JSON Extractor/jp@gc - JSON Path Extractor 举例2
Posted 堕落的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON Extractor/jp@gc - JSON Path Extractor 举例2相关的知识,希望对你有一定的参考价值。
测试描述
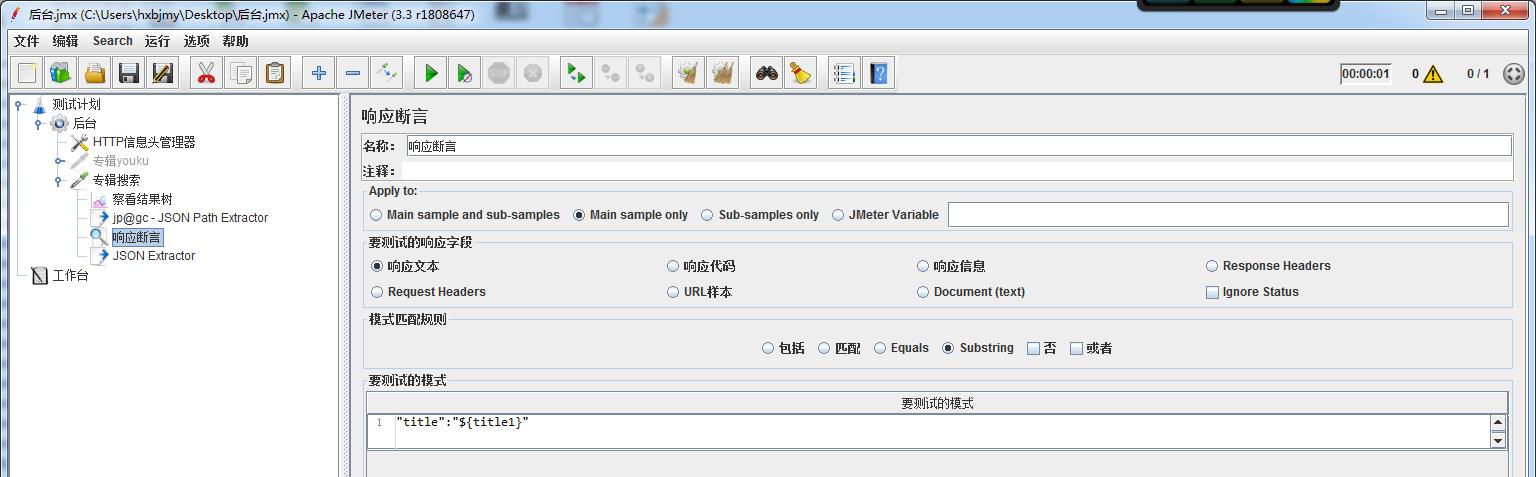
使用json返回结果做校验
测试步骤
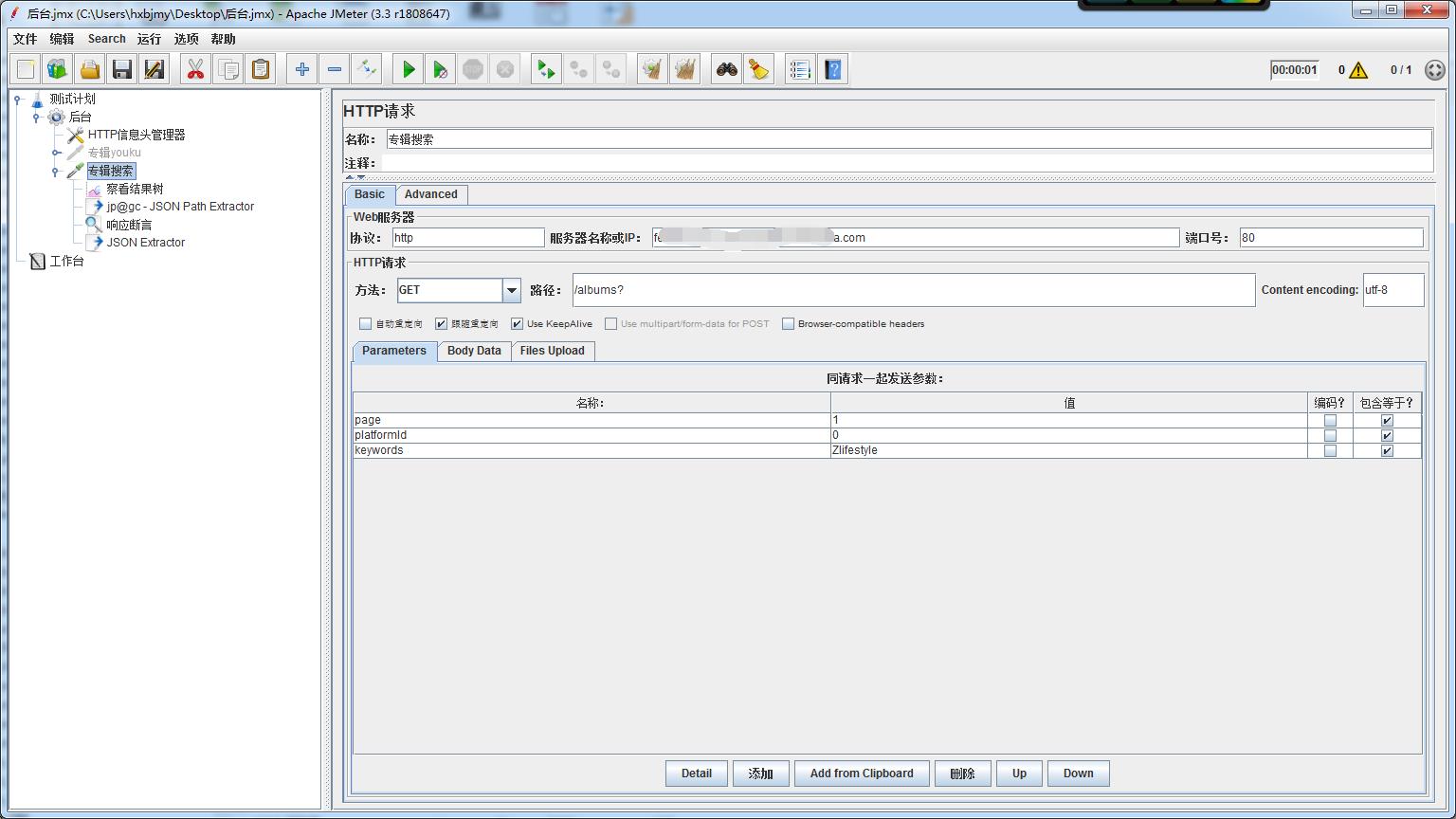
1、配置http请求

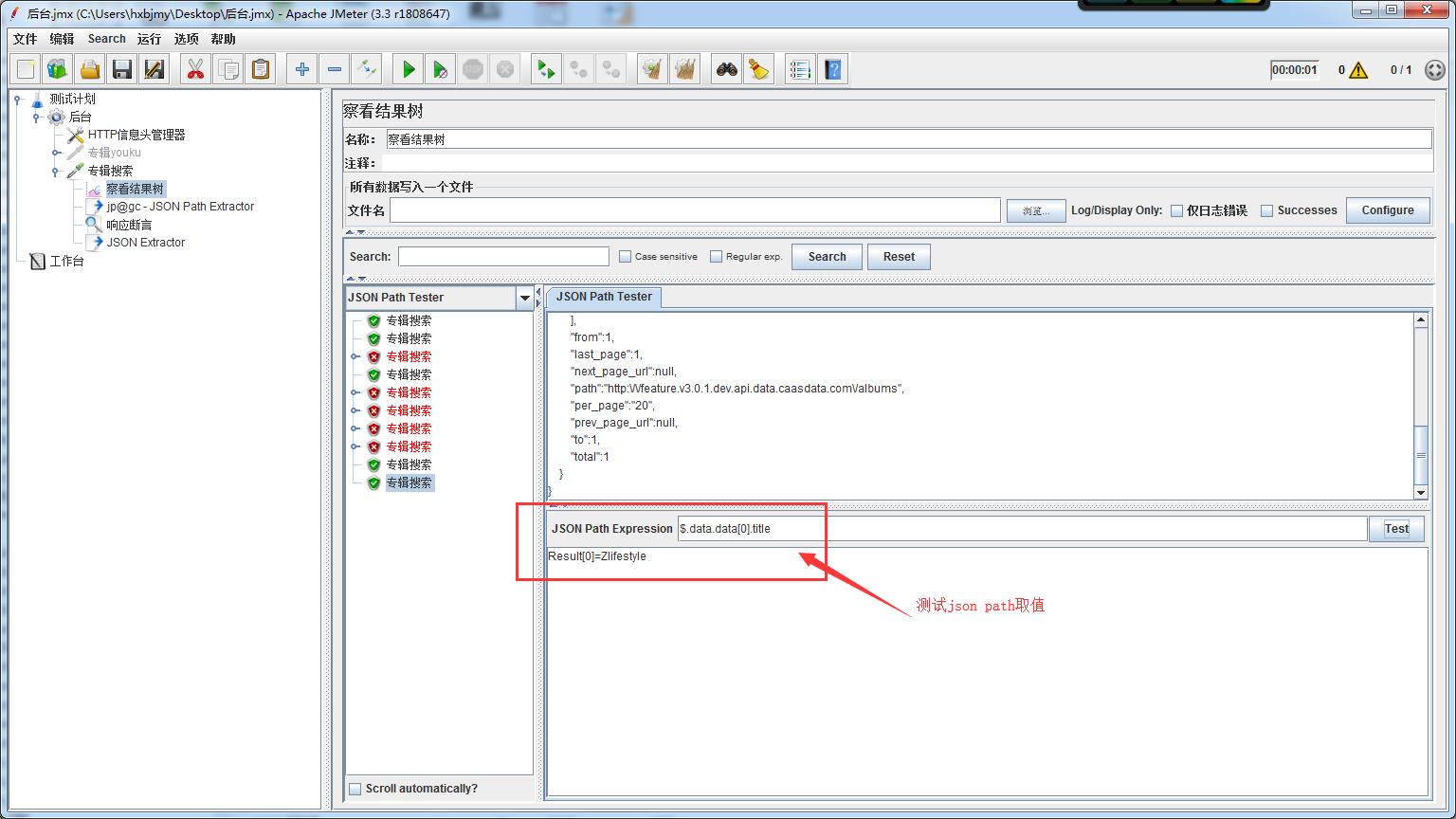
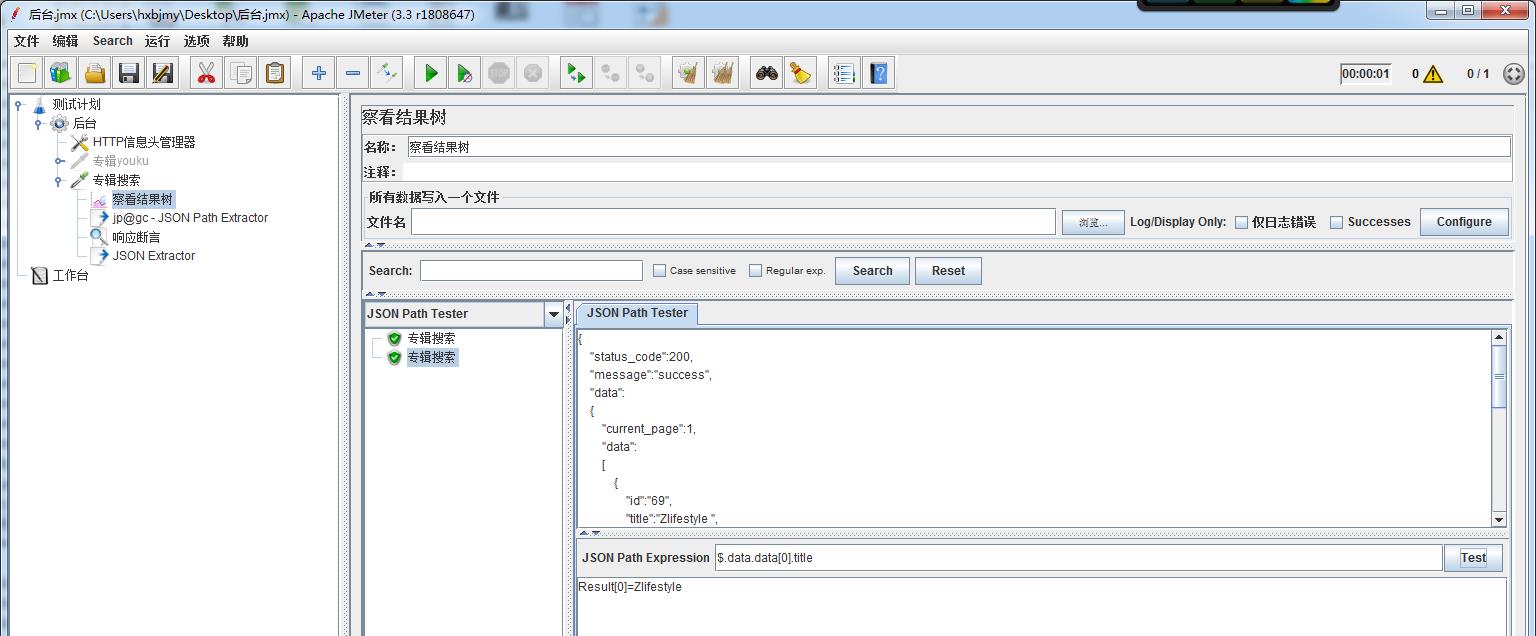
