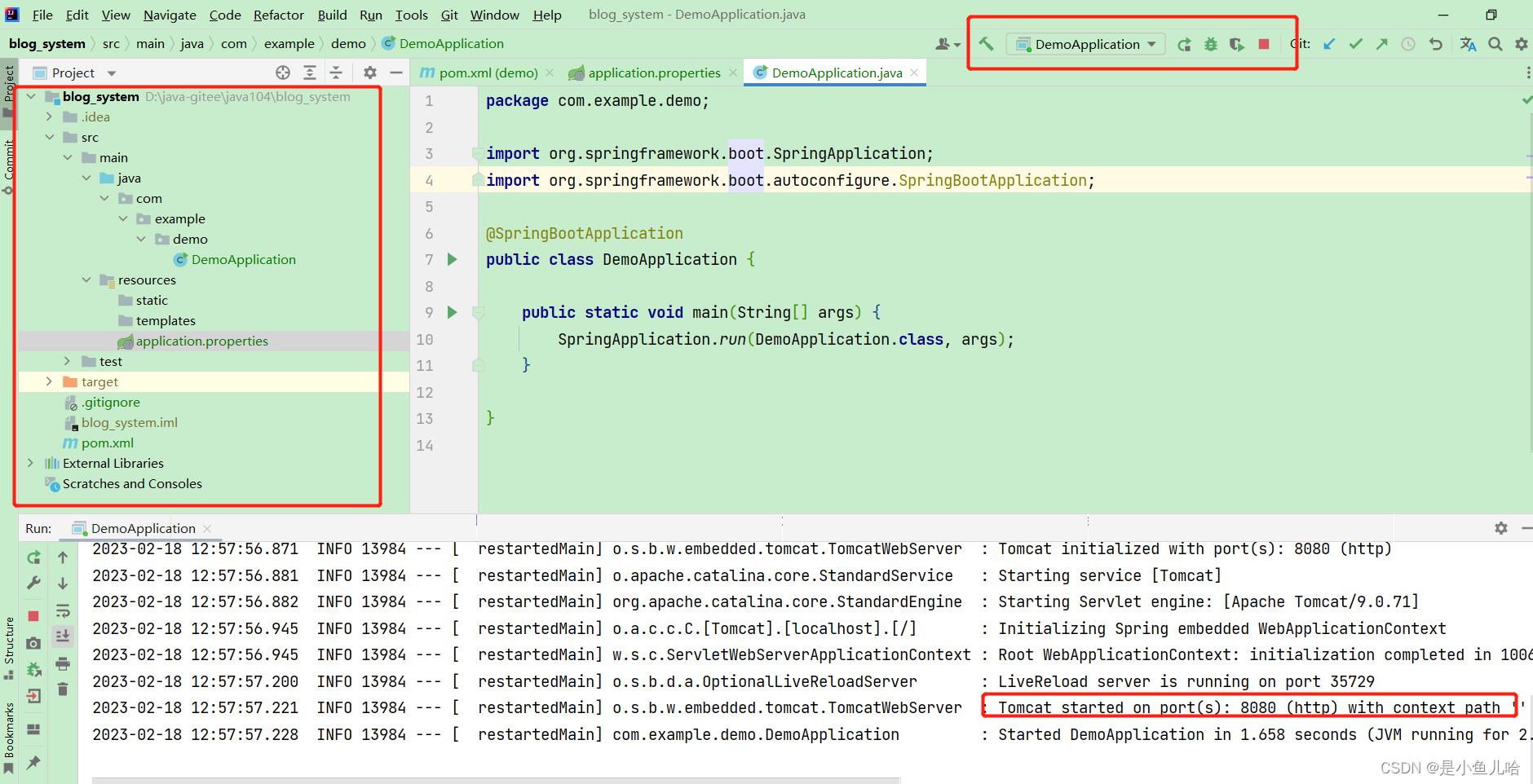
首先我们新建一个springboot项目,项目具体的创建流程我这里就不在赘述。

接下来我们就要数据库引入该项目。
🍎数据库、数据表的创建
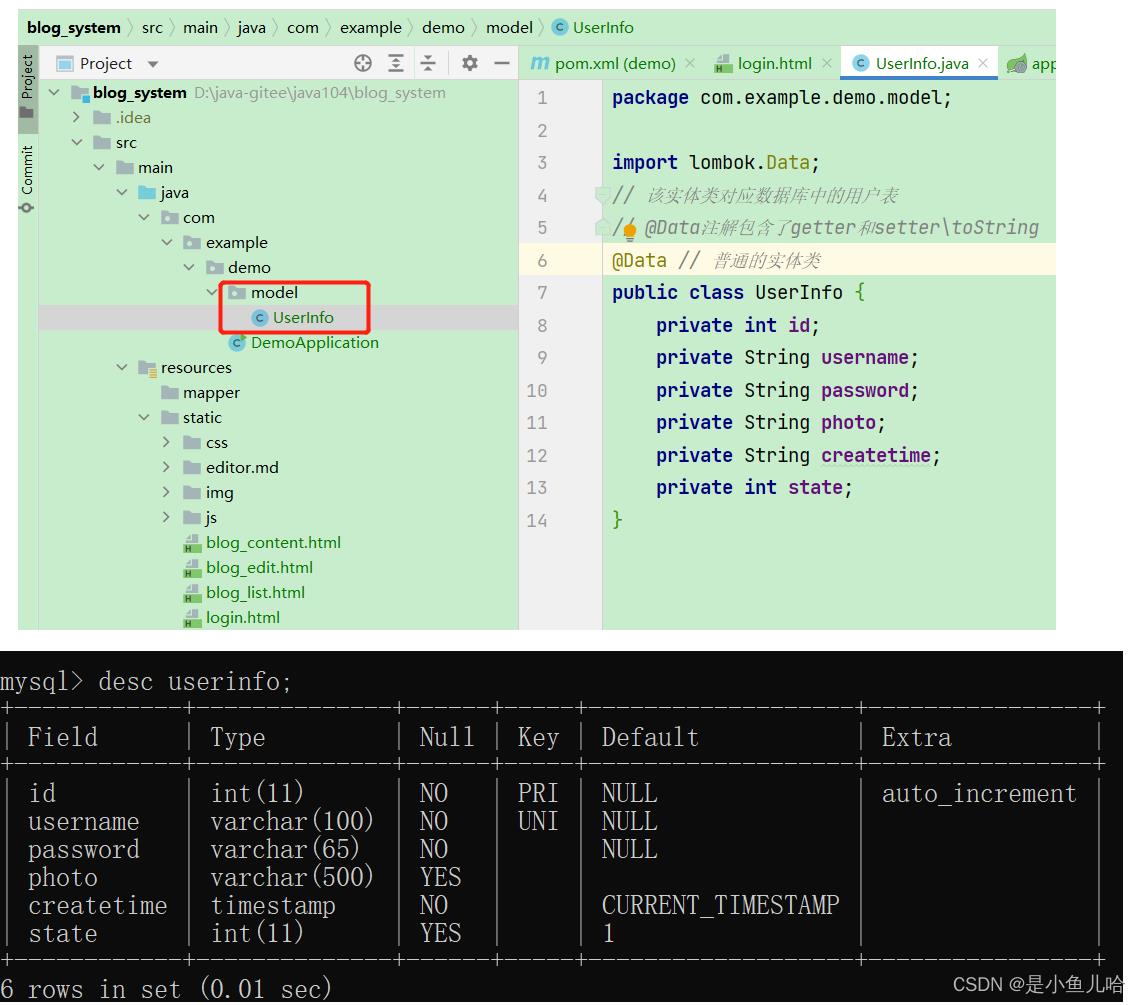
用户表的创建
文章表的创建

🍎设置数据库和MyBatis的配置
🍑配置数据库的连接信息

这里的很多内容是固定的
# 数据库连接配置
Spring:
datasource:
url: jdbc:mysql://localhost:3306/你要连接的数据库名?characterEncoding=utf8&useSSL=false
username: 用户名
password: 自己的密码
driver-class-name: com.mysql.cj.jdbc.Driver #只要你数据库用的是mysql这个是固定的🍑配置MyBatis XML存放位置和命名规则

此时我们已经在通过maven将MySQL Driver和MyBatis Framework这两个包导入了进来,此时启动项目,项目依然能够正常运行,说明我们数据库连接是正常的。

