wxpython根据需要手动调整布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wxpython根据需要手动调整布局相关的知识,希望对你有一定的参考价值。
如图 如何通过中间的那条间隔手动拖动调整高度
布局源码:
mainSizer = wx.BoxSizer(wx.VERTICAL)
topSizer = wx.BoxSizer(wx.VERTICAL)
bottomSizer = wx.GridSizer(1, 2, 0, 0)
mainSizer.Add(topSizer, proportion=2, style=wx.EXPAND, border=5)
mainSizer.Add(bottomSizer, 1, wx.EXPAND, 5)
self.mainList = wx.ListCtrl(self, -1, style=wx.LC_REPORT)
self.editTimeList = wx.ListCtrl(self, -1, style=wx.LC_REPORT)
self.memoList = wx.ListCtrl(self, -1, style=wx.LC_REPORT)
topSizer.Add(self.mainList, 1, wx.EXPAND|wx.ALL)
bottomSizer.Add(self.editTimeList, 1, wx.EXPAND|wx.ALL)
bottomSizer.Add(self.memoList, 1, wx.EXPAND|wx.ALL)
self.SetSizer(mainSizer)
self.Layout()

一直在用啊 FormBuilder只能提供一些基本控件的配置 一些细节只能看文档
参考技术A 有专门可以调的panel组件。。这里没环境,回去给你具体名字wxPython常用控件
wxPython是一套基于Python的GUI,可用Python制作图形化界面程序。
本文内容为根据电子书“wxPython实战(中文版)高清.pdf”整理,若有错,欢迎指正。
注:虽然控件可以使用pos参数指定位置,但推荐使用Sizer布局控件对应用程序整体进行布局,布局控件的详细方法可以参考电子书“wxPython实战(中文版)高清.pdf”或网上自行下载相关书籍。
1. wx.StaticText:显示静态文本控件
构造函数:wx.StaticText(parent, id, label, pos=wx.DefaultPosition,size=wx.DefaultSize, style=0, name=”staticText”)
例子: center_text = wx.StaticText(panel, -1, ”align center”, (100, 50), (160, -1), wx.ALIGN_CENTER) # 居中对齐的文本(label中可以使用“\\n”等控制文本显示的转义字符。)
参数说明:
parent:父窗口部件
id:标识符,使用-1可以自动创建一个唯一的标识
label:你想显示在静态控件中的文本
pos:一个wx.Point或一个Python元组,它是窗口部件的位置
size:一个wx.Size或一个Python元组,它是窗口部件的尺寸
style:样式标记
name:对象的名字,用于查找的需要
样式:
wx.ALIGN_CENTER:静态文本位于静态文本控件的中心
wx.ALIGN_LEFT:文本在窗口部件中左对齐,这是默认的样式
wx.ALIGN_RIGHT:文本在窗口部件中右对齐
wx.ST_NO_AUTORESIZE:如果使用了这个样式,那么在使用了SetLabel()改变文本之后,静态文本控件不将自我调整尺寸
2. TextCtrl:单行或多行文本输入控件(默认单行,多行可以使用样式wx.TE_MULTILINE/wx.TE_RICH2/wx.TE_RICH)
构造函数:wx.TextCtrl(parent, id, value = ””, pos=wx.DefaultPosition,size=wx.DefaultSize, style=0, validator=wx.DefaultValidator, name=wx.TextCtrlNameStr)
例子:input_text = wx.TextCtrl(panel, -1, ”I’ve entered some text!”, size=(175, -1))
单行文本样式:
wx.TE_CENTER:控件中的文本居中
wx.TE_LEFT:控件中的文本左对齐,默认行为
wx.TE_NOHIDESEL:文本始终高亮显示,只适用于Windows
wx.TE_PASSWORD:不显示所键入的文本,代替以星号显示
wx.TE_PROCESS_ENTER:如果使用了这个样式,那么当用户在控件内按下回车键时,一个文本输入事件被触发。否则,按键事件内在的由该文本控件或该对话框管理
wx.TE_PROCESS_TAB:如果指定了这个样式,那么通常的字符事件在Tab键按下时创建(一般意味一个制表符将被插入文本)。否则,tab由对话框来管理,通常是控件间的切换
wx.TE_READONLY:文本控件为只读,用户不能修改其中的文本
wx.TE_RIGHT:控件中的文本右对齐
多行或丰富文本样式:
wx.HSCROLL:如果文本控件是多行的,并且如果该样式被声明了,那么长的行将不会自动换行,并显示水平滚动条。该选项在GTK+中被忽略
wx.TE_AUTO_URL:如果丰富文本选项被设置并且平台支持的话,那么当用户的鼠标位于文本中的一个URL上或在该URL上敲击时,这个样式将导致一个事件被生成
wx.TE_DONTWRAP:wx.HSCROLL的别名
wx.TE_LINEWRAP:对于太长的行,以字符为界换行。某些操作系统可能会忽略该样式
wx.TE_MULTILINE:文本控件将显示多行