2、根据结果树返回的json,取值
{
"status_code":200,
"message":"success",
"data":
{
"current_page":1,
"data":
[
{
"id":"69",
"title":"Zlifestyle ",
"url":"http:\\/\\/list.youku.com\\/albumlist\\/show\\/id_21166442.html",
"ptitle":"ssxxxx",
"platform_id":"xxxx",
"created_at":"0000-00-00 00:00:00",
"status":"-1",
"creater":""
}
],
"from":1,
"last_page":1,
"next_page_url":null,
"path":"http:\\/\\/xxxxxxxx\\/albums",
"per_page":"20",
"prev_page_url":null,
"to":1,
"total":1
}
}

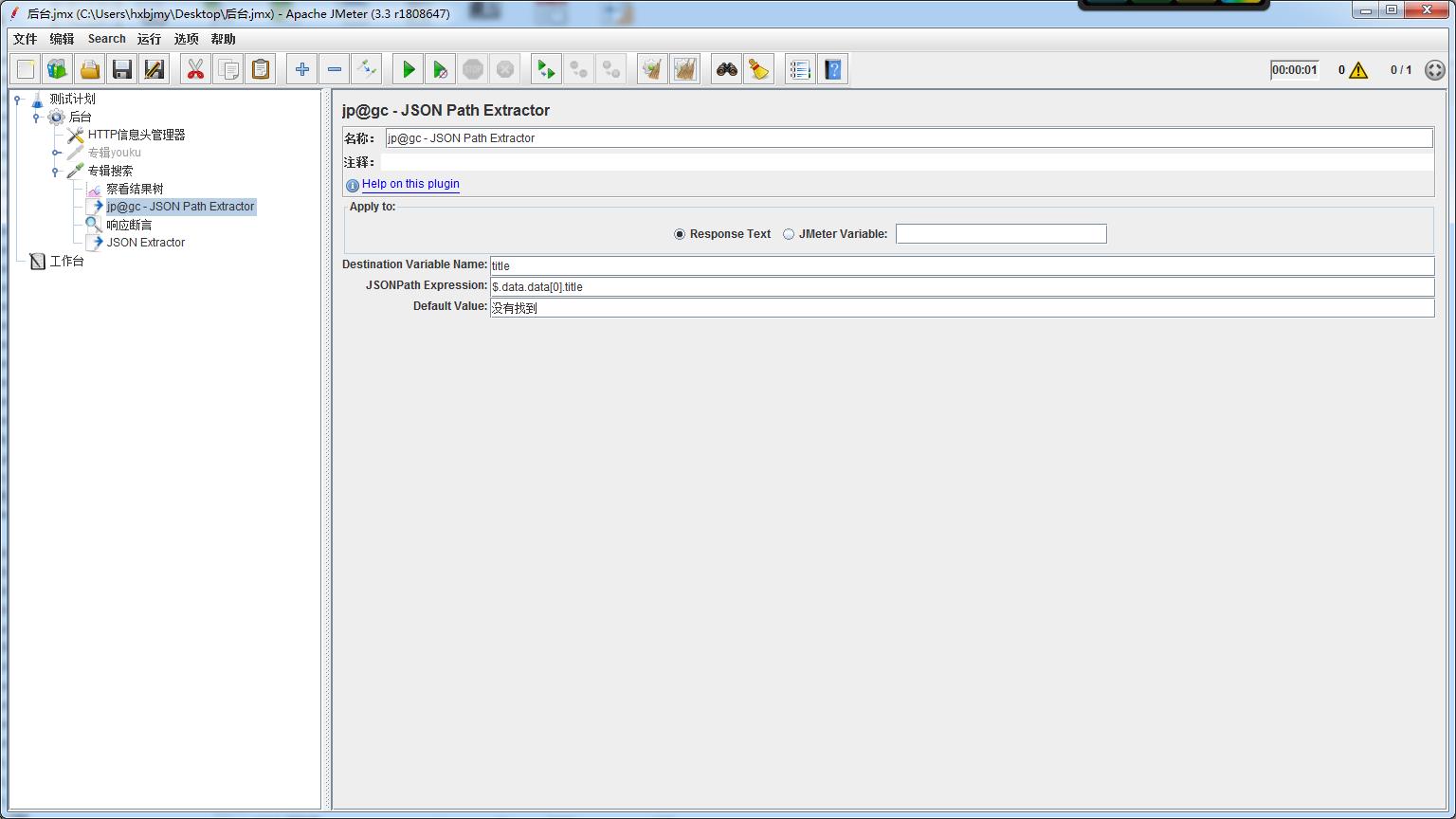
3、配置jp@gc - JSON Path Extractor


