JavaScript基础#2 𣧄
Posted ga123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础#2 𣧄相关的知识,希望对你有一定的参考价值。
原文: http://blog.gqylpy.com/gqy/238
目录
#. 函数
1. 定义
- 基本函数:
 - 带参数的函数:
 - 带返回值的函数:
 - 匿名函数:
 - 自执行的函数:
 - ES6中允许使用“箭头”(=>)定义函数:

JavaScript函数的坑:
- 函数的返回值可以写多个,但只会返回最后一个,如果想返回多个值,可使用数组或对象.
- 函数传入的参数可以多于或少于已定义的参数总数.
- // 1.此时传入的参数少于已定义的参数:
- function func(a, b) {
- console.log(a, b);
- }
-
- func(1); // 返回值:1 undefined
- //(因为未定义第二个参数,所以其打印的值为undefined)
-
-
-
- // 2.此时传入的参数多于已定义参数:
- function func2(a, b) {
- console.log(a + b);
- }
-
- func1(1, 2, 3, 4); // 10
-
-
-
- // 3.此时未定义参数:
- function func3() {
- var ret = 0;
- for (var i=0;i<arguments.length;i++) { // 使用for循环求和
- ret += arguments[i];
- }
- return ret;
- }
-
- func3(1, 2, 3, 4); // 10
2. arguments 参数

通常用于获取传入参数的总数:

3. 全局变量与局部变量
局部变量:
在javascript函数内部声明的变量(使用var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部),只要函数运行完毕,本地变量就会被删除.
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它.
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始.
局部变量会在函数运行完毕后被删除.
全局变量会在页面关闭后被删除.
4. 语法分析
JavaScript中在调用函数时,会先进行词法分析.
词法分析会先生成一个激活对象:Active Object(AO),并会分析以下三个方面:
- 函数参数,如果有则将此参数赋值给AO,且值为undefined。如果没有则不做任何操作.
- 函数局部变量,如果AO上有同名的值则不做任何操作,如果没有则将此变量赋值给AO,并且值为undefined.
- 函数声明,如果AO上有则会将AO上的对象覆盖,如果没有则不会做任何操作.
函数内部无论是使用参数还是使用局部变量,都到AO上找.
例1:
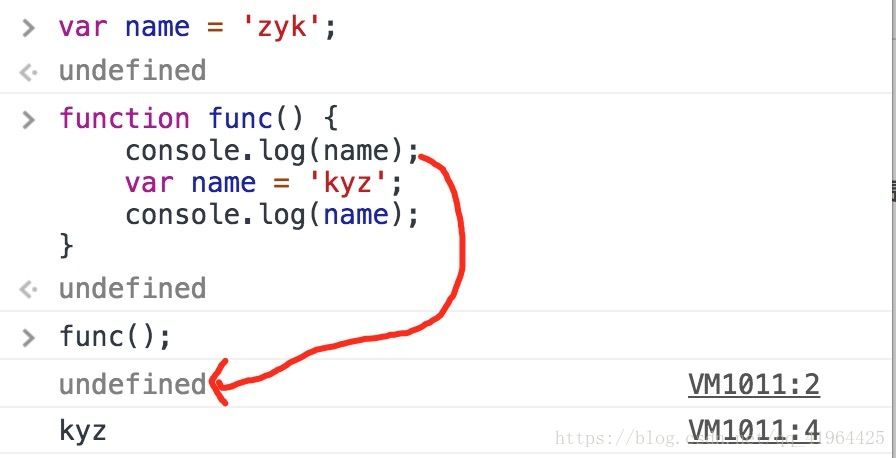
例2:
词法分析过程:
- 1. 分析参数,又一个参数,形成一个AO.name=undefine;
- 分析变量声明,有一个var name,发现AO上面已经有一个AO.name,因此不做任何处理.
- 分析函数声明,有一个function name(){...}声明,则把原有的age覆盖成AO.name=function(){...};
执行过程:(执行过程中的所有的值都是从AO对象上去寻找)
- 执行第一个console.log(name)时,此时的AO.name是一个函数,所以第一个输出的一个函数.
- 这句var name=‘kyz‘;是对AO.name的属性赋值,此时AO.name=‘kyz‘,所以在第二个输出的是‘kyz‘
- 同理,第三个输出的还是‘kyz‘.
#. 内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期等等.
在JavaScript中,对象是拥有属性和方法的数据.
| 类型 | 内置对象 | 介绍 |
|---|---|---|
| 数据类型 | Number | 数字对象 |
| String | 字符串对象 | |
| Boolean | 布尔值对象 | |
| 组合对象 | Array | 数组对象 |
| Math | 数学对象 | |
| Date | 日期对象 | |
| 高级对象 | Object | 自定义对象 |
| Error | 错误对象 | |
| Function | 函数对象 | |
| RegExp | 正则表达式对象 | |
| Global | 全局对象 |
注意 var s1 = ‘abc‘; 与 var s2 = new String(‘abc‘); 的区别:

