1-1 Inspector介绍
使用Inspector调试Node.js的优势
- 可查看当前上下文的变量
- 可观察当前函数调用堆栈
- 不侵入代码
- 可在暂停状态下执行指定代码
Inspector的构成以及原理
- WebSockets服务(监听命令)
- Inspector协议
- Http服务(获取元信息)

协议:端口/uuid

浏览器输入协议:端口

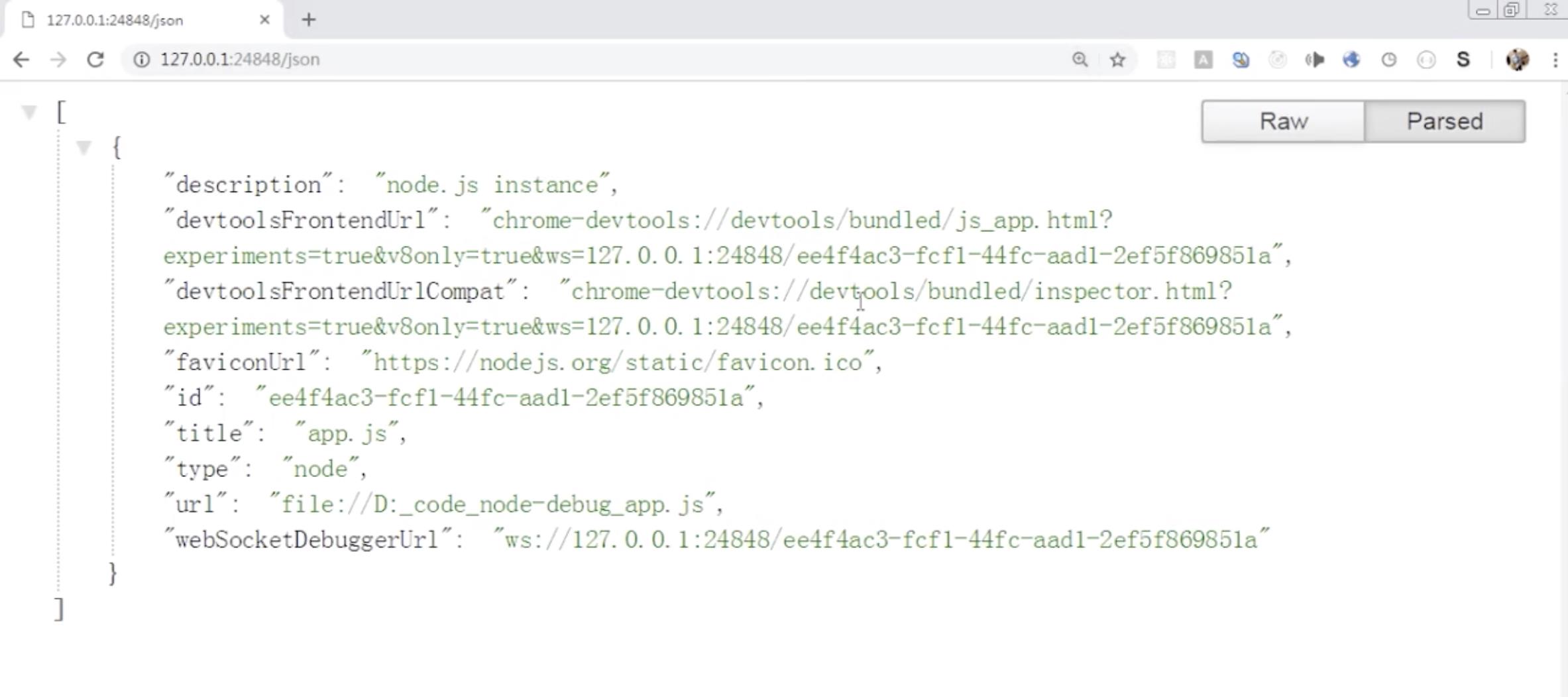
元信息
1-2 激活调试
如何激活调试
node --inspect xxx
1、创建package.json文件,入口文件为app.js
