基于微信小程序的小区疫情防控小程序
Posted 一点素材
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于微信小程序的小区疫情防控小程序相关的知识,希望对你有一定的参考价值。
文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
社会发展日新月异,用计算机应用实现数据管理功能已经算是很完善的了,但是随着移动互联网的到来,处理信息不再受制于地理位置的限制,处理信息及时高效,备受人们的喜爱。所以各大互联网厂商都瞄准移动互联网这个潮流进行各大布局,经过多年的大浪淘沙,各种移动操作系统的不断面世,而目前市场占有率最高的就是微信小程序,本次开发一套基于微信小程序的小区疫情防控,有管理员和业主两个角色。管理员主要在后台管理业主信息,疫情分布,消毒,登记等信息,业主主要配合疫情防控提交一些关于自己的相关资料。基于微信小程序的小区疫情防控服务端用Java开发的网站后台,接收并且处理微信小程序端传入的json数据,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。
二、系统结构
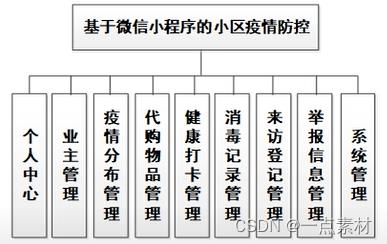
在管理员功能模块确定下来的基础上,对管理员各个功能进行设计,确定管理员功能的详细模块。绘制的管理员功能结构见下图。

三、微信小程序功能实现
3.1首页
微信小程序输入正确的账号密码后就会默认进入首页显示界面。首页主要有轮播图,搜索框,以及下面的导航为主要组成部分。

3.2疫情分布
业主可以查看以及查询疫情分布信息。

3.3消毒记录
用户可以在此页面查看和查询消毒记录信息。

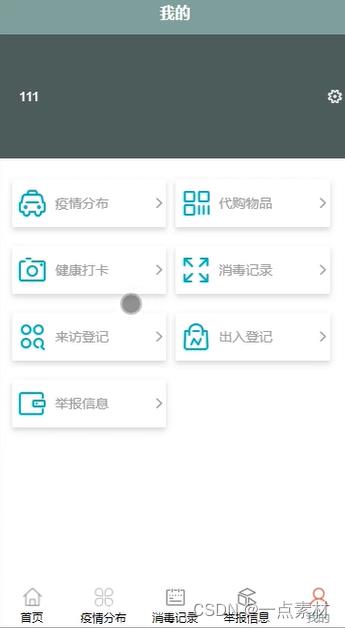
3.4我的
我的里面主要是可以进行退出,点击小齿轮就可以选择退出当前账户,也可以点击代购物品,健康打卡,出入登录等关于个人行程的信息。

