jQuery 对象与 Dom 对象转化
Posted Sky_Ice
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 对象与 Dom 对象转化相关的知识,希望对你有一定的参考价值。
首先,我们需要知道,为什么我们需要转化两者,原因在于,两者提供的方法不能共用。
比如:
$("#id").innerhtml;
document.getElementById(id).html();
以上代码都是错误的,
第一行,$("#id") 是jQuery 对象,而innerHTML是Dom对象的方法;
第二行,document.getElementById(id) 是Dom对象,而html() 是jQuery对象的方法;
正如我们开始说的,两者提供的方法,不能为非本对象所用,即jQuery对象无法使用Dom对象提供的方法,Dom对象也无法使用jQuery对象提供的方法 。
但有时,我们需要使用本对象中没有提供的方法,此时,需要转化两者。
风格约定:我们约定好,jQuery对象变量名前加上$符号。
let $str = $(".txt") // jQuery 对象
let str = $str.get(0); // Dom 对象
1.jQuery 对象转化为 Dom 对象
(1) jQuery 对象是一个数组对象,所以,我们可以使用[index]将其转化为Dom对象:
let $str = $(".txt") // jQuery 对象
let str = $(".txt")[0]; // Dom 对象
(2) jQuery对象本身也提供了一种方法来转化为Dom对象,get(index):
let $str = $(".txt") // jQuery 对象
let str = $str.get(0); // Dom 对象
2.Dom对象转化为jQuery对象:
Dom 对象转化为jQuery对象,只需用$()把Dom对象包裹起来,就可以获得jQuery对象
let str = document.getElementById(id); // Dom 对象 let $str = $(str); // jQuery 对象
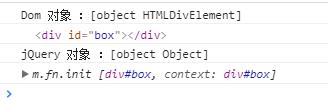
我们可以通过console.log() 打印出两者

这样,我们就能直观的检测到,当前对象具体是Dom对象,还是jQuery对象。
(完)
以上是关于jQuery 对象与 Dom 对象转化的主要内容,如果未能解决你的问题,请参考以下文章