关于js单页面实现跳转原理以及利用angularjs框架路由实现单页面跳转
Posted 惟 其 艰 难,方 显 勇 毅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于js单页面实现跳转原理以及利用angularjs框架路由实现单页面跳转相关的知识,希望对你有一定的参考价值。
还记得我们刚开始学习html时使用的锚节点实现跳转吗?
<a href="#target">我想跳转至目标位置</a> <p>第一条</p> .... <p id="#target">我是目标位置</p> ...
在js中实现跳转也是利用了这一点,下面直接在代码中解释吧:
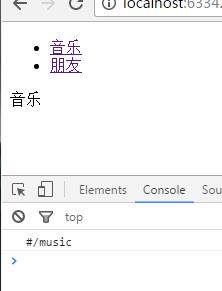
1 <body> 2 <ul> 3 <li><a href="#/music">音乐</a></li> 4 <li><a href="#/friend">朋友</a></li> 5 </ul> 6 <div id="view"> 7 <!--页面上需要修改的内容--> 8 </div> 9 </body> 10 <script> 11 window.addEventListener(\'hashchange\', function(){ //hashchange 事件在当前 URL 的锚部分(以 \'#\' 号为开始) 发生改变时触发 。 12 console.log(location.hash); //输出结果见下图: 13 var view=document.getElementById(\'view\'); //获取页面中想要插入元素的id 14 switch(location.hash){ 15 case \'#/music\': //利用switch case来判断当前点击的锚节点是什么 ,同时设置相应的内容 16 view.innerHTML=\'音乐\'; 17 break; 18 case \'#/friend\': 19 view.innerHTML="朋友"; 20 break; 21 } 22 }) 23 </script>

接下来是在angulajs框架里如何使用路由切换实现单页面跳转:
直接代码中解释好了:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body ng-app="myApp"> 8 <ul> 9 <li><a href="#/first">第一种方式</a></li> 10 <li><a href="#/second">第二种方式</a></li> 11 <li><a href="#/third">第三种方式</a></li> 12 <li><a href="#/fourth">第四种方式</a></li> 13 </ul> 14 <div ng-view> 15 <!--页面上需要修改的内容--> 16 </div> 17 </body> 18 <script src="../../angular-1.5.8/angular.js"></script> 19 <script src="../../angular-1.5.8/angular-route.js"></script> 20 <script> 21 // 创建模块 22 var app=angular.module(\'myApp\',[\'ngRoute\']); 23 24 //写路由表 25 app.config(function($routeProvider){ 26 $routeProvider 27 .when(\'/first\',{ 28 template:\'<h1>第一种方式:直接写入进来</h1>\' 29 }) 30 .when(\'/second\',{ 31 template:\'<h1>{{secondWay}}</h1>\', 32 controller:function($scope){ //这里是匿名的控制器 33 $scope.secondWay=\'第二种方式:使用匿名的controller的方式\' 34 } 35 }) 36 .when(\'/third\',{ 37 template:\'<h1>{{thirdWay}}</h1>\', 38 controller:\'myCtrl\' //第三种方式:使用命名的myCtrl的控制器写入 39 }) 40 .when(\'/fourth\',{ 41 templateUrl:\'mytemplate.html\', 42 controller:\'myCtrl2\' 43 // 第四种方式:angularjs跳转到模板所在路径实现方法 44 }) 45 //以下为当我们在地址栏输入错误的路径时处理的结果 46 // .otherwise({ 47 // template:\'<h1>{{extraError}}</h1>\', 48 // controller:function($scope){ 49 // $scope.extraError=\'这里是路径错误时产生的文字\'; 50 // } 51 // }) 52 // 53 //不过一般我们会默认的让它跳转到一个页面 54 .otherwise({ 55 redirectTo:\'/first\' //默认第一个单页面 56 }); 57 }) 58 59 //对应上面的第三种方式:有控制器名称的用法 60 app.controller(\'myCtrl\',function($scope){ 61 $scope.thirdWay=\'第三种方式:这是使用有名字的控制器的方法\'; 62 }); 63 //对应上面的第四种写法:有控制器名称并链入模板页面 64 app.controller(\'myCtrl2\',function($scope){ 65 $scope.fourthWay=\'第四种方式:这是从外部html模板中获取的数据\'; 66 }); 67 </script> 68 </html>
重要补充说明:
1.第四种方式需要在额外创建一个名为"mytemplate.html"的页面
(因为templateUrl属性值是一个url路径,路径指向一个html模板,html模板会填充(或替换)指令内容):
页面内容为:

2.在设置ng-app(angualar作用范围)时注意是放在body里面,我一开始放在了ul里,结果导致报错.
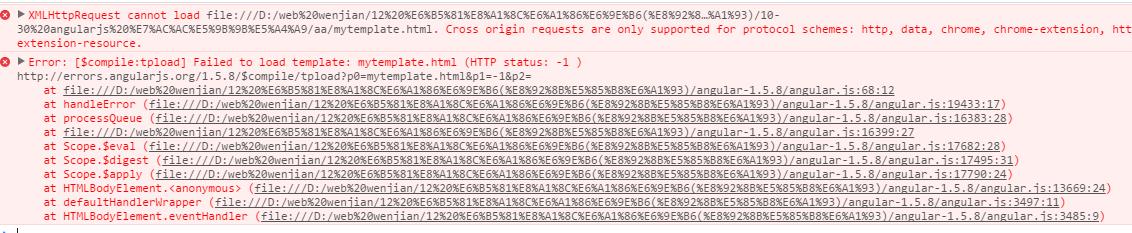
3.其次注意需要使用当有服务的代码编辑器打开,(webStorm可以)即地址栏是http://localhost:63342/...
如果直接打开,或者在(sublime)中运行,即以:file:///D:/ ... 就不是在服务器上运行那么它就会出错:显示:mytemplate.html那个页面无法加载:

个人理解,如有不足,希望各位大神留言补充~
以上是关于关于js单页面实现跳转原理以及利用angularjs框架路由实现单页面跳转的主要内容,如果未能解决你的问题,请参考以下文章