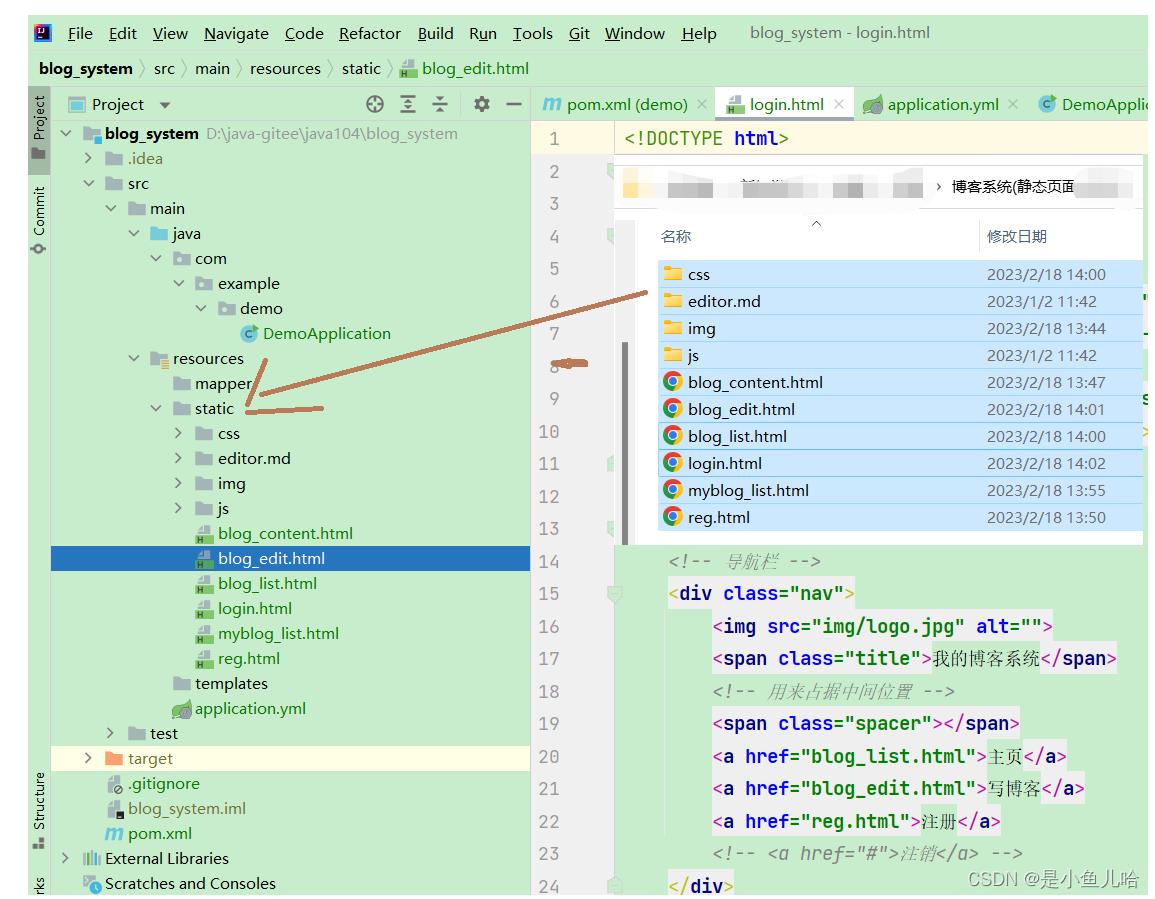
🍎将前端项目引入到当前项目中
下面的前端的静态资源复制到我们resource/static目录下面:
springboot项目-个人博客系统静态页面 https://download.csdn.net/download/weixin_61061381/87459276
https://download.csdn.net/download/weixin_61061381/87459276

2、登录注册模块
🍑实体类的创建
登录和注册不就是对用户表进行操作吗?这个我们首先创建用户表对应的实体类
首先根据我们数据库的表,在我们的程序中创建想对应的实体类——我们的MyBatis是ORM框架,我们的程序对象与关系数据库数据之间有响应的映射关系
- 一个数据库中的数据表对应我们程序中的一个实体类
- 数据表中的一行数据对应该实体类的一个实例化对象
- 该数据表中的各个属性对应该实体类的成员变量(属性)
对了,还记我们springboot的扫描路径吗?
只有在启动类的同级目录下,springboot才会对该目录下的类进行扫描,配合类注解存到spring容器中。

接下来我们就尝试给我们的用户表插入一条数据。

如上图所示:我们从前端的login.html中获取到数据后,经过控制层——》服务层——》数据持久层,最后才作用到我们的数据库上。
废话不多说,让我们跟着流程来走一遍吧!
controller层

上图描述的是,我们通过url直接调用了我们控制层的sayHi()方法,并且把我们sayHi()方法返回的的结果展现在了浏览器上。
🍎但是现在我们有前端了,我们前端提交数据(调用我们的后端controller层的登录方法),然后把结果返回给前端不就行了吗(用户是登录失败了,还是成功了,交由我们的前端来处理)
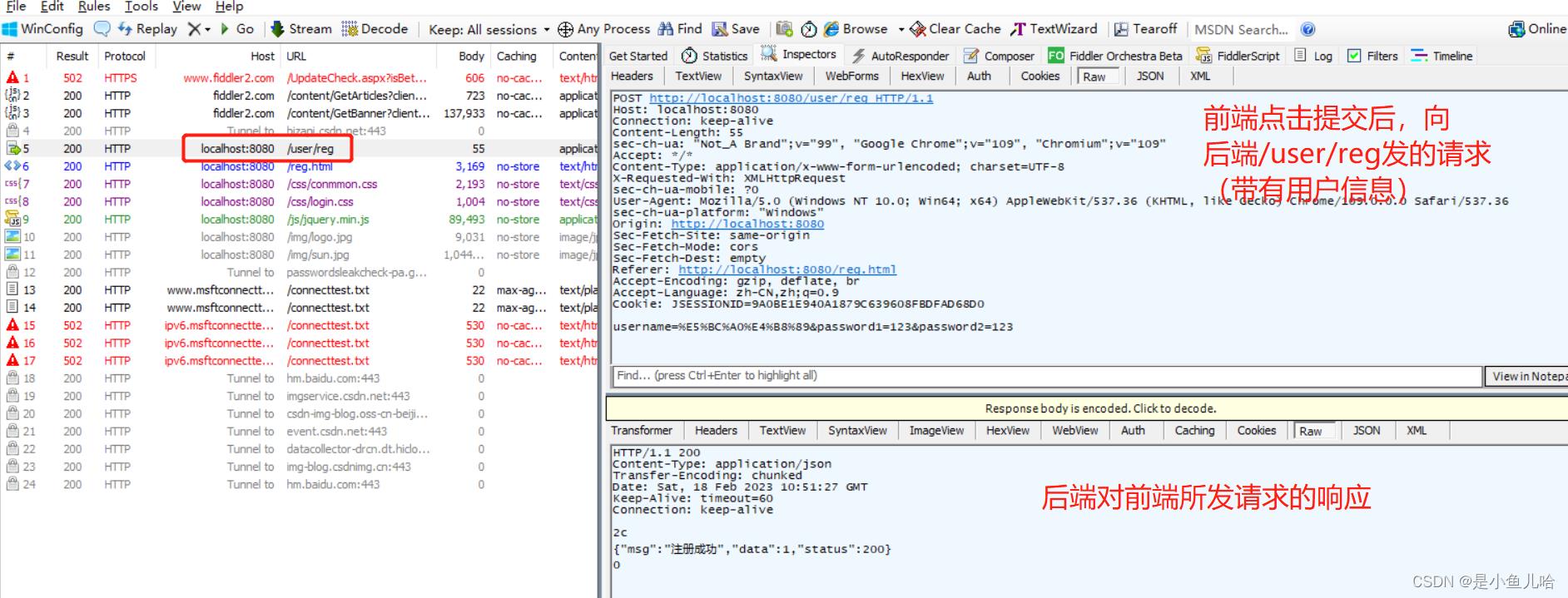
🍑前端后端交互
首先用户在前端页面输入了用户信息

然后前端紧接着就把用户输入的信息传递给后端(提交到后端指定的接口上,比如登录提交的就是/user/reg


后端接收到用户信息,存到数据库中,并返回注册的结果(成功了?还是失败了?)

