JavaScript闭包函数的理解
Posted 乱了夏天蓝了海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript闭包函数的理解相关的知识,希望对你有一定的参考价值。
闭包就是一个函数能够访问其函数外部作用域中的变量,即在外面可以调用函数中的函数的变量,其实他就是将函数内外部连接起来的桥梁
闭包三大特点:
1. 函数嵌套函数
2. 内部函数可以访问外部函数的变量
3. 参数和变量不会被回收
对于初学者比较难理解,可以通过以下两句话来加深理解:
1、闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这
个函数的局部变量。闭包的缺点就是常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。
2、不必纠结到底怎样才算闭包,其实你写的每一个函数都算作闭包,即使是全局函数,你访问函数外部的全局变量时,就是闭包的体现。
这里举个例子,观察以下代码:
function a(){ var i = 10; function b(){ alert(i); }
return b; } var c = a(); c();
这段代码有以下两个特点:
1、函数b嵌套在函数a内部;2、函数a返回函数b;
引用关系如下:

这样在执行完var c = a()后,变量c实际上是指向了函数b,b中用到了变量i,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个我们通常所谓的“闭包”。
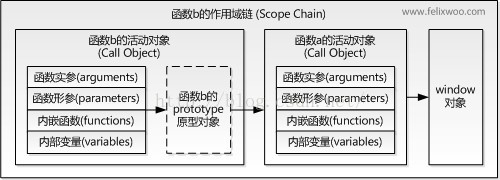
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:

如图所示,当在函数b中访问一个变量的时候,搜索顺序是:
1. 先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。
2. 如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是javascript中的变量查找机制。
3. 如果整个作用域链上都无法找到,则返回undefined。
闭包的用途
1. 闭包可以读取函数内部变量 2. 将函数内部变量的值始终保存在内存中
使用闭包的注意点
1. 由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2. 闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值

以上是关于JavaScript闭包函数的理解的主要内容,如果未能解决你的问题,请参考以下文章