wx.TE_RICH:用于Windows下,丰富文本控件用作基本的窗口部件。这允许样式文本的使用
wx.TE_RICH2:用于Windows下,把最新版本的丰富文本控件用作基本的窗口部件
wx.TE_WORDWRAP:对于太长的行,以单词为界换行。许多操作系统会忽略该样式
通用文本处理方法:
AppendText(text):在尾部添加文本
Clear():重置控件中的文本为“”,并且生成一个文本更新事件
EmulateKeyPress(event):产生一个按键事件,插入与事件相关联的控制符,就如同实际的按键发生了
GetInsertionPoint()/SetInsertionPoint(pos)/SetInsertionPointEnd():得到或设置插入点的位置,位置是整型的索引值。控件的开始位置是0
GetRange(from, to):返回控件中位置索引范围内的字符串。
GetSelection():以元组的形式返回当前所选择的文本的起始位置的索引值(开始,结束)
GetStringSelection():得到所选择的字符串
SetSelection(from, to):设置选择的文本
GetValue():返回控件中所有的字符串
SetValue(value):改变控件中的全部文本
Remove(from, to):删除指定范围的文本
Replace(from, to, value):用给定的值替换掉指定范围内的文本(这可以改变文本的长度)
WriteText(text):类似于AppendText(),只是写入的文本被放置在当前的插入点
多行文本处理方法:
GetDefaultStyle()/SetDefaultStyle(style):设置文本的字体和颜色等显示样式
GetLineLength(lineNo):返回指定行的长度的整数值
GetLineText(lineNo):返回指定行的文本
GetNumberOfLines():返回控件中的行的数量。对于单行,返回1
IsMultiLine()/IsSingleLine():布尔类型的方法,确定控件的状态
PositionToXY(pos):指定文本内的一个整数值位置,返回以元组(列,行)形式的索引位置。列和行的索引值均以0作为开始
SetStyle(start, end,style):立即改变指定范围内文本的样式
ShowPosition(pos):引起一个多行控件的滚动,以便观察到指定位置的内容
XYToPosition(x, y):与PositionToXY(pos)相反——指定行和列,返回整数值位置
3. wx.Button:按钮控件(控件被敲击时产生一个EVT_BUTTON类型的命令事件)
构造函数:wx.Button(parent, id, label, pos, size=wxDefaultSize, style=0, validator, name=”button”)
例子:button = wx.Button(panel, -1, ”Hello”, pos=(50, 20))
4. wx.CheckBox:复选框控件(产生一个属于它自己EVT_CHECKBOX的命令事件)
构造函数:wx.CheckBox(parent, id, label, pos=wx.DefaultPosition, size=wx.DefaultSize, style=0, name=”checkBox”)
例子:wx.CheckBox(panel, -1, ”Alpha”, (35, 40), (150, 20))
处理方法:GetValue()/SetValue(state)/IsChecked():获取和设置控件的开关状态(值或参数都是布尔值)
5. RadioButton:单选按钮控件(产生一个EVT_RADIOBUTTON事件)
构造函数:wx.RadioButton(parent, id, label, pos=wx.DefaultPosition size=wx.DefaultSize, style=0, validator=wx.DefaultValidator, name=”radioButton”)
例子:radio = wx.RadioButton(panel, -1, ”Elmo”, pos=(20, 50), style=wx.RB_GROUP)
样式:wx.RB_GROUP样式声明该按钮位于一组单选按钮开头(处于选中状态)。当组中的一个按钮被选中时,先前被选中的按钮被切换到未选中状态。在一个单选按钮使用wx.RB_GROUP被创建后,所有后来的被添加到相同父窗口部件中的单选按钮都被添加到同一组,直到另一单选按钮使用wx.RB_GROUP被创建,并开始下一个组
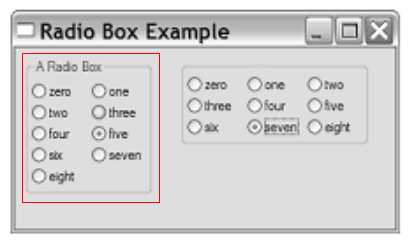
6. wx.RadioBox:单选框控件(一个框中包含一组单选按钮,产生一个EVT_RADIOBOX事件)
构造函数:wx.RadioBox(parent, id, label, pos=wx.DefaultPosition, size=wxDefaultSize, choices=None, majorDimension=0, style=wx.RA_SPECIFY_COLS, validator=wx.DefaultValidator, name=”radioBox”)
例子:
sampleList = [‘zero’, ’one’, ’two’, ’three’, ’four’, ’five’, ’six’, ’seven’, ’eight’] # 单选按钮的label
wx.RadioBox(panel, -1, ”A Radio Box”, (10, 10), wx.DefaultSize, sampleList, 2, wx.RA_SPECIFY_COLS) # 第三个参数是单选框的label,倒数第二个参数是指定每行显示2个单选按钮