前端接受到后端返回的结果后做进一步的处理

🍑后端流程
还是先来看这张图

下面是根据上图流程构建的目录

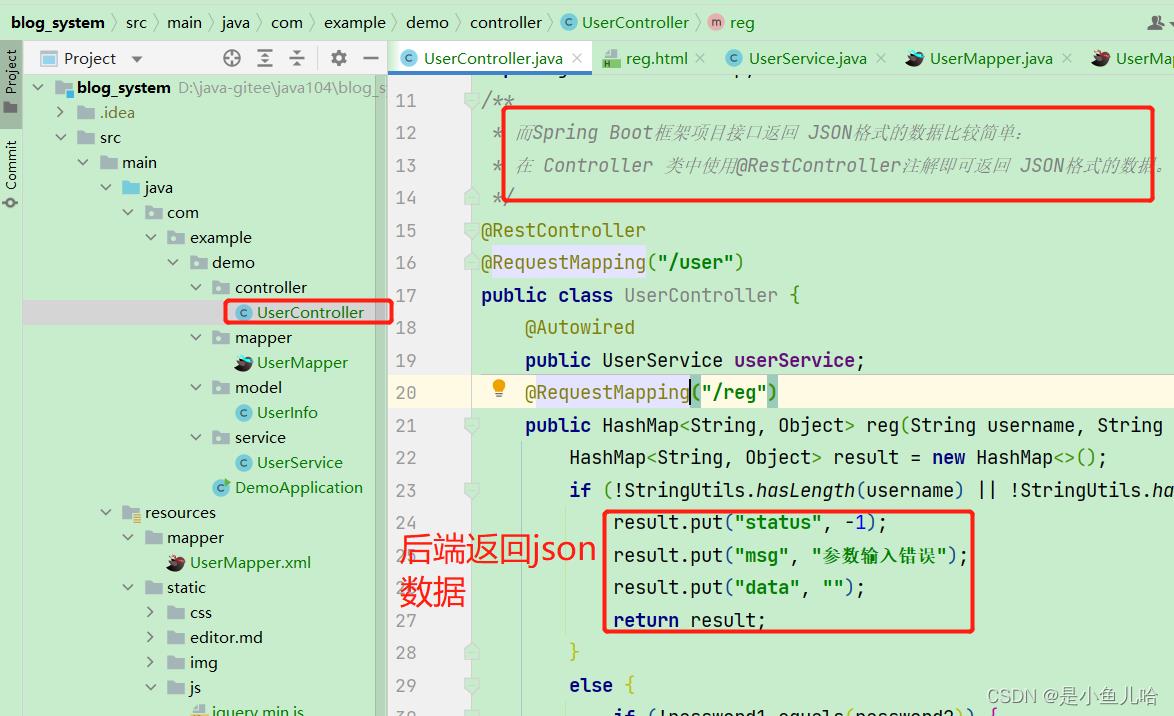
controller层代码
package com.example.demo.controller;
import com.example.demo.model.UserInfo;
import com.example.demo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
/**
* 而Spring Boot框架项目接口返回 JSON格式的数据比较简单:
* 在 Controller 类中使用@RestController注解即可返回 JSON格式的数据。
*/
@RestController
@RequestMapping("/user")
public class UserController
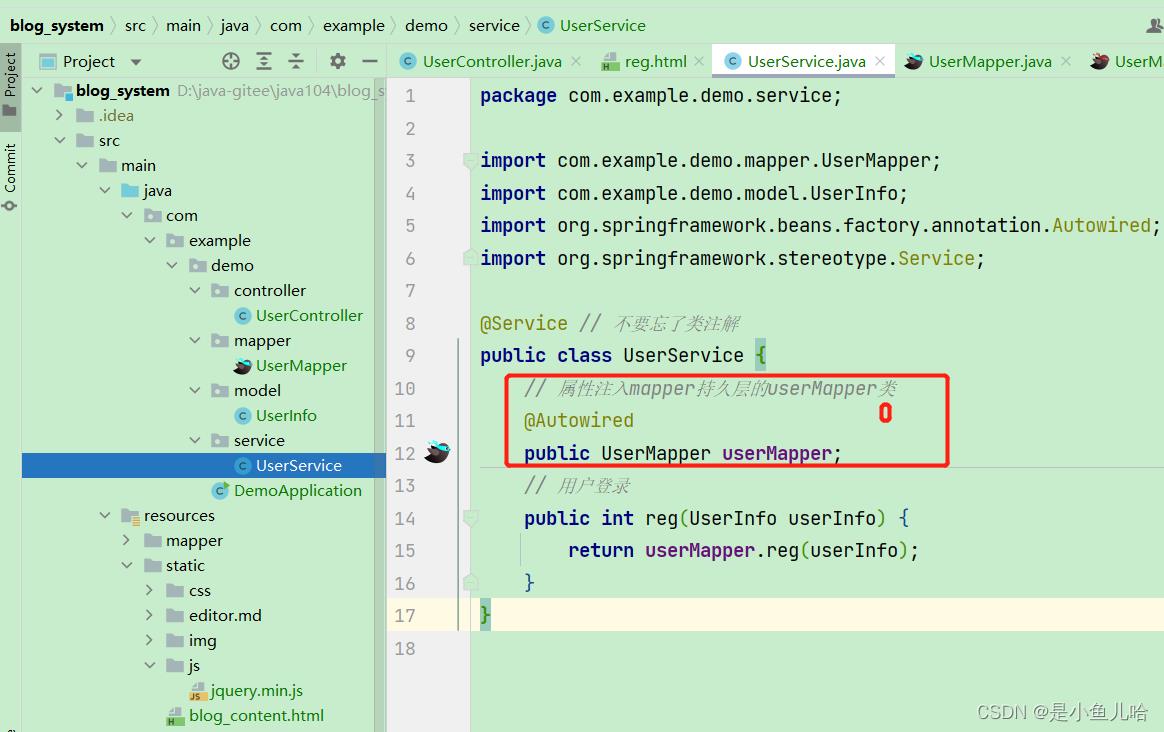
// 属性注入service服务层的userService类
@Autowired
public UserService userService;
@RequestMapping("/reg")
public HashMap<String, Object> reg(String username, String password1, String password2)
HashMap<String, Object> result = new HashMap<>();
if (!StringUtils.hasLength(username) || !StringUtils.hasLength(password1) || !StringUtils.hasLength(password2))
result.put("status", -1);
result.put("msg", "参数输入错误");
result.put("data", "");
return result;
else
if (!password1.equals(password2))
result.put("status", -1);
result.put("msg", "前后密码不一致");
result.put("data", "");
return result;
else
UserInfo userInfo = new UserInfo();
userInfo.setUsername(username);
userInfo.setPassword(password1);
int ret = userService.reg(userInfo);
if (ret != 1)
result.put("status", -1);
result.put("msg", "数据库添加出错");
result.put("data", "");
return result;
else
result.put("status", 200);
result.put("msg", "注册成功");
result.put("data", ret);
return result;
在controller层中调用了service服务层的reg方法

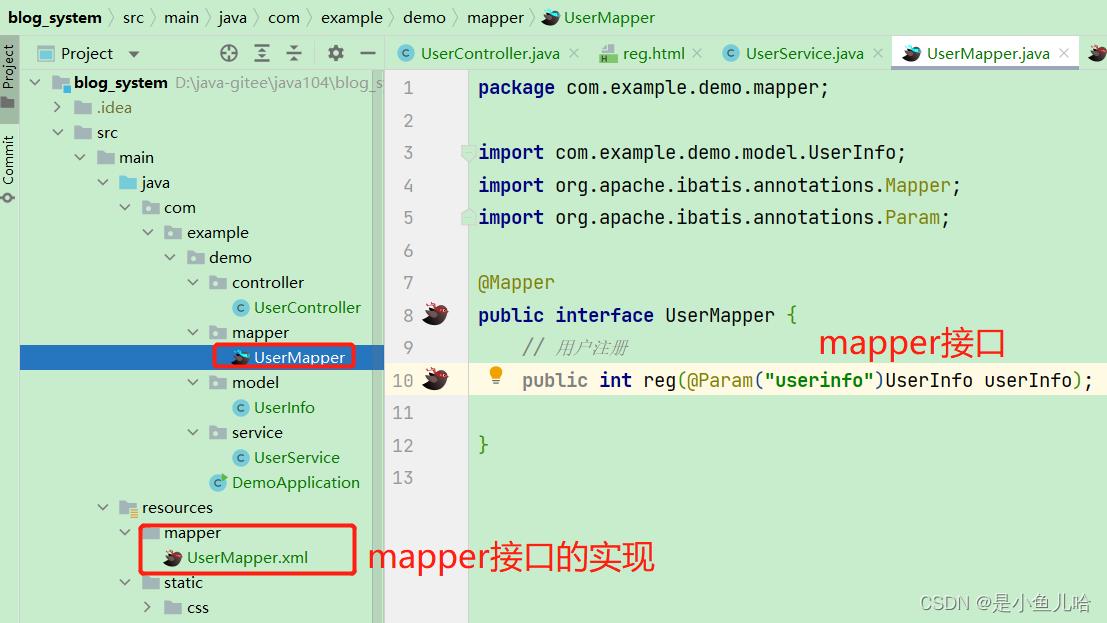
service服务层又调用了持久层中的mapper接口

mapper接口的实现:UserMapper.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.demo.mapper.UserMapper">
<insert id="reg">
insert into userinfo(username, password) values(#userinfo.username, #userinfo.password);
</insert>
</mapper>到此,关于注册整个前后端的流程就走完了,下面我们来验证一下