npm init
2、安装express
npm i express
3、app.js
const express = require(\'express\');
const app = express();
app.get(\'/\', (req, res)=> {
const a = \'123\';
return res.send(\'Hello world!\')
});
app.listen(3000, () => console.log(\'程序运行在3000端口了\'))
激活调试后会发生什么
- node进程通过websockets监听调试信息
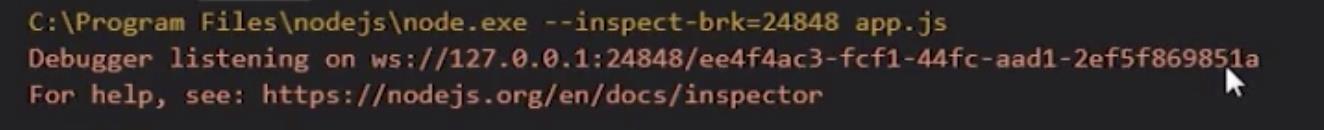
ws://127.0.0.1:9229/ef7f4fc1-d711-4ea1-bd63-3c5db5cccaf5
ws: websocket
host:端口/uuid
uuid: 这个进程独有的
- 启动一个Http 服务,提供元信息
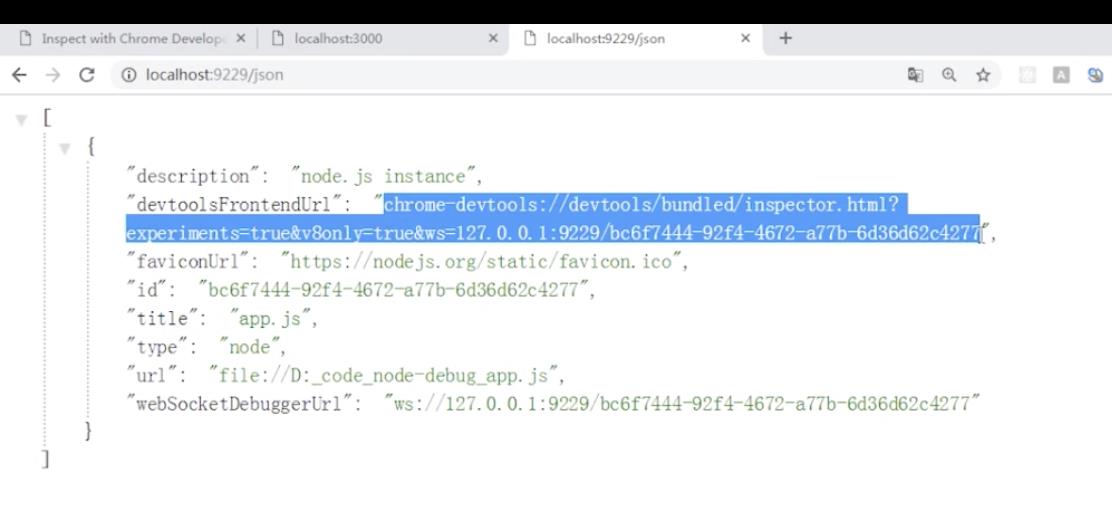
host:端口/json 查看元信息
127.0.0.1:9229/json
如何调试没有激活的node.js程序
在Linux和OSX上,可以监听到SIGUSER1发送的调试信息