样式:wx.RA_SPECIFY_COLS/wx.RA_SPECIFY_ROWS:指定单选按钮显示的维度(可以根据这个样式标记来指定显示多少列或行)
处理方法:
EnableItem(n, flag):flag参数是一个布尔值,它用于使索引为n的按钮有效或无效。要使整个框立即有效,使用Enable()
FindString(string):根据指定的标签返回相关按钮的整数索引值,如果标签没有发现则返回-1
GetCount():返回框中按钮的数量
GetItemLabel(n)/SetItemLabel(n, string):返回或设置索引为n的按钮的字符串标签
GetSelection():返回当前所选择的单选按钮的整数索引
GetStringSelection():返回当前所选择的按钮的字符串标签
SetSelection(n):设置当前所选择的单选按钮的整数索引
SetStringSelection(string):设置所选择的按钮的字符串标签
ShowItem(item, show):show参数是一个布尔值,用于显示或隐藏索引为item的按钮
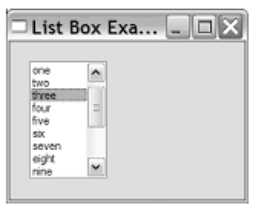
7. wx.ListBox:列表框控件
构造函数:wx.ListBox(parent, id, pos=wx.DefaultPosition, size=wx.DefaultSize, choices=None, style=0, validator=wx.DefaultValidator, name=”listBox”)
例子:
sampleList = [‘zero’, ’one’, ’two’, ’three’, ’four’, ’five’,’six’, ’seven’, ’eight’, ’nine’, ’ten’, ’eleven’,’twelve’, ’thirteen’, ’fourteen’]
listBox = wx.ListBox(panel, -1, (20, 20), (80, 120), sampleList, wx.LB_SINGLE)