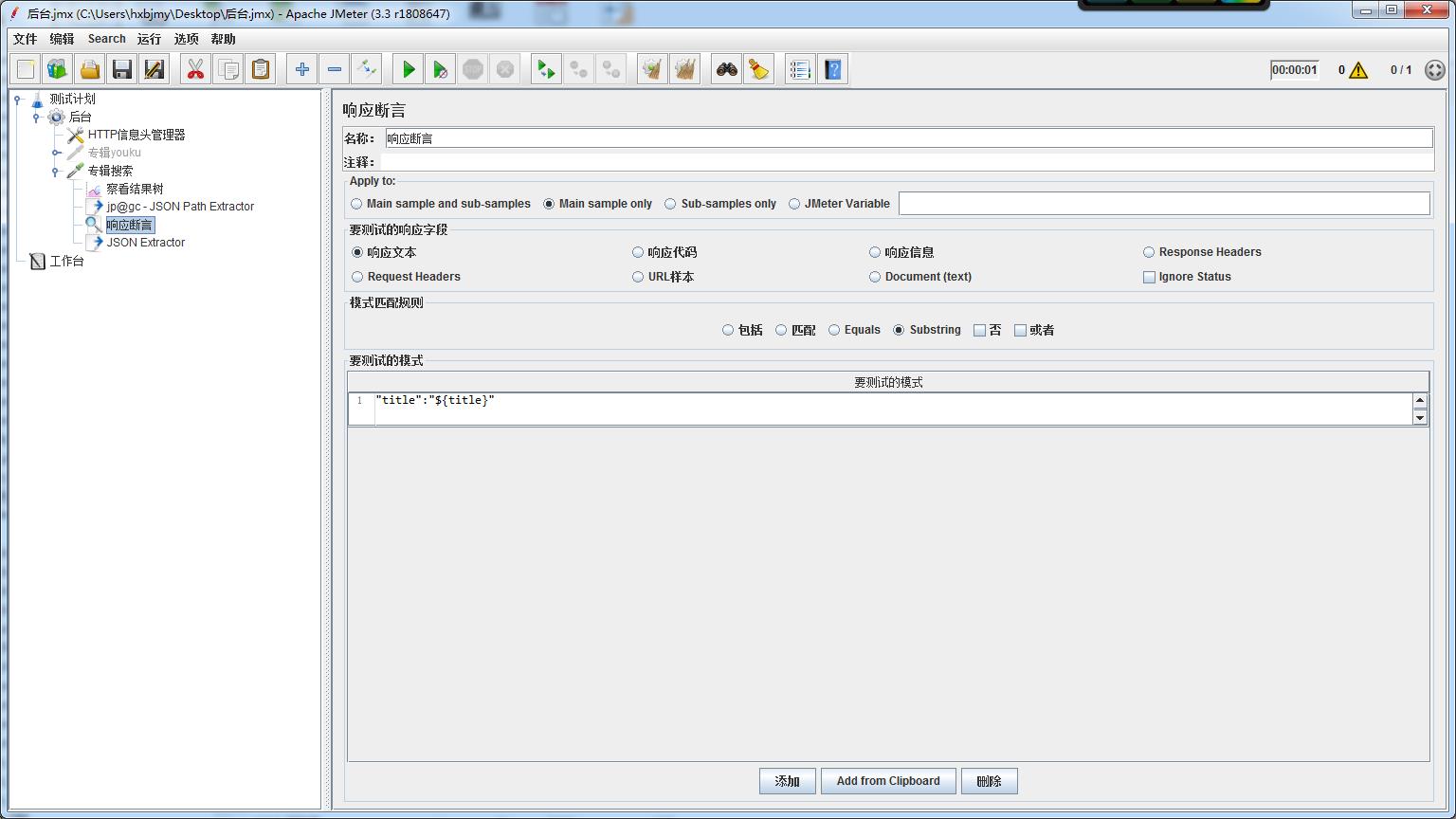
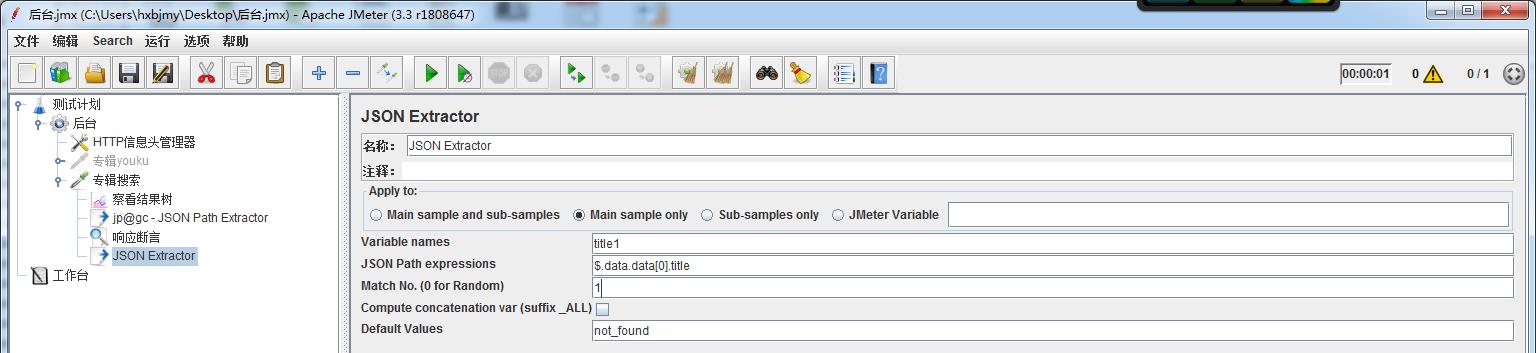
4、另一种方式JSON Extractor


5、查看结果树

以上是关于JSON Extractor/jp@gc - JSON Path Extractor 举例2的主要内容,如果未能解决你的问题,请参考以下文章