SIGUSER1: SIG->signore信号
1-3 调试客户端
1.3.1 调试客户端是什么
- 连接到Node.js Inspector的工具
- 商业和开源工具都有
1.3.2 调试客户端有哪些?如何使用它们?
chrome
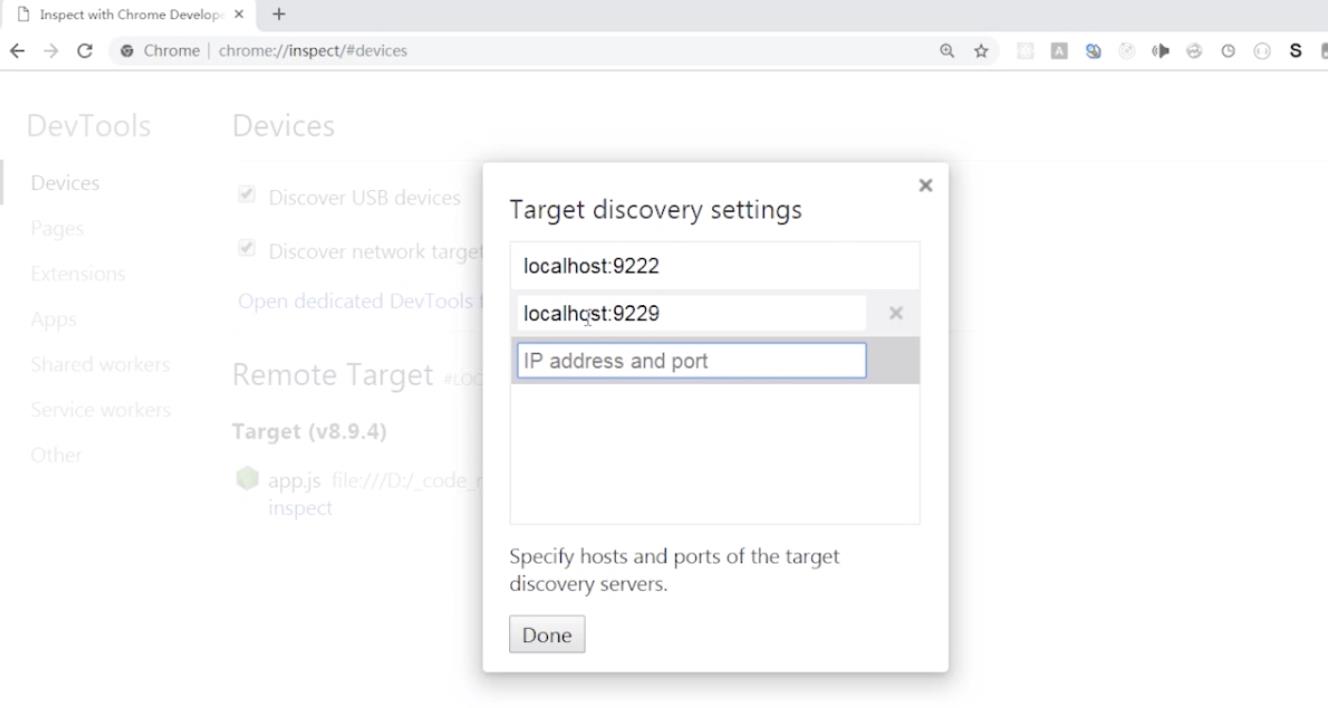
1、Chrome DevTools 55+
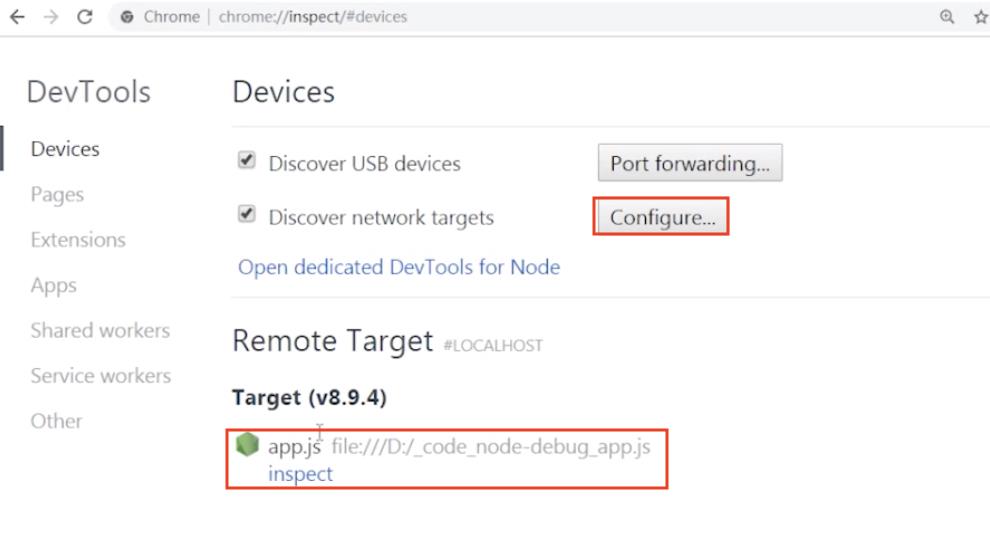
- 访问chrome://inspect, 点击配置按钮,确保host和port对应


点击inspect



2、访问元信息中的devtoolsFrontendUrl