但是当我们重复注册张三这个用户名

这个异常我们前端是不知道的,我们不知道发生了什么,是注册成功了?还是失败了?
在后端我们应该统一对异常进行处理,并把具体的异常情况告诉前端
这就是我们下面要说的统一处理功能的实现
关于前后端参数的传递,详见:SpringMVC学习笔记(获取参数,传递参数——关于前后端传参交互的总结、from表单、Ajax数据提交)_是小鱼儿哈的博客-CSDN博客
关于MyBatis实现数据库的增删改查,详见:第一个MyBatis程序_是小鱼儿哈的博客-CSDN博客
关于spring更简单的存取用户对象,详见:
🍑 登录功能的实现和注册大同小异
后端流程

前后端交互的流程

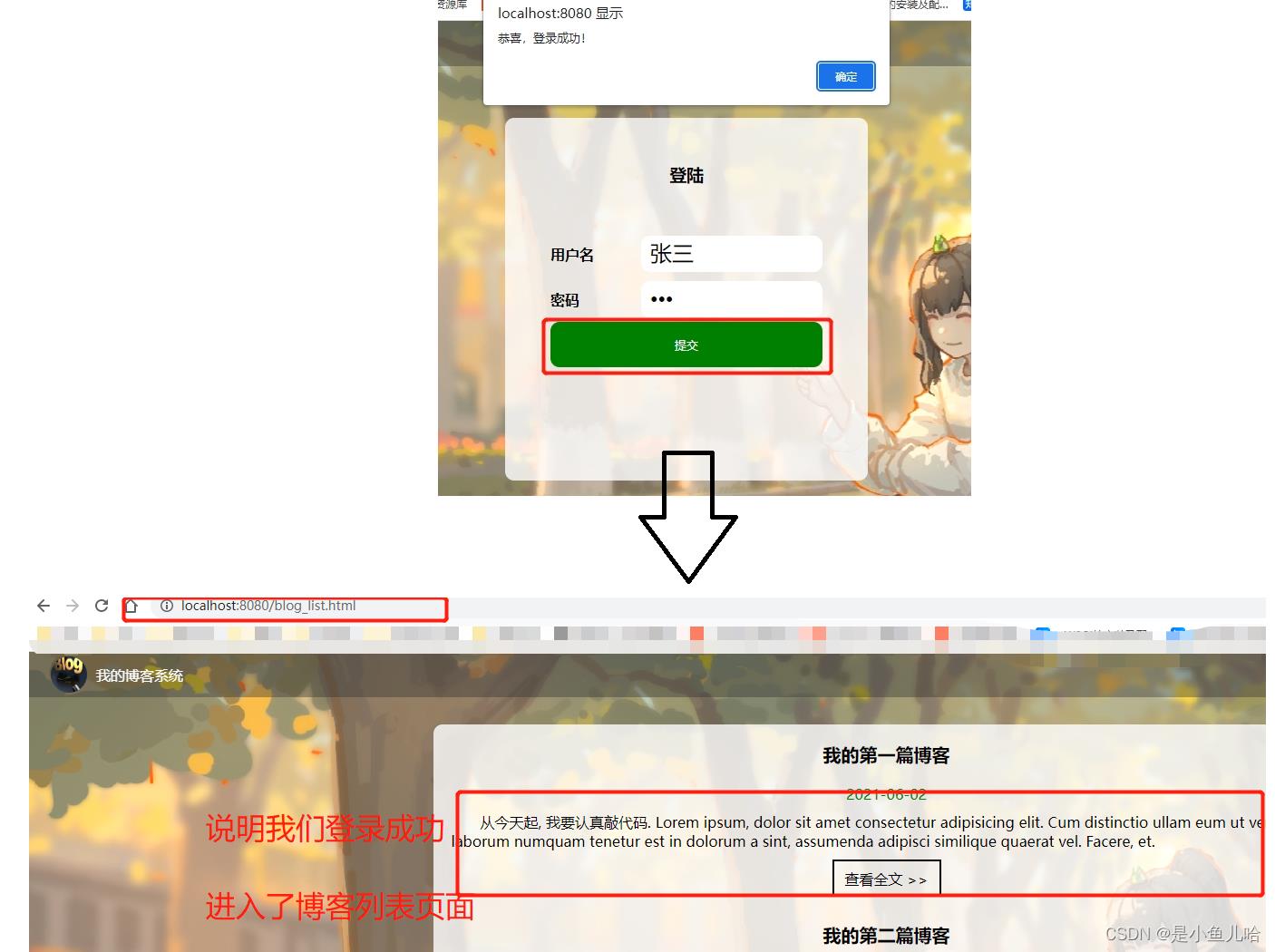
下面我们通过浏览器验证一下我们的登录功能

一点补充
通过controller层的代码,可以看到我们返回给前端的好像是hashmap,这样肯定是不行的。
这个时候就用到了我们的@RestController注解了
*@RestController是@Controller和@ResponseBody两者的结合,使用这个注解后该controller的所有方法都会返回json格式的数据 * 因为@ResponseBody的作用就是把返回的对象转换为json格式,并把json数据写入response的body中,前台收到response时就可以获取其body中的json数据了。 * 如果在整个controller类上方添加@RestController,其作用就相当于把该controller下的所有方法都加上@ResponseBody,使每个方法直接返回response对象
3、统一功能的处理
上面我们说了,当程序出现了异常获取其他情况,我们不统一处理(把结果告诉前端)我们其实是不知道发生了什么的。
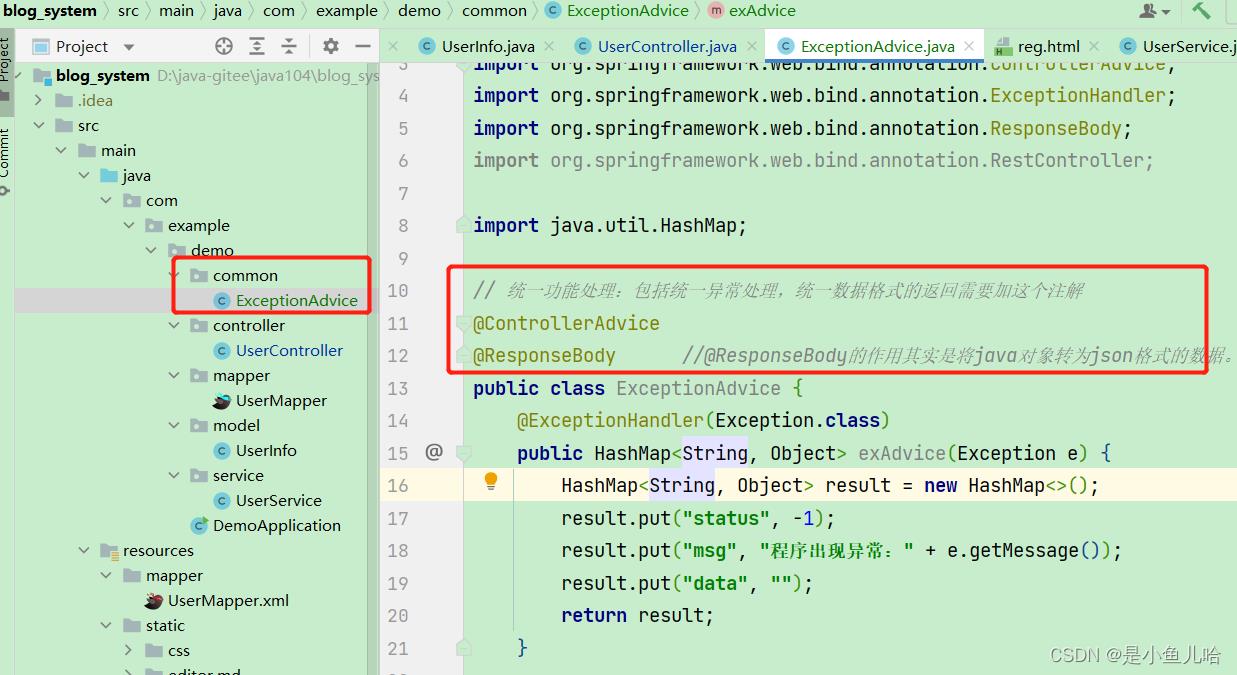
🍎统一异常处理
所以我们需要单独在工具层中(我们的common包下面,建一个统一异常处理的类)