样式:
wx.LB_EXTENDED:用户可以通过使用shift并敲击鼠标来选择一定范围内的连续的选项,或使用等同功能的按键
wx.LB_MULTIPLE:用户可以一次选择多个选项(选项可以是不连续的)。实际上,在这种情况下,列表框的行为就像是一组复选框
wx.LB_SINGLE:用户一次只能选一个选项。实际上,在这种情况下,列表框的行为就像是一组单选按钮
wx.LB_SORT:它使得列表中的元素按字母顺序排序
wx.LB_ALWAYS_SB:列表框将始终显示一个垂直的滚动条,不管有没有必要
wx.LB_HSCROLL:如果本地控支持,那么列表框在选择项太多时,将创建一个水平滚动条
wx.LB_HSCROLL:列表框只在需要的时候显示一个垂直的滚动条。这是默认样式
事件:EVT_LISTBOX事件在当列表中的一个元素被选择时触发(即使它是当前所选择的元素)。如果列表被双击,EVT_LISTBOX_DCLICK事件发生
处理方法:
Append(item):把字符串项目添加到列表框的尾部
Clear():清空列表框
Delete(n):删除列表框中索引为n的项目
Deselect(n):在多重选择列表框中,导致位于位置n的选项取消选中。在其它样式中不起作用
FindString(string):返回给定字符串的整数位置,如果没有发现则返回-1
GetCount():返回列表中字符串的数量
GetSelection():得到当前选择项的整数索引(单选列表)
GetStringSelection():返回当前选择的字符串(单选列表)
GetSelections():返回包含所选项目的整数位置的元组(多选列表)
SetSelection(n, select):设置指定索引选项的状态
SetStringSelection(string, select):设置指定字符串选项的状态
GetString(n):得到位置n处的字符串
SetString(n, string):设置位置n处的字符串
InsertItems(items, pos):插入参数items中的字符串列表到该列表框中pos参数所指定的位置前。位置0表示把项目放在列表的开头
Selected(n):返回对应于索引为n的项目的选择状态的布尔值
Set(choices):重新使用choices的内容设置列表框
8. wx.CheckListBox:复选框和列表框的结合的控件(传进去的选择项为复选框列表)
构造函数和方法:其构造函数和大多数处理方法与列表框控件的相同

新事件:它有一个新的事件:wx.EVT_CHECKLISTBOX,它在当列表中的一个复选框被敲击时触发
新方法:它有两个管理复选框的新的方法:Check(n, check)设置索引为n的项目的选择状态,IsChecked(item)在给定的索引的项目是选中状态时返回True
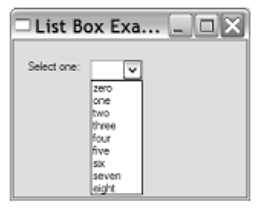
9. wx.Choice:下拉列表框控件(它有自己的命令事件:EVT_CHOICE)
构造函数:wx.Choice(parent, id, pos=wx.DefaultPosition, size=wx.DefaultSize, choices=None, style=0, validator=wx.DefaultValidator, name=”choice”)
例子:wx.Choice(panel, -1, (85, 18), choices=[‘zero’, ’one’, ’two’, ’three’, ’four’, ’five’, ’six’, ’seven’, ’eight’])

方法:与列表框wx.ListBox设为单选样式时的方法大多都适用于此控件
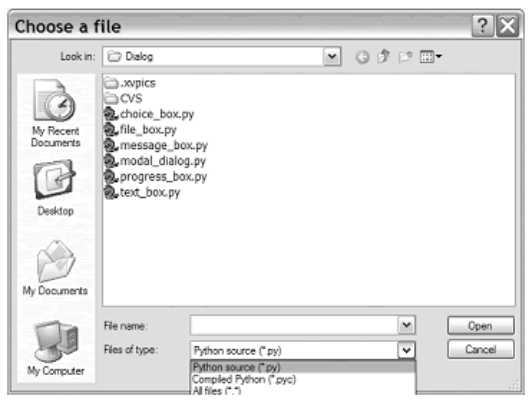
10. wx.FileDialog:文件选择对话框控件
构造函数:wx.FileDialog(parent, message=”Choose a file”, defaultDir=””, defaultFile=””, wildcard=”*.*”, style=0, pos=wx.DefaultPosition)
例子:dialog = wx.FileDialog(None, ”Choose a file”, os.getcwd(), ””, wildcard, wx.OPEN) # os.getcwd()获取当前工作目录

