Vue的路由配置(Vue2和Vue3的路由配置)
Posted 满脑子技术的前端工程师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的路由配置(Vue2和Vue3的路由配置)相关的知识,希望对你有一定的参考价值。
系列文章目录
Tips:使用Vue3开发项目已经有一段时间了,关于Vue2的路由是如何一步一步搭建的都快要忘记了,今天写着篇文章主要就是回顾一下,在Vue2和Vue3中我们是如何一步一步的配置路由的。
提示:最好的进步就是有闲暇时间就敲一敲代码!!!!!
文章目录
一、路由是什么?
Vue中的路由就是.SPA(single page application 单页应用程序)的路径管理器。
vue-router是Vue.js官方的路由插件,用于构建单页面应用。vue的单页面应用是基于路由和组件的,设定访问路径,并将路径和组件映射起来。在vue-router单页面应用中,路径之间的切换,就是组件的切换。路由模块的本质就是建立起url和页面之间的映射关系。
二、Vue2中路由的创建步骤
1.安装正确的路由版本(这里我踩坑了)
1.首先安装vue-router的时候需要确定版本。 Vue2.0采用的 vue-router 版本为 @^3.5.1
npm i vue-router@^3.5.1 -s // Vue2安装的方式
2.直接 npm i vue-router -s 这种方式安装会安装最新版本(适用于Vue3)
npm i vue-router -s //Vue3安装的方式
2.vue2中配置路由的步骤
步骤如下:
1.安装 vue-router@3.5.1
2.创建 router文件夹 并创建 index.js
3.引入VueRouter 和 Vue
4.Vue.use(VueRouter)
5.创建VueRouter实例: const router = new VueRouter( routes)
6.配置routes (结构如下图所示)
7.导出router
8. 在main.js中导入刚才的 router
9.注册router
10.创建 router-link 和 router-view
代码如下图所示
路由文件代码:
//1.导入VueRouter
import Vue from "vue";
import VueRouter from 'vue-router'
import HelloWord from "../components/HelloWorld.vue";
//2.使用路由
Vue.use(VueRouter);
//3.创建VueRouter的实例
const router = new VueRouter(
//tips:不想要 #(锚点)就添加下面代码
mode:'history',
//4.配置路由的path和组件
routes :[
path: "/",
name:'home',
component: HelloWord,
,
path: "/about",
name:'anout',
component: () => import("../components/About.vue"),
,
]
)
//5.导入路由实例
export default router
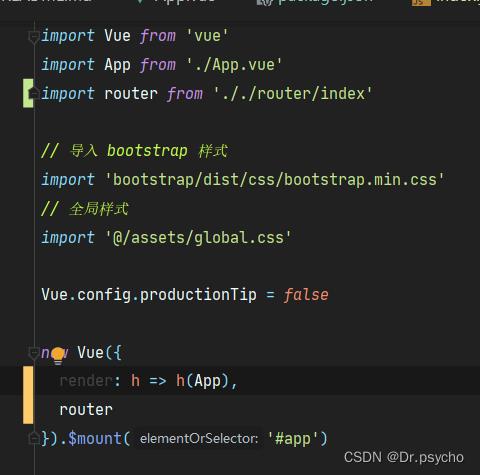
入口文件代码:
import Vue from 'vue'
import App from './App.vue'
//6.引入导出的路由
import router from './router/index'
Vue.config.productionTip = false
new Vue(
//7.注册路由
router,
render: h => h(App),
).$mount('#app')
如下图所示:


三、Vue3中路由的创建步骤
1.步骤如下
1. 创建对应的文件夹router 创建 index.js文件,
2. 安装vue-router (vue3.0直接安装就行)
3. 导入createRouter 和 createWebHashHistory
4. 配置routes
5. 使用createRouter注册routes和配置路由模式
6. 导出路由
7. 在main.js中 导入router ,并通过链式 .use(router) 注册
代码如下图所示
路由文件代码:
import createRouter, createWebHashHistory from "vue-router";
import HelloWord from '../components/HelloWorld.vue'
const router = createRouter(
history: createWebHashHistory(),
routes: [
path: "/",
component:HelloWord
,
path:"/about",
component:() => import("../components/About.vue")
],
);
export default router
入口文件代码:
import createApp from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
如下图所示:


vue路由的安装和配置
vue路由的安装和配置
1.安装
1.安装现成的工具包vue-router
npm i vue-router@3.5.2 -S

2.在src中新建router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
//调用 Vue.use()函数,把VueRouter 安装为Vue的插件
Vue.use(VueRouter);
//创建路由的实例对象
const router = new VueRouter();
//向外共享路由的实例对象
export default router

3.挂载router
import router from '././router/index'
// router: router
// key value相同的时候可以简写为 router
router

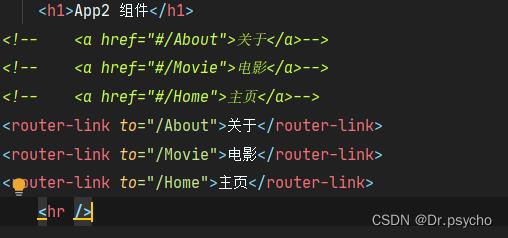
路由的基本使用
1.显示页面布局
在显示的页面上使用 a标签
#占位符 :页面不跳转
about : 接下来配置路由的实际地址
router-view : 占位希望替换的内容

2.配置路由映射规则
1.引入组件路径
2.创建路由的实例对象
new VueRouter(
routes:[
path: '/对应a标签中配置的地址', component: 对应引用的组件路径
],
)

path中的路径是大小写不敏感的,但是最好要一一对应,避免错误
3.用router-link替代a
to就相当于是href
#不用写,它会帮我们自动生成

 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于Vue的路由配置(Vue2和Vue3的路由配置)的主要内容,如果未能解决你的问题,请参考以下文章