🍎统一数据格式返回
一般在web项目中,我们前后端都是通过json这种数据格式来交换数据格式——》我们后端需要给前端返回json格式的数据。
总之,我们前后端用户交互的数据个数一般是统一的,不会出现你一个接口用一种数据格式,而那个接口又换了,这样就会有很多问题,不利于开发。
统一数据的优点
- 方便前端程序员更好的接受和解析后端数据接口返回的数据。
- 降低前端程序员和后端程序员的沟通成本,按照某个格式实现就可以了,因为所有接口都是这样返回的。
- 有利于项目统一数据的维护和修改。
- 有利于后端技术部门的统一规范的标准制定,不会出现稀奇古怪的返回内容。
统一数据格式的返回有两种实现方式,返回一个公共对象或者重写。
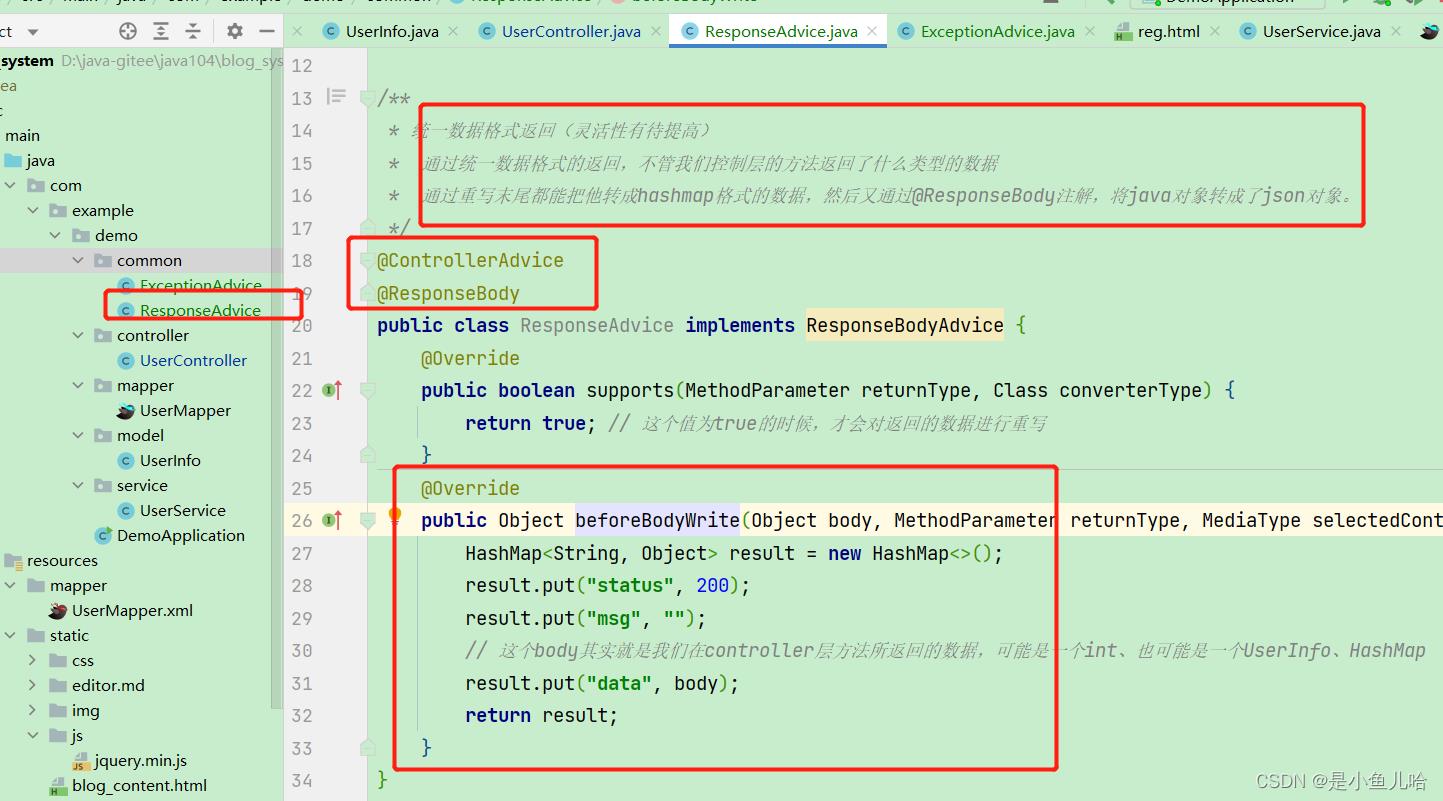
这里我们采用第二种重写(不过他的灵活性有待提升)
具体的我们可以使用@ControllerAdvice+ResponseBodyAdvice的方式实现,具体实现代码如下:

但是正如我们上面所说的,通过重写来进行统一数据格式的返回,他的灵活性的确有待提高。你看我们上面只是处理了成功的情况,但要是失败的情况呢?——》并且即使失败,也是分好几种情况呢!!!
我们不如再创建一个工具类,用来自定义返回hashmap数据(再通过@ResponseBody转成json格式)