样式:
wx.OPEN:打开并选择文件
wx.SAVE:用于保存文件
wx.HIDE_READONLY标记灰化复选框,使用户以只读模式打开文件
wx.MULTIPLE标记使用户可以在一个目录中选择打开多个文件
wx.OVERWRITE_PROMPT:保存文件时,如果有相同的文件存在,则提示用户是否覆盖
wx.CHANGE_DIR:可改变应用程序的工作目录为所选文件所在的目录,这使得下次文件对话框打开在相同的目录,而不需要应用程序再在别处存储该值
处理方法:
文件对话框的属性directory,filename,style,message,和wildcard是可以通过方法来得到和设置的,这些方法使用Get/Set命名习惯
在用户退出对话框后,如果返回值是wx.OK,那么你可以使用方法GetPath()来得到用户的选择,该函数的返回值是字符串形式的文件全路径名
如果对话框是一个使用了wx.MULTIPLE标记的打开对话框,则用GetPaths()代替GetPath(),该方法返回路径字符串的一个Python列表
11. wx.DirDialog:目录或文件夹选择对话框控件
构造函数:wx.DirDialog(parent, message=”Choose a directory”, defaultPath=””, style=0, pos = wx.DefaultPosition, size = wx.DefaultSize, name=”wxDirCtrl”)
例子:dialog = wx.DirDialog(None, ”Choose a directory:”, style=wx.DD_DEFAULT_STYLE | wx.DD_NEW_DIR_BUTTON)

样式:wx.DD_NEW_DIR_BUTTON给对话框一个用于创建目录的一个按钮
处理方式:path,message,和style属性都有相应的get*和set*方法,你可以使用GetPath()方法来在对话框被调用后获取用户的选择
12. wx.MessageDialog:消息对话框控件(使用ShowModal()来显示对话框并返回交互结果)
构造函数:wx.MessageDialog(parent, message, caption=”Message box”, style=wx.OK | wx.CANCEL, pos=wx.DefaultPosition)
例子:dlg = wx.MessageDialog(None, ”Is this explanation OK?”, ’A Message Box’, wx.YES_NO | wx.ICON_QUESTION)

样式:
wx.CANCEL:包括一个cancel(取消)按钮。这个按钮有一个ID值wx.ID_CANCEL
wx.NO_DEFAULT:在一个wx.YES_NO对话框中,No(否)按钮是默认的
wx.OK:包括一个OK按钮,这个按钮有一个ID值wx.ID_OK
wx.YES_DEFAULT:在一个wx.YES_NO对话框中,Yes按钮是默认的。这是默认行为
wx.YES_NO:包括Yes和No按钮,各自的ID值分别是wx.ID_YES和wx.ID_NO
wx.ICON_ERROR:表示一个错误的图标
wx.ICON_EXCLAMATION:表示警告的图标
wx.ICON_HAND:同wx.ICON_ERROR
wx.ICON_INFORMATION:信息图标,字母i
wx.ICON_QUESTION:问号图标
便利函数:wx.MessageBox,例子:wx.MessageBox(message, caption=”Message”, style=wx.OK),用法及样式与类 wx.MessageDialog差不多
13. wx.TextEntryDialog:简单输入对话框控件(使用ShowModal()显示对话框并返回交互结果)
构造函数:wx.TextEntryDialog(parent, message, caption=”Please enter text”, defaultValue=””, style=wx.OK | wx.CANCEL | wx.CENTRE, pos=wx.DefaultPosition)(message参数是显示在对话框中的文本提示,而caption显示在标题栏中。defaultValue显示在文本框中的默认值。style可以包括wx.OK和wx.CANCEL,它显示适当的按钮)
例子:dialog = wx.TextEntryDialog(None, ”What kind of text would you like to enter?”, ”Text Entry”, ”Default Value”, style=wx.OK|wx.CANCEL)

样式:几个wx.TextCtrl的样式也可以用在这里。最有用的应该是wx.TE_PASSWORD,它掩饰所输入的真实密码。你也可以使用wx.TE_MULTILINE来使用户能够在对话框中输入多行文本,也可以使用wx.TE_LEFT, wx.TE_CENTRE, 和 wx.TE_RIGHT来调整所输入的文本的对齐位置
便利函数:wx.GetTextFromUser()、wx.GetPasswordFromUser()、wx.GetNumberFromUser(), 可以指定对话框的输入值的类型
14. wx.列表对话框控件
构造函数:wx.SingleChoiceDialog(parent, message, caption, choices, clientData=None, style=wx.OK | wx.CANCEL | wx.CENTRE, pos=wx.DefaultPosition)
例子:dialog = wx.SingleChoiceDialog(None, ”Pick A Word”, ”Choices”, [“Alpha”, ”Baker”, ”Charlie”, ”Delta”])