3、点击绿色小按钮

2.VS Code
1、启动方式:按F5
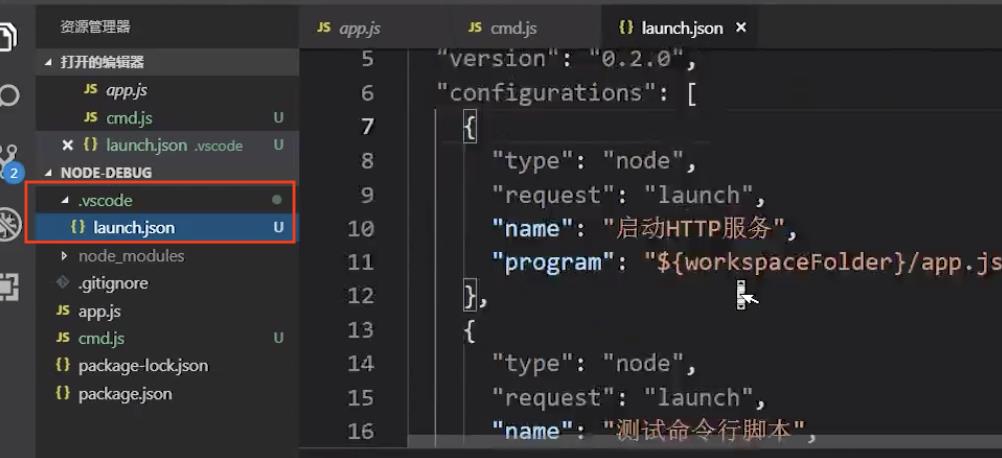
2、配置lauch.json
带参数的node


lauch.json



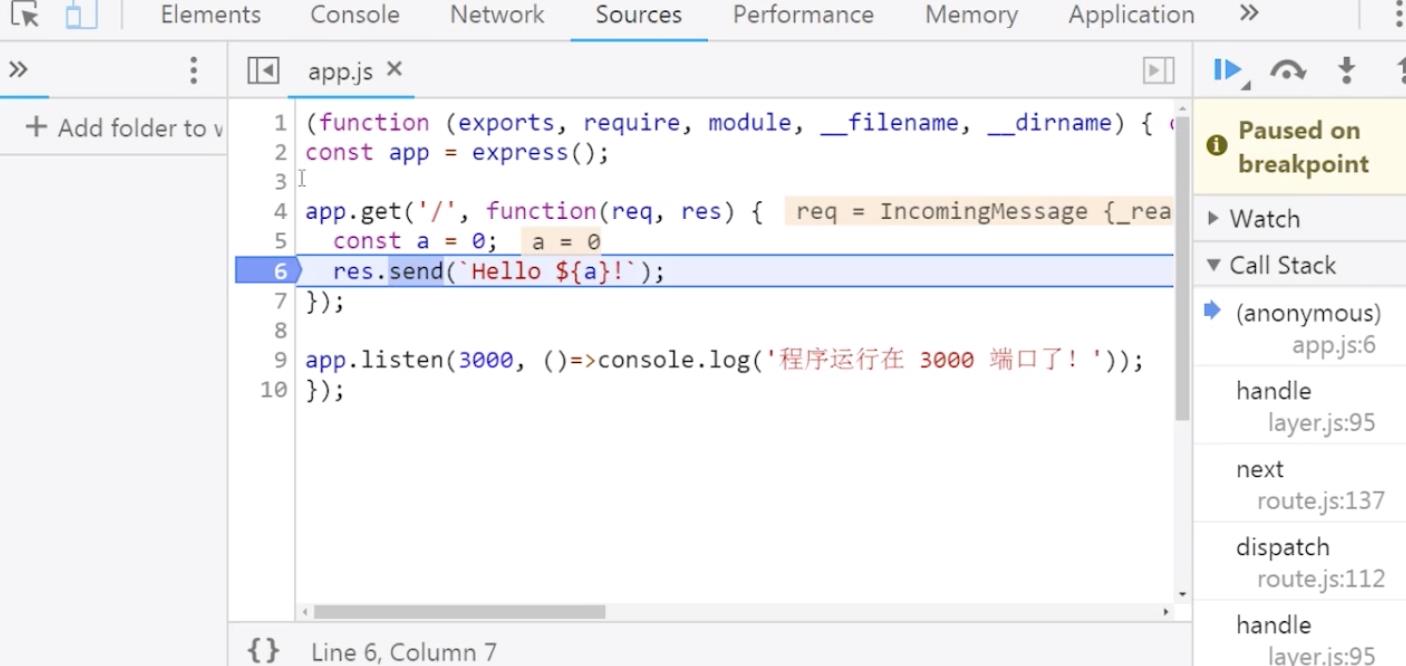
3、调试动作
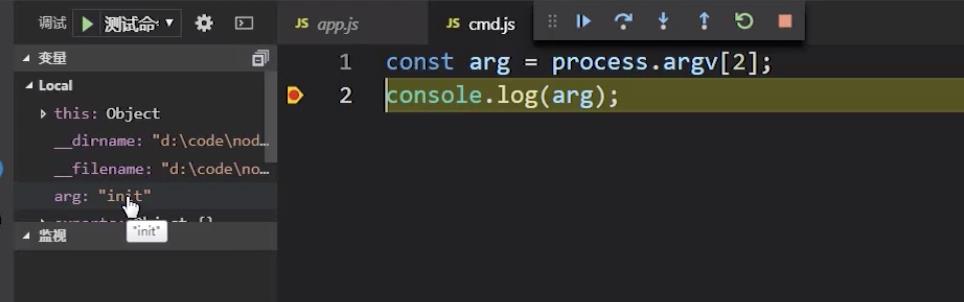
4、数据展现
5、Log Point
6、REPL
3.其他(IDE)
1-4 命令行参数
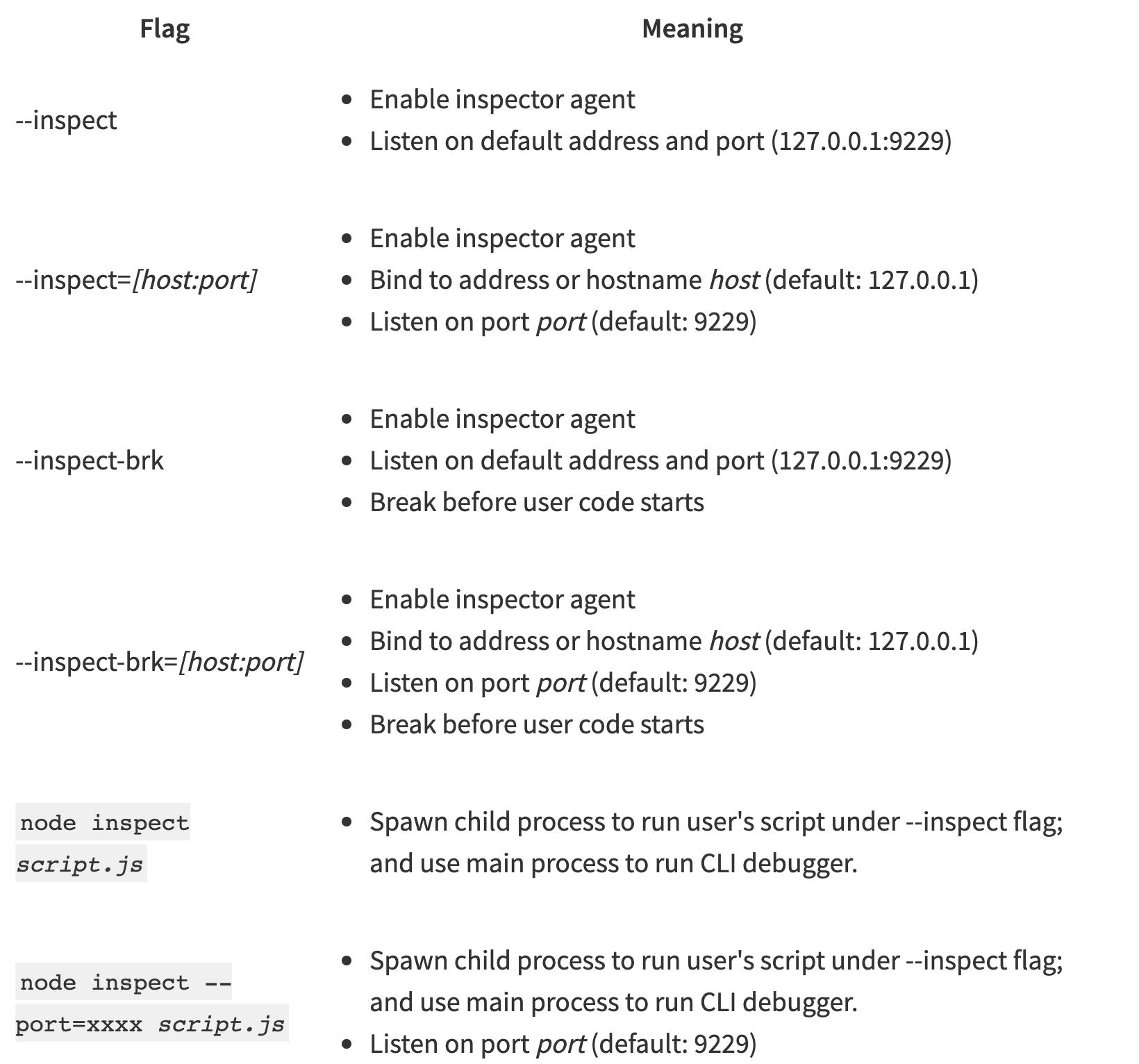