那么对应的我们的统一数据格式返回类就发生了变化
package com.example.demo.common;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.springframework.core.MethodParameter;
import org.springframework.http.MediaType;
import org.springframework.http.server.ServerHttpRequest;
import org.springframework.http.server.ServerHttpResponse;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.mvc.method.annotation.ResponseBodyAdvice;
import java.util.HashMap;
/**
* 统一数据格式返回(灵活性有待提高)
* 通过统一数据格式的返回,不管我们控制层的方法返回了什么类型的数据
* 通过重写末尾都能把他转成hashmap格式的数据,然后又通过@ResponseBody注解,将java对象转成了json对象。
*/
@ControllerAdvice
@ResponseBody
public class ResponseAdvice implements ResponseBodyAdvice
@Override
public boolean supports(MethodParameter returnType, Class converterType)
return true; // 这个值为true的时候,才会对返回的数据进行重写
@Override
public Object beforeBodyWrite(Object body, MethodParameter returnType, MediaType selectedContentType, Class selectedConverterType, ServerHttpRequest request, ServerHttpResponse response)
// 在有了我们自定义数据返回后,我们的这个统一数据格式返回类就像是一个托地的。
// 因为controller层可以直接调用AjaxResult,来返回hashmap(通过@ResponseBody转成json)
// 但如果controller没有调用AjaxResult,直接返回了
if (body instanceof HashMap)
return body; // 此时已经是hashmap格式了
if (body instanceof Integer) // 当controller层中的方法直接返回int类型时候
int num = (int) body;
if (num <= 0)
// 应对int类型错误返回(查询文章列表,新增和删除博客可能会用到)——》也可能用不到,如果新增或查询失败,我直接就在controller就返回了(通过调用AjaxResult)
// 新增、删除或查询失败(非得在controller返回int值,再通过这里返回json对象的话,不灵活(出错信息显示的不具体
// 所以说这里我们只是以防万一,我们还是选择再controller层直接返回json对象,这样更信息具体,更有怎针对性)
return AjaxResult.fail("抱歉,本次操作失败,请稍后再试!"); // 这里无法区分是新增失败还是删除失败
// 这里我们本来返回的是一个hashmap格式的对象,但加了@ResponseBody,把我们的java对象转成的了json格式
if (body == null) // (比如查询操作,直接返回查询到的UserInfo对象,然后直接返回该对象)
// 这里我们本来返回的是一个hashmap格式的对象,但加了@ResponseBody,把我们的java对象转成的了json格式
return AjaxResult.fail("抱歉,查询失败!"); // 这时对查询当前用户的特判
// 这里我们本来返回的是一个hashmap格式的对象,但加了@ResponseBody,把我们的java对象转成的了json格式
return AjaxResult.success("操作成功", body);
// 前端是通过result中的status值来判断操作是否成功的,这个类用来处理操作成功的情况(为操作成功的情况兜底)
// 但这可能存在问题,如果操作失败,并且在controller层没有调用AjaxResult中的fail方法(而是直接返回,通过这个类来返回统一的数据格式,就会出现问题——》在这个类我们都是按成功的处理的)
// 解决方案,在该类中提前判断body(判断操作失败的情况)--->我们约定如果操作失败就返回负数(在controller层调用AjaxResult的情况)
那么与之对应的我们在controller层的类也就发生了改变
package com.example.demo.controller;
import com.example.demo.common.AjaxResult;
import com.example.demo.model.UserInfo;
import com.example.demo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.jws.soap.SOAPBinding;
import javax.servlet.http.HttpSession;
import java.util.HashMap;
/**
* 而Spring Boot框架项目接口返回 JSON格式的数据比较简单:
* 在 Controller 类中使用@RestController注解即可返回 JSON格式的数据。
* @RestController是@Controller和@ResponseBody两者的结合,使用这个注解后该controller的所有方法都会返回json格式的数据,
* 因为@ResponseBody的作用就是把返回的对象转换为json格式,并把json数据写入response的body中,前台收到response时就可以获取其body中的json数据了。
* 如果在整个controller类上方添加@RestController,其作用就相当于把该controller下的所有方法都加上@ResponseBody,使每个方法直接返回response对象。
*/
@RestController
@RequestMapping("/user")
public class UserController
@Autowired
public UserService userService;
@RequestMapping("/reg")
public Object reg(String username, String password1, String password2)
HashMap<String, Object> result = new HashMap<>();
if (!StringUtils.hasLength(username) || !StringUtils.hasLength(password1) || !StringUtils.hasLength(password2))
return AjaxResult.fail("你输入的参数有误,请重新输入!");
else
if (!password1.equals(password2))
return AjaxResult.fail("前后密码不一致,请重新输入!");
else
UserInfo userInfo = new UserInfo();
userInfo.setUsername(username);
userInfo.setPassword(password1);
int ret = userService.reg(userInfo);
if (ret != 1)
return AjaxResult.fail("数据库添加用户失败,请稍后再试!");
else
return AjaxResult.success("恭喜,注册成功!", ret);
@RequestMapping("/login")
public Object login(String username, String password)
HashMap<String, Object> result = new HashMap<>();
if (!StringUtils.hasLength(username) || !StringUtils.hasLength(password))
return AjaxResult.fail("你输入的参数有误,请重新输入!");
else
// 需要在数据库中查询当前登录的用户是否存在
UserInfo userInfo = userService.selectByUsername(username);
if (userInfo == null || !password.equals(userInfo.getPassword()))
return AjaxResult.fail("你当前的用户名或密码错误,请重新输入!");
else
return AjaxResult.success("恭喜,登录成功!", "");
🍎统一用户的登录验证(用户登录拦截器)
spring拦截器
对于以上问题Spring中提供了具体的实现拦截器:HandlerInterceptor,拦截器的实现分为以下两个步骤:
1、创建自定义拦截器,实现 HandlerInterceptor 接口的perHandle(执行具体方法之前的预处理)方法。
2、将自定义拦截器加入 WebMvcConfiger的 addInterceptors方法中。
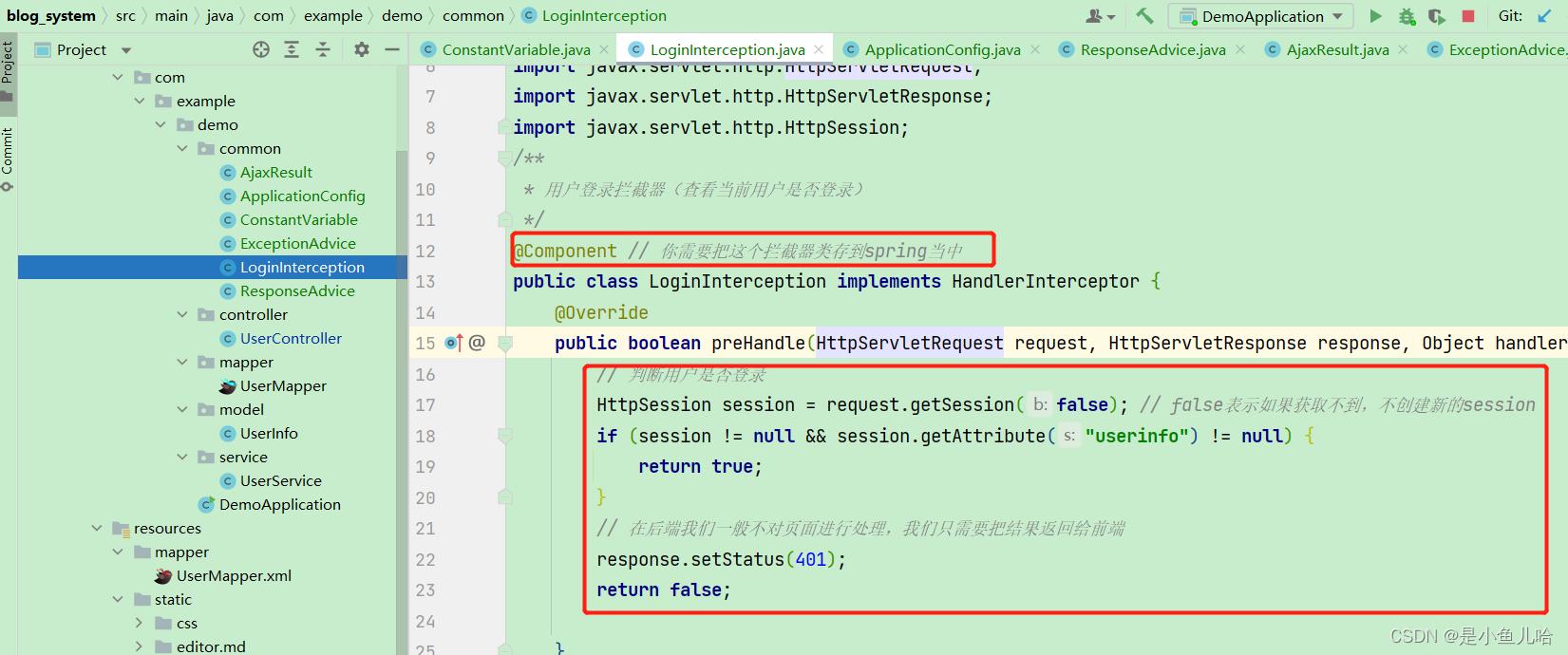
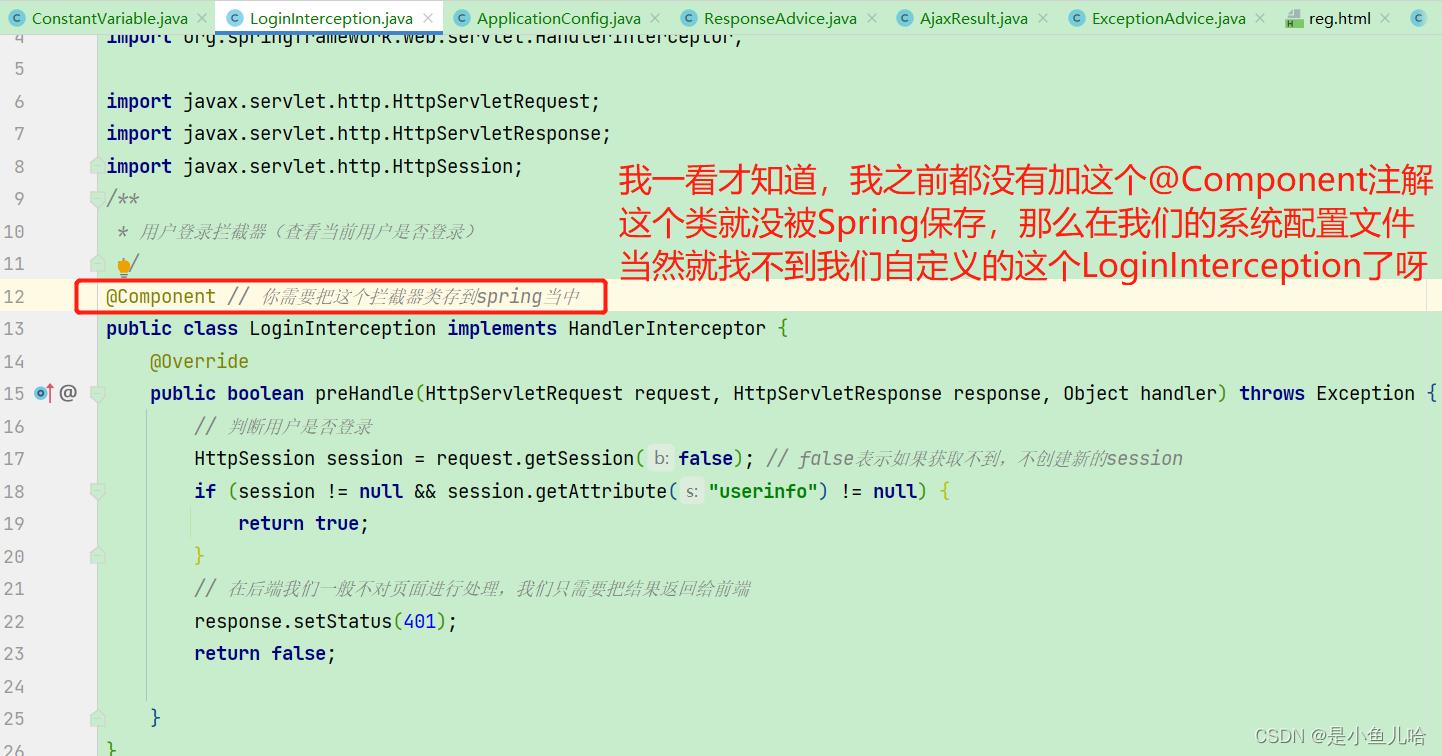
创建用户登录拦截器

