api接口中ajax数据请求与数据返回的小坑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了api接口中ajax数据请求与数据返回的小坑相关的知识,希望对你有一定的参考价值。
AJAX 可以使网页实现异步更新,XMLHttpRequest 是 AJAX 的基础,大部分浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject),XMLHttpRequest对象基于HTTP协议用于在后台与服务器交换数据。
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT 这几种。其中 POST 一般用来向服务端提交数据,这里主要说 POST 提交数据的方式。HTTP 协议是以 ASCII 码传输,建立在 TCP/IP 协议之上的应用层规范。规范把 HTTP 请求分为三个部分:状态行、请求头、消息主体。
数据发送出去,需要服务端解析,一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。所以说到 POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分。Cntent-Type有以下常见4种类型:
(1) application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
(2)multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。
(3)application/json
现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。因为JSON的规范,数据不容易出错。
(4)text/xml
它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。
这里需要注意的是在调用某个接口是,一定要注意接口请求的方式,如果是post,对应的enctype是什么(即请求时选择Content-Type为哪种类型)
这里以某个笑话接口为例,这里客服端为jquery的ajax,服务端没有展示:
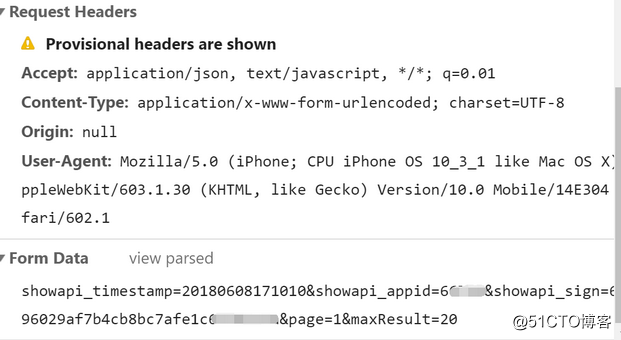
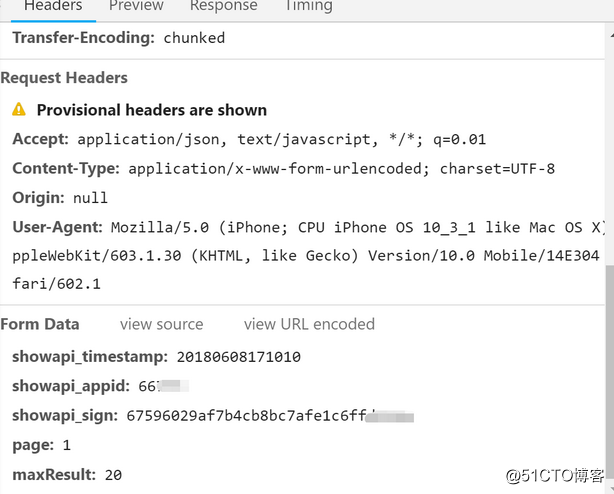
(1)默认Content-Type 为application/x-www-form-urlencoded:
$.ajax({ type: ‘post‘, url: ‘http://route.showapi.com/jiekou‘, dataType: ‘json‘, data: { "showapi_appid": ‘666666‘, //这里需要改成自己的appid "showapi_sign": ‘67596029af7b4cb8bc7afe1c6ffd2333‘, //这里需要改成自己的应用的密钥secret "page":"1", "maxResult":"20" }, error: function(XmlHttpRequest, textStatus, errorThrown) { alert("操作失败!"); }, success: function(result) { console.log(result) //console变量在ie低版本下不能用 alert(result.showapi_res_code) } });