处理方法:
SetSelection(selection):设置它的默认选项,参数selection是选项的索引值
GetSelection():返回所选项的索引值
GetStringSelection():回实际所选的字符串
15. wx.ProgressDialog:进度条对话框控件
构造函数:wx.ProgressDialog(title, message, maximum=100, parent=None, style=wx.PD_AUTO_HIDE | wx.PD_APP_MODAL)
例子:dialog = wx.ProgressDialog(“A progress box”, ”Time remaining”, progressMax, style=wx.PD_CAN_ABORT | wx.PD_ELAPSED_TIME | wx.PD_REMAINING_TIME)

样式:
wx.PD_APP_MODAL:如果设置了这个样式,进度条对整个应用程序是模式的,这将阻塞所有的用户事件。如果没有设置这个样式,那么进度条仅对它的父窗口是模式的
wx.PD_AUTO_HIDE:进度条将自动隐藏自身直到它达到它的最大值
wx.PD_CAN_ABORT:在进度条上放上一个Cancel按钮,以便用户停止。如何响应来自该对话框的取消将在以后说明
wx.PD_ELAPSED_TIME:显示该对话框已经出现了多长时间
wx.PD_ESTIMATED_TIME:显示根据已花的时间、当前的计数值和计数器的最大值所估计出的完成进度所需的总时间
wx.PD_REMAINING_TIME:显示要完成进度所估计的剩余时间,所需总时间-已花时间
处理方法:它的唯一的方法Update(value,newmsg=””),value参数是进度条的新的内部的值,调用update将导致进度条根据新的计数值与最大计算值的比例重绘。如果使用可选的参数newmsg,那么进度条上的文本消息将变为该字符串,这让你可以给用户一个关于当前进度的文本描述。这个Update()方法通常返回True,但是,如果用户通过Cancel按钮已经取消了该对话框,那么下次的Update()将返回False。这是你响应用户的取消请求的机会,要检测用户的取消请求,我们建议你尽可能频繁地Update()
16. wx.GridSizer:简单布局控件
构造函数:wx.GridSizer(rows, cols, vgap, hgap)(rows和cols是整数,它们指定了网格的尺寸(行数和列数),vgap和hgap使你可以决定窗口控件间的间隔的多少)
注:参数rows, cols, vgap, hgap都有各自的get*和set*方法:GetRows(), SetRows(rows), GetCols(),SetCols(cols), GetVGap(), SetVGap(gap), GetHGap(), 和SetHGap(gap)
. 
处理方法:
Add(window, proportion=0, flag=0, border=0, userData=None) # 末尾添加一个窗口部件
Add(sizer, proportion=0, flag=0, border=0, userData=None) # 末尾添加一个Sizer
Add(size, proportion=0, flag=0, border=0, userData=None) # 末尾添加一个空白控件
Insert(index, window, proportion=0, flag=0, border=0, userData=None) # 插入一个窗口部件
Insert(index, sizer, proportion=0, flag=0, border=0, userData=None) # 插入一个Sizer
Insert(index, size, proportion=0, flag=0, border=0, userData=None) # 插入一个空白控件
Prepend(window, proportion=0, flag=0, border=0, userData=None) # 开头添加一个窗口部件
Prepend(sizer, proportion=0, flag=0, border=0, userData=None) # 开头添加一个Sizer
Prepend(size, proportion=0, flag=0, border=0, userData=None) # 开头添加一个空白控件
Detach(window) # 移除一个窗口部件
Detach(sizer) # 移除一个Sizer
Detach(index) # 移除一个控件
使用方法GetSize()和 GetPosition()来得到sizer的当前尺寸和位置——这个位置是sizer相对于它所关联的容器的
调用SetDimension(x, y, width, height)方法来指定一个sizer的尺寸,这样sizer将根据它的新尺寸和位置重新计算它的孩子的尺寸
SetMinSize(width, height)和SetSizeHints(minW, minH, maxW, maxH)来设置最小尺寸,第二个方法使你也能够指定一个最大尺寸,GetMinSize()来访问整个sizer的最小尺寸
设置一个孩子的最小尺寸:SetItemMinSize(window, size),SetItemMinSize(sizer, size),SetItemMinSize(index, size)
设置控件边框:Add(window, 0, wx.ALL | wx.EXPAND, 5), 样式有wx.BOTTOM、wx.LEFT、wx.RIGHT、wx.TOP、wx.ALL, wx.EXPAND表示扩展,即除去边框外控件间的间隔还是会保持原来的大小
尺寸与对齐样式:
wx.ALIGN_BOTTOM:按照窗口部件被分配的空间(格子)的底部对齐
wx.ALIGN_CENTER:放置窗口部件,使窗口部件的中心处于其所分配的空间的中心
wx.ALIGN_CENTER_HORIZONTAL:在它所处的格子中,水平居中
wx.ALIGN_CENTER_VERTICAL :在它所处的格子中,垂直居中
wx.ALIGN_LEFT:靠着它所处的格子左边缘。这是默认行为
wx.ALIGN_TOP:靠着它所处的格子的上边缘。这是默认的行为
wx.EXPAND:填满它所处的格子空间
wx.FIXED_MINSIZE:保持固定项的最小尺寸
wx.GROW:与wx.EXPAND相同。但比之少两个字符,节约了时间
wx.SHAPED:窗口部件的尺寸改变时,只在一个方向上填满格子,另一个方向上按窗口部件原先的形状尺寸的比列填充
17. 其他布局控件
wx.FlexGridSizer(rows, cols, vgap, hgap):可以指定每行和每列各自的尺寸
指定行和列是否可扩展:AddGrowableCol(idx, proportion=0),AddGrowableRow(idx, proportion=0)