四、管理员后台功能实现
4.1业主管理
此页面让管理员管理业主信息数据,管理员可以对业主信息进行添加,修改,删除,查询操作。

4.2疫情分布管理
管理员可以对疫情分布信息进行添加,修改,删除查询操作,还可以对疫情分布进行统计。

4.3公告资讯
此页面显示公告资讯信息,公告资讯页面见下图。此页面主要让管理员对公告资讯进行查询,添加,修改,删除操作。

4.4 举报信息
管理员可以对举报信息进行添加,修改,删除,查询操作。

五、部分核心代码
5.1登录系统主要代码
form.on('submit(login)', function(data)
data = data.field;
if (vue.roles.length!=1)
if (!data.role)
layer.msg('请选择登录用户类型',
time: 2000,
icon: 5
);
return false;
else
data.role = vue.roles[0].tableName;
http.request(data.role + '/login', 'get', data, function(res)
layer.msg('登录成功',
time: 2000,
icon: 6
);
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined")
roleName = vue.roles[0].roleName;
else
roleName = jquery('#role:checked').attr('title');
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', , function(res)
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip)
localStorage.setItem('vip', res.data.vip);
// 路径访问设置
window.location.href = '../../index.html';
)
);
return false
);
);
/**
* 跳转登录
* @param Object tablename
*/
function registerClick(tablename)
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
5.2用户注册主要代码
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu)
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null)
return R.error("注册用户已存在");
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
5.3小程序端首页主要代码
methods:
jump(url)
if (this.queryIndex == 0)
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
jump(url)
,
queryChange(event)
this.queryIndex = event.target.value;
if (this.queryIndex == 0)
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
);
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function()
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get',
page: 1,
limit: 5
, function(res)
if (res.data.list.length > 0)
let swiperList = [];
res.data.list.forEach(element =>
if (element.value != null)
swiperList.push(
img: http.baseurl + element.value
);
);
vue.swiperList = swiperList;
vue.$nextTick(() =>
carousel.render(
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
);
)
// vue.$nextTick(()=>
// window.xznSlide();
// );
);
http.request('news/list', 'get',
page: 1,
order: 'desc'
, function(res)
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++)
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2)
vue.leftNewsList = res.data.list
else
var leftNewsList = []
for (let i = 0; i <= 2; i++)
leftNewsList.push(newsList[i]);
vue.leftNewsList = leftNewsList
if (newsList.length > 2 && newsList.length <= 8)
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++)
rightNewsList.push(newsList[i]);
vue.rightNewsList = rightNewsList
let flag = 10;
let options = "navigation":"nextEl":".swiper-button-next","prevEl":".swiper-button-prev","slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":"delay":3000,"disableOnInteraction":false
options.pagination = el:'null'
if(flag == 3)
vue.$nextTick(() =>
new Swiper('#newsnews', options)
)
if(flag == 6)
let sixSwiper =
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay:
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
vue.$nextTick(() =>
new Swiper('#new-list-6', sixSwiper)
)
);
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null)
autoSortUrl = "dianyingxinxi/autoSort2";
http.request(autoSortUrl, 'get',
page: 1,
limit: 3 * 1
, function(res)
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = "navigation":"nextEl":".swiper-button-next","prevEl":".swiper-button-prev","slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":"delay":3000,"disableOnInteraction":false
options.pagination = el:'null'
if(flag == 3)
vue.$nextTick(() =>
new Swiper('#recommenddianyingxinxi', options)
)
if(flag == 5)
vue.$nextTick(() =>
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi',
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: "delay":3000,"disableOnInteraction":false,
centeredSlides: true,
watchSlidesProgress: true,
on:
setTranslate: function()
slides = this.slides
for (i = 0; i < slides.length; i++)
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css(
'opacity': '',
'background': ''
);
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
,
setTransition: function(transition)
for (var i = 0; i < this.slides.length; i++)
var slide = this.slides.eq(i)
slide.transition(transition);
,
,
navigation: "nextEl":".swiper-button-next","prevEl":".swiper-button-prev",
pagination: "el":".swiper-pagination","clickable":true,
);
)
);
);
基于微信小程序的小区疫情防控
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受业主的喜爱,小区疫情防控小程序被业主普遍使用,为方便业主能够可以随时进行小区疫情防控小程序的数据信息管理,特开发了基于小区疫情防控小程序的管理系统。
小区疫情防控小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便业主可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
小区疫情防控小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与小区疫情防控小程序管理的实际需求相结合,讨论了基于小区疫情防控小程序管理的使用。
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
小区疫情防控小程序的系统项目的概述设计分析,主要内容有平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
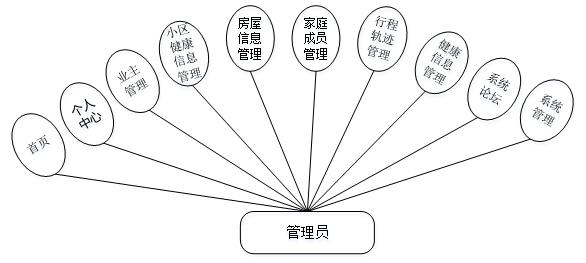
基于小区疫情防控小程序的设计基于现有的手机上运行,可以实现管理员服务端;首页、个人中心、业主管理、小区健康信息管理、房屋信息管理、家庭成员管理、行程轨迹管理、健康信息管理、系统论坛、系统管理等功能。方便业主客户端;首页、小区健康信息、系统论坛、我的等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:

图4-1管理员功能模块图

图4-2业主功能模块图
小程序端



后端管理界面


目 录
摘 要 I
Abstract II
第一章 绪 论 1
1.1选题背景 2
1.2研究现状 3
1.3研究内容 7
第二章 开发工具及关键技术介绍 8
2.1微信开发者工具 8
2.2小程序框架以及目录结构介绍 8
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 SSM框架 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 业主客户端功能实现 24
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31
以上是关于基于微信小程序的小区疫情防控小程序的主要内容,如果未能解决你的问题,请参考以下文章