在chorme中调试显示:
提交的原始数据

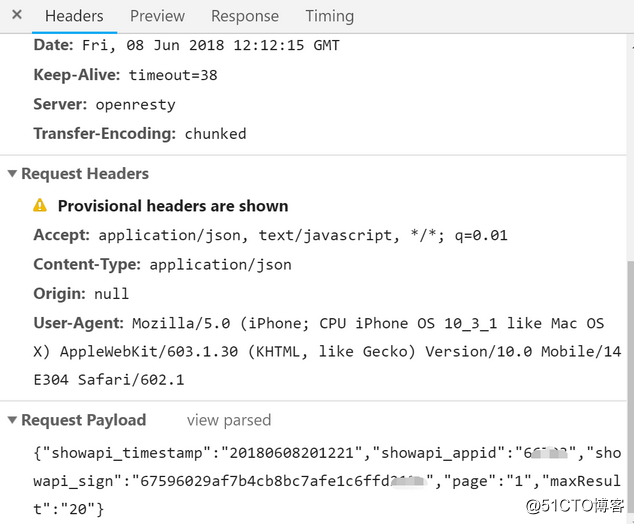
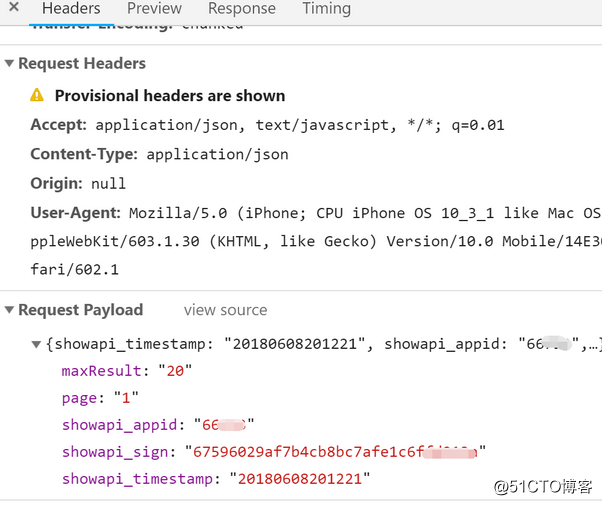
(2)content-type:application/json
var jsonstr={
"showapi_timestamp": formatterDateTime(),
"showapi_appid": ‘66666‘, //这里需要改成自己的appid
"showapi_sign": ‘67596029af7b4cb8bc7afe1c6ffd2333‘, //这里需要改成自己的应用的密钥secret
"page":"1",
"maxResult":"20"
}
$(function(){
$(‘#create-user‘).click(function(){
$.ajax({
type: ‘post‘,
url: ‘http://route.showapi.com/341-1‘,
dataType: ‘json‘,
data: JSON.stringify(jsonstr), //转换为json字符串
contentType:"application/json",
error: function(XmlHttpRequest, textStatus, errorThrown) {
alert("操作失败!");
},
success: function(result) {
console.log(result) //console变量在ie低版本下不能用
alert(result.showapi_res_code)
}
});
});
在chorme中调试显示:
客服端提交的原始数据:
补充知识点:
JSON字符串与JSON对象的区别
JSON对象:
var str2 = { "name": "cool", "sex": "man" };
JSON字符串:
var str1 = ‘{ "name": "haha", "sex": "woman" }‘;
js中如何转换:
1、JSON字符串转换为JSON对象
var obj = eval(‘(’ + str1+ ‘)’);//eval()函数是js自带方法
var obj = JSON.parse(str1); //浏览器支持的转换方式
var obj = $.parseJSON( str1);//jQuery方式
var obj = str1.parseJSON();//引用json.js
2、JSON对象转换为JSON字符串
var s=JSON.stringify(str2); //浏览器支持的转换方式
var s=str2.toJSONString(); //引用json.js
以上是关于api接口中ajax数据请求与数据返回的小坑的主要内容,如果未能解决你的问题,请参考以下文章
Json与Ajax交互报错解决No converter found for return value of type: class com.github.pagehelper.PageInfo(代码片
Json与Ajax交互报错解决No converter found for return value of type: class com.github.pagehelper.PageInfo(代码片