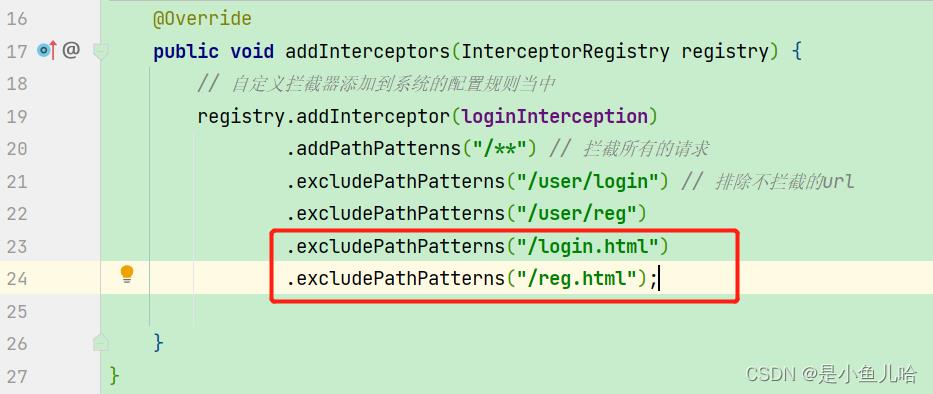
将该自定义拦截器放到系统的配置文件中
(将自定义拦截器加入 WebMvcConfiger的 addInterceptors方法中)

用浏览器测试一下是否真的拦截了

可以看到因为我们没有放行login.html,登录页面直接显示不出来了。
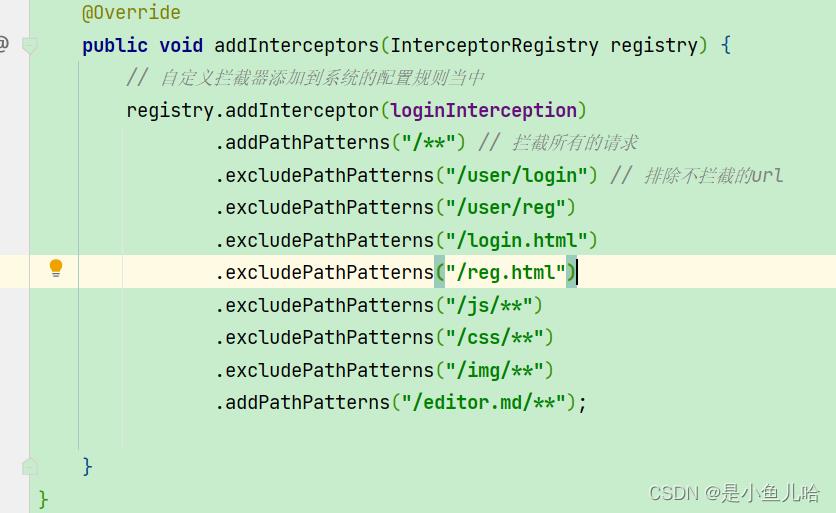
我们改下拦截规则


然后你发现,咦,怎么还是不行。
当然不行呀,你虽然运行了login.html通行,但是login.html还用到了css/js/image图片呢!这些东西你还没放行呢!!!


🍎过程中遇到的bug
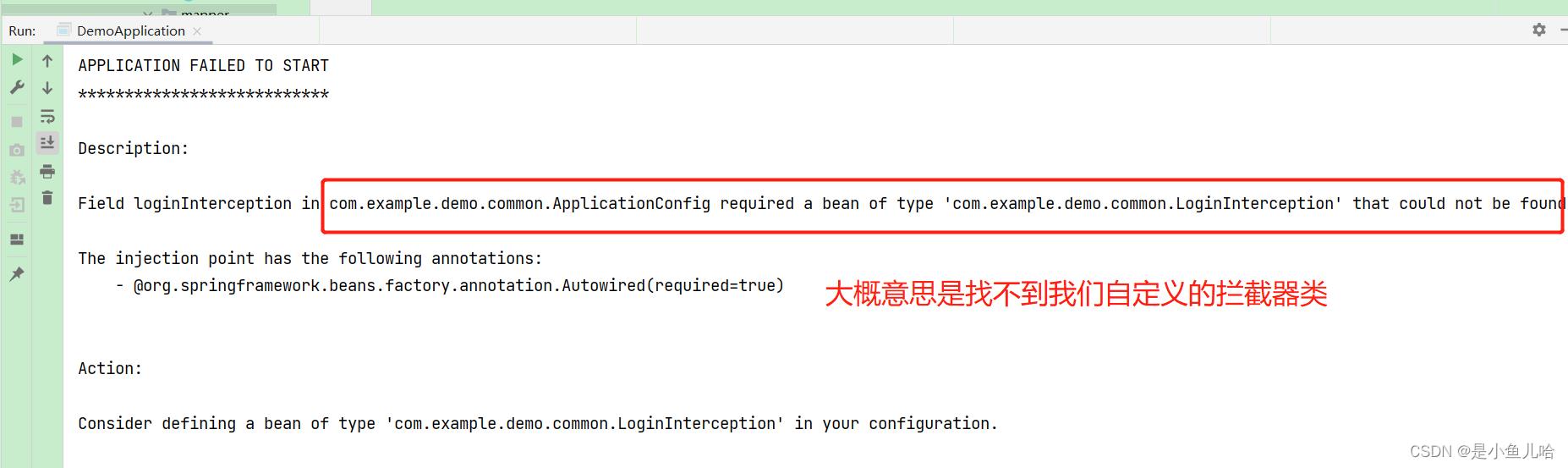
一开始,当我把自定义的用户登录拦截器放到了系统配置文件,我欢欢喜喜的启动项目,结果——


加上类注解后问题就解决了。
关于统一功能的处理,详见:SpringBoot统一功能处理_是小鱼儿哈的博客-CSDN博客
4、博客列表页面的实现(更新中...)
5、博客详情页面的实现
6、博客的修改和删除功能
7、博客列表分页功能的实现
8、随机加盐的实现
项目部署Vue+SpringBoot前后分离个人博客项目实战部署保姆教程 Linux+docker安装部署启动一条龙教程
目录
SpringBoot开源项目部署在75元阿里云centos7上,小白手把手教程
本教程基于个人博客已经搭建完成的基础上执行:
【Vue+SpringBoot】超详细!一周开发一个SpringBoot + Vue+MybatisPlus+Shiro+JWT+Redis前后端分离个人博客项目!!!【项目完结】
https://blog.csdn.net/qq_45696377/article/details/120049495
项目github地址: https://github.com/mao888/Personal-blog
个人博客上线网址: http://47.93.20.204/blogs
个人博客已经完成有一段时间了,但痛点就是虽然博客开源了但不会部署运行。
经过近一周的努力,学习了相关的技术栈,又找了多位学长的帮助,项目终于成功部署上线了(这样的代码才有灵魂)。
问题
-
虽然网上部署教程非常多,但从零开始的保姆级教程太少
-
版本不清楚,很多新人安装软件的版本都搞不清楚(一直报错很懵逼),百度一堆都是过时的信息
-
本教程特点(希望小白都能运行成功)
看完本教程你会学到
- 项目下载
- 运行
- 配置
- 打包
- 前后端的部署
- linux环境下操作软件
- git基本操作
- maven基本操作
- nginx基本操作
- node基本操作
- docker简单使用
- redis基本操作
- mysql基本操作
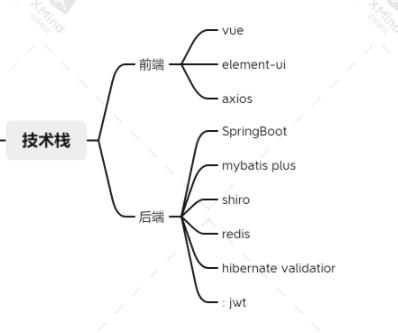
技术栈