wx.GridBagSizer(vgap=0, hgap=0):可以添加部件到指定单元格,以及单元格可以跨行和列
Add方法:pos参数代表sizer中的窗口部件要赋予的单元格,span参数代表窗口部件应该占据的行和列的数量
Add(window, pos, span=wx.DefaultSpan, flag=0, border=0,userData=None)
Add(sizer, pos, span=wx.DefaultSpan, flag=0, border=0,userData=None)
Add(size, pos, span=wx.DefaultSpan, flag=0, border=0,userData=None)
AddItem(item)

wx.BoxSizer(orient):orient可以是wx.VERTICAL或wx.HORIZONTAL, 即只能在横向或纵向上添加部件,扩展也只能在一个方向上扩展


wx.StaticBoxSizer(box, orient):提供一个边框和文本标签,orient是方向,box是一个wx.BoxSizer

19. 绑定事件:Bind(event, handler, source=None, id=wx.ID_ANY, id2=wx.ID_ANY), event是事件类型,handler通常是一个方法或函数
例子:self.Bind(wx.EVT_BUTTON, self.OnClick, button),将一个OnClick方法(自己定义的)绑定到按钮button(自己定义的)上,事件类型为wx.EVT_BUTTON按钮事件
18. wxPython简单应用编程框架示例
1 import wx 2 3 4 class NewFrame(wx.Frame): 5 def __init__(self): 6 wx.Frame.__init__(self, None, -1, ‘Title‘, size=(100, 200)) 7 panel = wx.Panel(self, -1) 8 button = wx.Button(panel, -1, ”Close”, pos=(130, 15), size=(40, 40)) 9 self.Bind(wx.EVT_BUTTON, self.OnCloseMe, button) # 绑定按钮事件 10 ... 11 12 def OnCloseMe(self, event): 13 self.Close(True) # Close方法可能关闭后在后台会继续运行,通过任务管理器可查看 14 15 def exit(self): 16 wx.Exit() # 退出应用程序 17 18 19 if __name__ == ‘__main__‘: 20 newApp = wx.PySimpleApp() 21 newFrame = NewFrame() 22 newFrame.Show() 23 newApp.MainLoop()
以上是关于wxpython根据需要手动调整布局的主要内容,如果未能解决你的问题,请参考以下文章
如何设置自动布局,以便 UILabel 调整大小并根据需要移动其他视图