JS nodeValue属性 和 innerText属性 获取文本
Posted hezhouhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS nodeValue属性 和 innerText属性 获取文本相关的知识,希望对你有一定的参考价值。
...
<p> i love you </p>
...
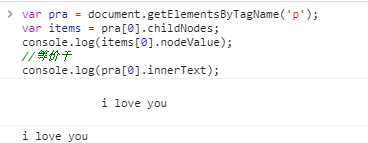
var pra = document.getElementsByTagName(‘p‘); var items = pra[0].childNodes; console.log(items[0].nodeValue); //等价于 console.log(pra[0].innerText);
google console测试结果:

nodeValue 与 innerText 在此处的区别:
第一点
- nodeValue 获取文本 需要深入到 文本节点 那一层;(p 元素本身的 nodeValue 属性是一个空值);
- nnerText 获取文本 作用于 包含文本的 元素节点 ;
第二点
- nodeValue 获取的不仅是 文本值,还包括了 空格符 和 换行符(从上面测试可看出);
- innerText 仅仅打印元素节点所包含的 纯文本信息;
以上是关于JS nodeValue属性 和 innerText属性 获取文本的主要内容,如果未能解决你的问题,请参考以下文章