源码时代前端干货分享| threejs 开发使用插件Gui.js与three.js引擎如何联合使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了源码时代前端干货分享| threejs 开发使用插件Gui.js与three.js引擎如何联合使用相关的知识,希望对你有一定的参考价值。
threeJS---插件(Gui插件)
经过前面的学习, 小伙伴们对ThreeJS的模型与材质是否有一个了解呢? 在之前的课程中,我们已经学习了平面、球体以及盒子模型, 并学习了普通材质和光阴材质。在本次学习中,我们主要学习Gui插件, 并且我们在本章学习中会添加球体弹跳的一个效果哦!
在上一节的课程中,我们已经将立方体旋转起来了,今天我们给球体加一个弹跳效果吧



我们需要在我们上一节课的基础上继续修改我们的代码,来看看我们上一节内容最后面写的一段代码,在这里我们对立方体进行了一个旋转的效果,我们也要在这里添加球体跳跃的效果
1.我们需要添加一个初始速度,step,并在render函数中对球体的x轴和y轴的定位添加计算
你的球体这会是否动起来了呢?
2.接下来我们要使用Gui插件了,Gui插件是Google的几个人创建的一个名为dat.GUI的库, 我们使用Gui插件可以创建出一个简单的界面组件, 用来修改代码中的变量。在本次学习中,我会带领大家学习如何使用Gui插件来控制我们立方体的旋转速度和球体的弹跳速度。
首先,我们需要在header标签中引入Gui的代码
<script src="./js/dat.gui.min.js"></script>
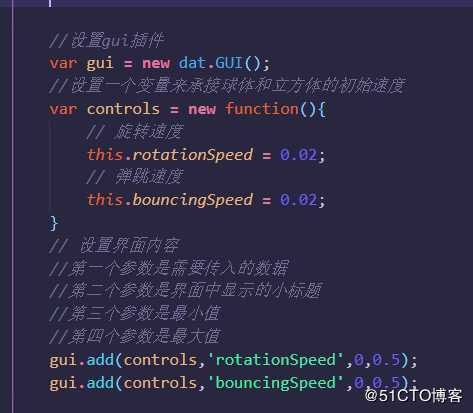
然后我们需要设置Gui的一些相关内容
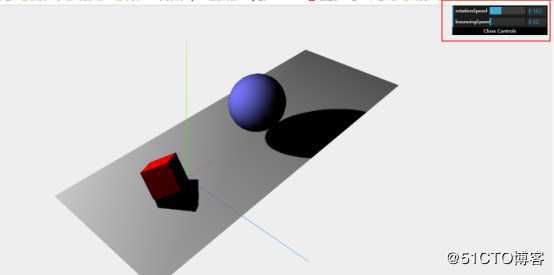
此刻刷新你的页面,在左上角你可以看到一个小界面哦,这就是我们设置好的GUI插件界面
3.现在拖动数据条,我们的球体和立方体的动画效果是没有任何变化的,是因为我们还没有把物体的运行速度和我们的Gui串联起来,所以我们接下来要做的是在我们的render函数中,将我们的controls对象里面的参数加到立方体和球体的运动里面,如以下代码:
完成以上步骤,我们就可以通过浏览器的Gui插件的界面来控制我们物体运行速度。 那我们是不是可以通过这个界面来控制物体的大小和位置呢? 我觉得大家可以下来自己研究一下哦
所有代码可以在这个地址里下载 :
https://github.com/Daisy-YW/threeJS/tree/master
(本文由源码时代技术老师原创撰写,转载请注明出处)
以上是关于源码时代前端干货分享| threejs 开发使用插件Gui.js与three.js引擎如何联合使用的主要内容,如果未能解决你的问题,请参考以下文章