FiddlerScript
环境搭建
官网下载:
https://www.telerik.com/fiddler
安装步骤参照下面这篇文章(安装证书抓取https皆有详细步骤):
https://www.cnblogs.com/liulinghua90/p/9109282.html
简单Fiddler Script
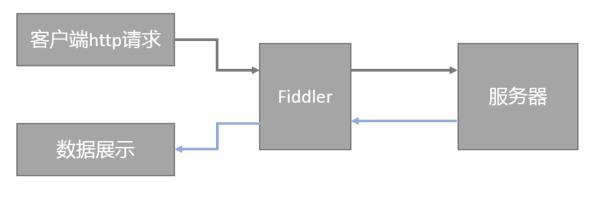
如下展示了Fiddler在客户端与服务端进行交互时的位置,在客户端发起http请求及接收服务端返回的数据时都可截取交互的数据。那么在Fiddler中我们就可以抓取所有http请求的数据,甚至可以更改参数再请求到服务端!!

Fiddler的普通抓包分析将不再赘述,这里主要介绍Fiddler高级用法也就是通过修改Fiddler Script脚本文件来实现请求数据及返回数据的修改。
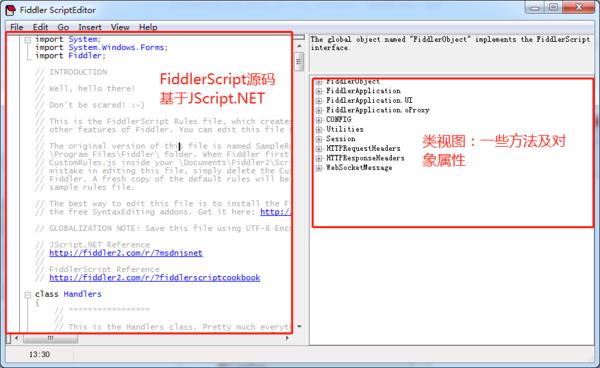
Fiddler Script在Rules->Customize Rules:

脚本中的主要方法说明:
static function OnBoot fiddler 启动时调用
static function OnShutdown fiddler关闭时调用
static function OnAttach fiddler注册成系统代理时调用
static function OnDetach fiddler 取消注册系统代理时调用
static function Main 在每次fiddler启动时和编译CustomRules.js 脚本时调用。
static function OnBeforeRequest(oSession: Session) 在这个方法中修改Request的内容
static function OnBeforeResponse(oSession: Session) 在这个方法中修改Response的内容(对应爬虫来说该方法最常用)
show you mine code
如下一段代码实现提取http请求返回的json数据保存至本地文件 并通过post请求发送至自己后台。
主要包含三大块:
- 解析response数据构造自身需要的json;
- 数据写入本地文件;
- 数据通过POST请求发送至后台保存mongodb
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
// if (oSession.fullUrl.Contains("baidu.com")){
if (1){
oSession.utilDecodeResponse();//消除保存的请求可能存在乱码的情况
var jsonString = oSession.GetResponseBodyAsString();
var responseJSON = Fiddler.WebFormats.JSON.JsonDecode(jsonString);
if((responseJSON.JSONObject==\'System.Collections.ArrayList\' || responseJSON.JSONObject==\'System.Collections.Hashtable\')&&jsonString!=\'[]\'&&jsonString!=\'{}\'){
// 判断是否是json数据 然后保存
var str=\'{}\';//构造自己的JSON http请求的信息及返回的结果
var data = Fiddler.WebFormats.JSON.JsonDecode(str);
data.JSONObject["request_method"] = oSession.RequestMethod;
var requestString = oSession.GetRequestBodyAsString();
data.JSONObject["request_body"]= requestString;
data.JSONObject["response_data"] = responseJSON.JSONObject;
data.JSONObject["url"] = oSession.fullUrl;
data.JSONObject["response_code"] = oSession.responseCode;
jsonString = Fiddler.WebFormats.JSON.JsonEncode(data.JSONObject)
// 保存文件到本地
var fso;
var file;
fso = new ActiveXObject("Scripting.FileSystemObject");
file = fso.OpenTextFile("E:\\\\spider_img\\\\Sessions.dat",8 ,true, true);
file.writeLine(jsonString);
file.writeLine("\\n");
file.close();
// 数据通过post请求发送自己的后台服务保存
FiddlerObject.log(\'2222222222222222\'+jsonString);
// methods
var method = "POST";
var myUrl = \'http://localhost:8000/fiddler\'
var url = myUrl+\'?data=\'+Utilities.UrlEncode(jsonString);
var protocol = "HTTP/1.1";
var raw="";
var selected: Session = oSession;
raw += method + " " + url + " " + protocol + "\\r\\n";
raw +="Host:localhost:8000\\r\\n";
raw +="Connection: keep-alive\\r\\n";
raw +="Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8\\r\\n";
raw +="User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.122 Safari/537.36\\r\\n";
raw +="Accept-Encoding: gzip,deflate,sdch\\r\\n";
raw +="Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.6,en;q=0.4\\r\\n";
raw +="Content-Type: application/json\\r\\n";
var body= "jsondata=\'\'";
raw += "\\r\\n" + body;
FiddlerObject.utilIssueRequest(raw);
}
}
}
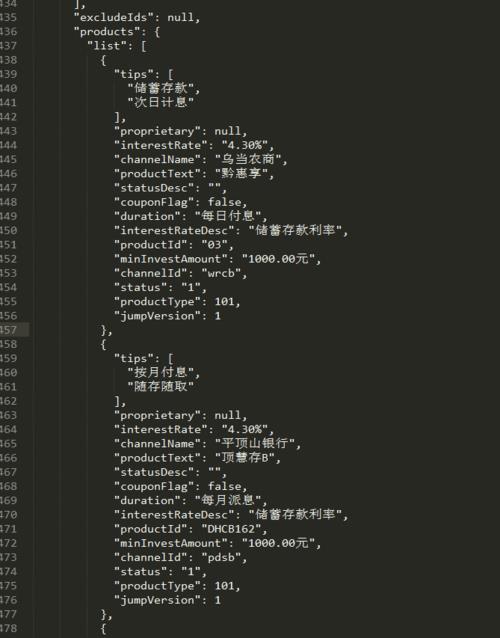
测试抓取某金融app银行类产品的存款利率

写入文件的json结果:

写在最后:
环境问题:
1.pc网页抓取暂无问题,参照上面的安装链接配置没有什么问题很容易成功。
2.app抓取问题:模拟器抓取会有很多app无法正常运行,可使用真机抓取。
3.https 403问题:手机安装证书后浏览器https抓取正常,但是部分app无法获取https链接,热心网友解决方法是使用JustTrustMe关闭ssl认证即可解决。但是我的小米6没有root成功无法安装 后来直接拿出老手机米4 android 6.x的系统便可直接抓取(老系统对爬虫比较友好),最后再root装个按键精灵就可以愉快的玩耍了。
Fiddler Script脚本问题:
JScript之前并没有了解过,写完上面的代码后也不怎么了解,反正代码里面有其他的代码 依葫芦画瓢嘛 而且感觉语法和javascript有很多相似的。
还有就是在类视图里去找相应的方法,虽然里面的解释不够详细 但是根据名称简单介绍就大概知道用途了(官网并未找到详细的说明文档,有了解的老兄可以留言交流)