https://nodejs.org/en/docs/guides/debugging-getting-started/

- --inspect
- --inspect=[host:port]
- --inspect-brk
- --inspect-brk=[host:port]
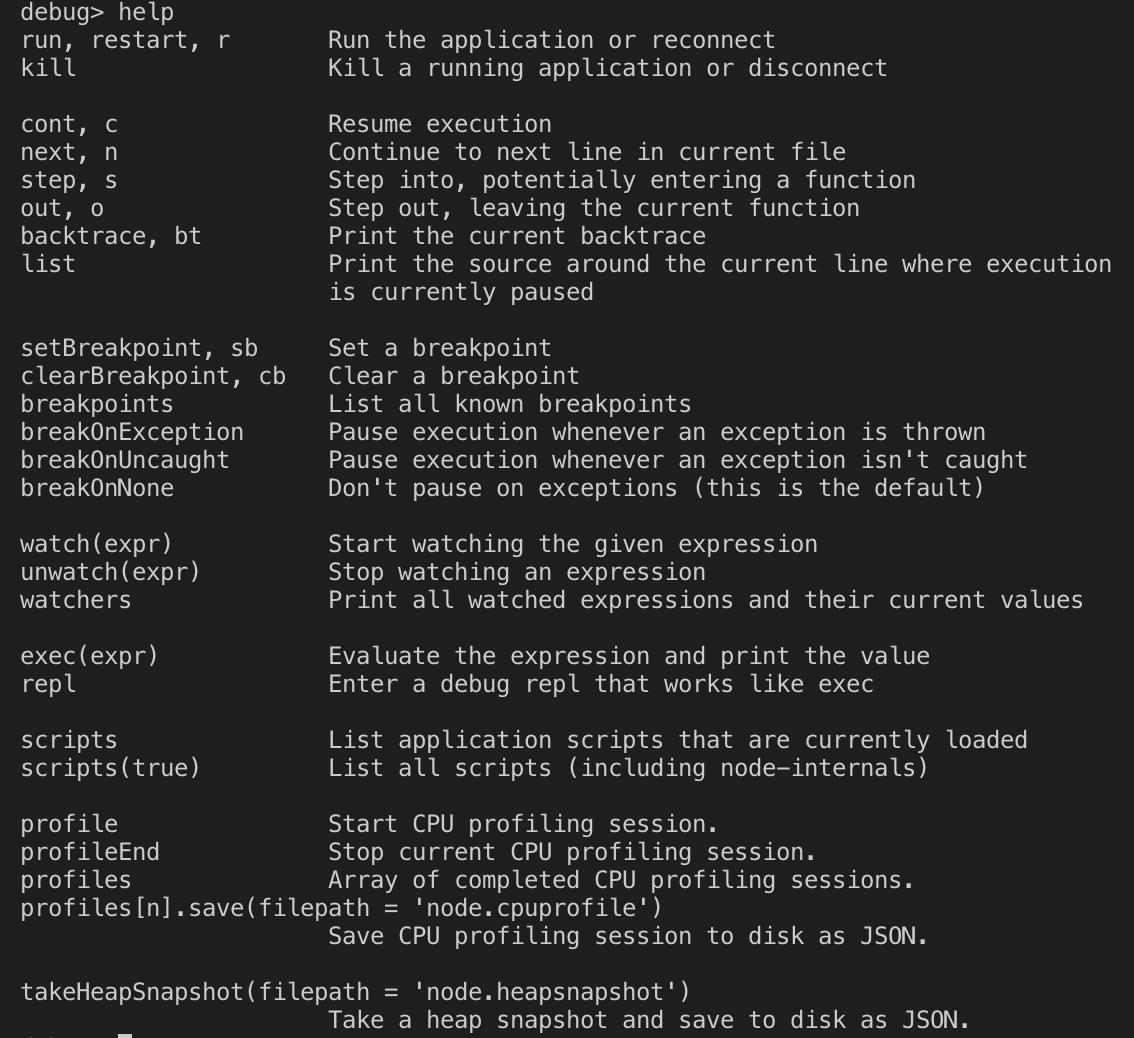
- node inspect script.js
- node inspect --port=xxxx script.js
debugger(调试器)
http://nodejs.cn/api/debugger.html