1. 自定义对象
JavaScript的对象(Object)本质上是键-值对的集合(Hash结构),键必须是字符串(可哈希的).
取值的两种方法:

遍历对象中的内容:

创建对象:

注意:
ES6中提供了Map数据结构,它类似于对象,也是键-值对的集合,但是键的范围不限于字符串,各种类型的值(包括对象)都可以作为键。
也就是说,Object结构提供了 字符串-值 的对应,Map结构提供了 值-值 的对应,是一种更完善的Hash结构实现.
Map体现:

2. 类之继承
-
类的基本操作:
 -
继承(接上图):

3. Date
- 不指定参数,默认为当前时间:
 - 指定时间为字符串,日期分隔符可以是 "-" 或 "/":
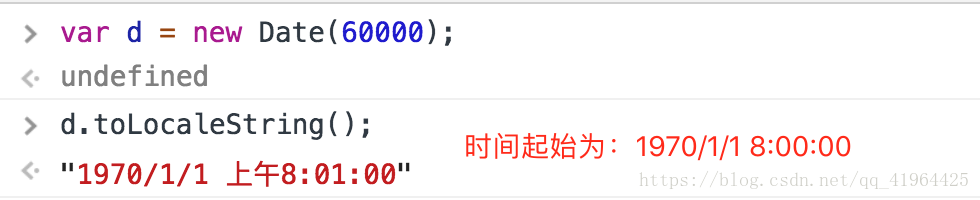
 - 指定毫秒数:
 - 参数为 年, 月, 日, 时, 分, 秒, 毫秒:

| 方法 | getDate() | getDay() | getMonth() | getFullYear() | getYear() | getHours | getMinutes() | getSeconds() | getMilliseconds | getTime() |
| 描述 | 日 | 星期 | 月(0-11) | 完整年份 | 年 | 时 | 分 | 秒 | 毫秒 | 累计毫秒数(初始时间开始) |
4. JSON
- JSON.stringify(obj):序列化
- JSON.parse(obj):反序列化

5. RegExp
基本匹配语法:


JavaScript正则的坑:
- 匹配规则里除非必要,否则不要留空格.
- 如果re带有全局标志g,则re.test()函数不一定会从开头开始找,而是从re.lastIndex所指定的索引位置开始找:
 因此,如果第二次(或更多次)想要从头开始找,则需要手动将lastIndex的值重置为0. - re.test() 不指定参数时,默认匹配 undefined:

6. Math
- abs(n):返回数的绝对值
- exp(n):返回e指数
- floor(n):对数进行下舍入
- log(n):返回数的自然对数(底为e)
- max(x, y):返回 x 和 y 中的最高值
- min(x, y):返回 x 和 y 中的最底值
- pow(x, y):返回 x 的 y 次幂
- random():返回 0 ~ 1 之间的随机小数
- round(n):四舍五入(JavaScript中的Math没有单进双退)
- sin(n):返回数的正弦
- sqrt(n):返回数的平方根
- tan(n):返回角的正切
random生成随机数:

原文: http://blog.gqylpy.com/gqy/238
以上是关于JavaScript基础#2 𣧄的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 代写代写JavaScript 编程作业用JavaScript 做mazeJavaScript语言代写
JavaScript性能优化1——内存管理(JS垃圾回收机制引用计数标记清除标记整理V8分代回收Performance使用)