系统环境需求
阿里云CentOS 7.7 64位
JDK >= 1.8
MySQL >= 5.7
Maven >= 3.0
Redis
Node.js
Nginx
-
新建目录
#tmp存放临时安装包 mkdir -p /data/tmp #service存放软件环境 mkdir -p /data/service #gitee存放代码版本控制库 mkdir -p /data/gitee以上目录非必须,可以自行选择安装路径。
-
JDK >= 1.8 (推荐1.8版本)
从oracle官方网站上下载1.8版本中的最新版的JDK。下载完成后,把文件通过WinSCP或者XFTP上传到服务器上。接着进行解压和配置环境变量。
下载地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
#进入安装包目录,解压 cd /data/tmp tar -zxvf jdk-8u301-linux-x64.tar.gz #把解压出来的文件夹转移到统一的地方 mv /data/tmp/jdk1.8.0_301 /data/service/jdk1.8.0_301 #修改环境变量/etc/profile,JAVA_HOME修改为自己的jdk路径。 vim /etc/profile export JAVA_HOME=/data/service/jdk1.8.0_301 export PATH=$PATH:$JAVA_HOME/bin #使环境变量生效 source /etc/profile #检查是否配置成功 java -version -
Maven >= 3.0
从Maven官方网站上下载最新版的压缩包。下载完成后,进行解压和配置环境变量。
下载地址:https://maven.apache.org/download.cgi
#进入安装包目录,解压 cd /data/tmp tar -zxvf apache-maven-3.6.3-bin.tar.gz mv apache-maven-3.6.3 /data/service/ #修改环境变量/etc/profile,MAVEN_HOME修改为自己的路径。 export MAVEN_HOME=/data/service/apache-maven-3.8.2java export PATH=$PATH:$MAVEN_HOME/bin #使环境变量生效 source /etc/profile #检查是否配置成功 mvn -v -
Git
从git官方网站上下载最新版的安装包,安装即可。
下载地址:https://git-scm.com/
#通过yum安装,本方法最简单。但是无法控制安装的版本 yum -y install git #检查是否配置成功 git --versionssh-keygen -t rsa -C "xx@xx.com" cat ~/.ssh/id_rsa.pub -
安装docker
#卸载旧版本 sudo yum remove docker \\ docker-client \\ docker-client-latest \\ docker-common \\ docker-latest \\ docker-latest-logrotate \\ docker-logrotate \\ docker-engine #安装 Docker Engine-Community sudo yum install -y yum-utils device-mapper-persistent-data lvm2 sudo yum-config-manager \\ --add-repo \\ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo sudo yum install docker-ce docker-ce-cli containerd.io sudo systemctl start dockeryum install https://download.docker.com/linux/fedora/30/x86_64/stable/Packages/containerd.io-1.2.6-3.3.fc30.x86_64.rpm -
Mysql >= 5.7 (注意生产项目mysql都是独立部署)
安装教程:https://www.runoob.com/mysql/mysql-install.html
下载地址:https://dev.mysql.com/downloads/mysql/
访问Mysql的可视化数据库开发工具:Navicat Premium 工具的安装教程可自行百度搜索。
在Docker中安装MySQL。
#查看可用的 MySQL 版本 docker search mysql #拉取5.7版本 docker pull mysql:5.7 #创建配置文件目录 mkdir -p /data/docker/mysql/conf #进入配置文件目录,添加一个配置文件 vim my.cnf #启动镜像 docker run -p 3306:3306 --name mysql -v /data/docker/mysql/conf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=Vv0IBQ5qST -d mysql:5.7[mysqld] character-set-server=utf8 [mysql] default-character-set=utf8#进入docker容器设置env LANG=C.UTF-8 docker exec -it mysql env LANG=C.UTF-8 bash -
Redis
安装教程:https://www.runoob.com/redis/redis-install.html
下载地址:https://github.com/tporadowski/redis/releases
Redis可视化管理工具:[AnotherRedisDesktopManager]:(https://github.com/qishibo/AnotherRedisDesktopManager/releases)
docker pull redis:latest docker run -itd --name redis-test -p 6379:6379 redis -
Node.js
安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
tar xf node-v14.15.4-linux-x64.tar.xz // 解压 cd node-v14.15.4-linux-x64/ // 进入解压目录 ./bin/node -v // 执行node命令 查看版本 //解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接: mv /data/tmp/node-v14.15.4-linux-x64 /data/service/ ln -s /data/service/node-v14.15.6-linux-x64/bin/npm /usr/local/bin/ ln -s /data/service/node-v14.15.6-linux-x64/bin/node /usr/local/bin/ -
Nginx 安装
#首先安装nginx前置软件 yum -y install gcc pcre-devel zlib-devel openssl openssl-devel #下载nginx软件安装包 cd /data/tmp wget http://nginx.org/download/nginx-1.19.6.tar.gz tar -zxvf nginx-1.19.6.tar.gz cd nginx-1.19.6 #设置安装目录为/usr/local/nginx ./configure --prefix=/usr/local/nginx make make install #启动nginx /usr/local/nginx/sbin/nginx ps -ef|grep#clone项目源代码 git clone git@github.com:mao888/Personal-blog.git注意:在clone代码之前,需要在github管理后台中添加服务器的SSH公钥。详见https://gitee.com/help/articles/4191
后端部署步骤
-
从git仓库clone下来最新代码。我的前后端分离版本的github地址是https://github.com/mao888/Personal-blog.git
-
修改项目中的配置文件,配置文件有两个,分别是application.yml和application-druid.yml。
-
启动项目:把jar复制到程序目录,通过java命令行的方式启动jar包文件。因为本项目是使用了spring boot框架,所以jar中内置了web容器,不需要额外安装tomcat了。
mkdir -p /data/app/ruoyi-vue cp /data/gitee/RuoYi-Vue/ruoyi-admin/target/ruoyi-admin.jar /data/app/ruoyi-vue/ruoyi-admin.jar cd /data/app/ruoyi-vue/ nohup java -jar ruoyi-admin.jar & tail -100f no hup.outnohup和&用来表示本命令需要在后台执行,这样退出命令行程序后,java程序也不会停止。
-
查看日志,验证项目是否成功运行。
-
修改好项目的配置文件之后,把入口项目进行打包。通过mvn打包成一个可执行的jar包。
-
使用可视化数据库开发工具 Navicat Premium进入数据库管理界面。创建数据库
vueblog并执行数据脚本my_blog.sql,m_user.sql
redis 配置
spring:
redis:
# 地址
host: localhost
# 端口,默认为6379
port: 6379
# 数据库索引
database: 0
# 密码
password:
# 数据源配置
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.cj.jdbc.Driver
druid:
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/vueblog?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: Vv0IBQ5qST
cd /data/github/vueblog/
mvn clean install -pl com.mao:vue-springboot-blog-java -am
前端
# 进入项目目录
cd /data/github/vueblog/vue-springboot-blog-front
#本地启动的话,可以在这里修改后端接口端口。如果是直接打包的话,不需要修改该配置文件
vim vue.config.js
# 打包正式环境
npm run build
mkdir /data/app/vueblog-vuedist
mv dist/* /data/app/vueblog-vuedist/
#把生成好的 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name 47.93.20.204;
location / {
root /data/app/vueblog-vuedist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#重新加载配置文件nginx
/usr/local/nginx/sbin/nginx -s reload
```
```
./nginx -s reload
nginx -t
```
提示:node版本需要使用最新的稳定版本,v14.15.4之前的版本可能会打包失败。
-
注意3:如果使用docker进入mysql数据库执行包含中文的sql语句,出现中文乱码的情况,需要在容器系统中设置使用中文包。所以进入docker容器时需要设置环境语言:
-
注意2:在mysql的镜像启动之前,创建配置文件目录,并放置好配置文件。这样mysql启动的时候,就可以直接使用配置好的参数。以下内容是配置数据库的字符集为utf-8。
-
注意1:MySQL(5.7.19)的默认配置文件是 /etc/mysql/my.cnf 文件。如果想要自定义配置,建议向 /etc/mysql/conf.d 目录中创建 .cnf 文件。新建的文件可以任意起名,只要保证后缀名是 cnf 即可。
-
注意:如果安装docker-ce报错,可以执行以下语句,再进行安装。
-
安装之后,在git仓库中需要添加SSH公钥
域名
域名相关技术b站上查询
从如何拥有个人服务器和域名开始说起。在职程序员教你如何选择个人服务器和个人域名,让自己变得IT极客范
【手把手教程】个人域名如何备案 阿里云ICP 网站备案
以上是关于SpringBoot实战——个人博客项目的主要内容,如果未能解决你的问题,请参考以下文章