观摩制作小游戏(js应用)
Posted 丶疏影横斜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了观摩制作小游戏(js应用)相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ShuYingHengXie_Game</title> <style type="text/css"> *{margin : 0px ; padding : 0px ;} /*游戏区域*/ .gameDiv{background:url(img/dz2.jpg) ;width:100% ; height : 800px ; border : 2px solid red ; background-size:cover ; overflow:hidden ;} /*分数区域*/ .score{background-image:url(img/fs.png) ; width:150px; height :180px ; background-size:150px 180px;text-align:center ; line-height:140px ; font-size:40px ; color:#63351D ; cursor:pointer ; position:fixed ; right:50px; bottom: 10px ;} /*图片下落区域*/ .game{position:relative ; margin: 0 auto;} .game img{ position:absolute ;} /*成功失败指示牌*/ .failorsuccess{background-image:url(img/sp1.png) ; width:500px ; height:350px ;margin:0 auto ; display:none ; position:relative ; top: -50px ; cursor:pointer ;} /*游戏按钮区域*/ .startorstop{ width:100% ;height:100px ; background:#fff;} /*按钮*/ .btn{ float:left ; background-image:url(img/stop.png) ; width:130px ; height:50px ;text-align:center; line-height:50px ; background-size:130px 50px; cursor:pointer ;} </style> </head> <body> <!-- 游戏区域 --> <div class="gameDiv"> <div class="game" id="game"> </div> <div class="failorsuccess" id="failorsuccess"></div> <div class="score" id="score">0</div> </div> <!-- 游戏方式区域 --> <div class="startorstop"> <div class="btn" id="stop">暂停游戏</div> <div class="btn" id="start">开始游戏</div> <div class="btn" id="quick">游戏加速</div> </div> </body> <script type="text/javascript" src="js/jquery.js"> </script> <script type="text/javascript" > var chars = [\'A\',\'B\',\'C\',\'D\',\'E\',\'F\',\'G\',\'H\',\'I\',\'J\',\'K\',\'L\',\'M\',\'N\',\'O\',\'P\',\'Q\',\'R\',\'S\',\'T\',\'U\',\'V\',\'W\',\'X\',\'Y\',\'Z\'] ; var score = 0 ; var flag = true ; /* 1.用户对谁做了操作 2.做了什么操作 3.做完操作之后想要达到什么效果 */ $(function(){ $("#start").click(function(){ //源源不断的产生图片 window.setInterval(generateChar,1000) ; window.setInterval(downChar,500) ; }); $("#failorsuccess").click(function(){ location.reload() ; }); $("#stop").click(function(){ flag = false ; }); $("#quick").click(function(){ flag = true ; window.setInterval(generateChar,1000) ; window.setInterval(downChar,500) ; }) ; }); var generateChar = function(){ if(flag){ //随机产生图片 var random = Math.floor(Math.random()*26) ; var img = chars[random] ; var left = Math.floor(Math.random()*800+150); $("#game").append("<img alt=\'A\' src=\'img/"+img+".png\' width=\'100px\' height=\'100px\' style=\'top:20px;left:"+left+"px;\' />") } } var downChar = function(){ if(flag){ //获取游戏区域的图片 var imgs = $("#game").children(); //遍历获取每张图片 for(var i = 0;i<imgs.length;i++) { var img = imgs[i] ; if(img.nodeType==1){ var top = parseInt(img.style.top); if(top<600){ img.style.top=top+50+"px" ; }else{ img.remove() ; score -= 10 ; $("#score").html(score) ; if(score== -150){ $("#failorsuccess").fadeIn(1000) ; } } } } } //按键 window.onkeyup = function(){ var eve = window.event||e ; var imgs = $("#game").children(); //遍历获取每张图片 for(var i = 0;i<imgs.length;i++) { var img = imgs[i] ; var code = eve.keyCode ;//a--65 b--66 if(img.nodeType==1){ var imgSrc = img.src.split("/"); var name = imgSrc[imgSrc.length-1].split(".")[0] //A B if(name==chars[code-65]){ img.remove() ; score += 10 ; $("#score").html(score) ; } } } } } </script> </html>

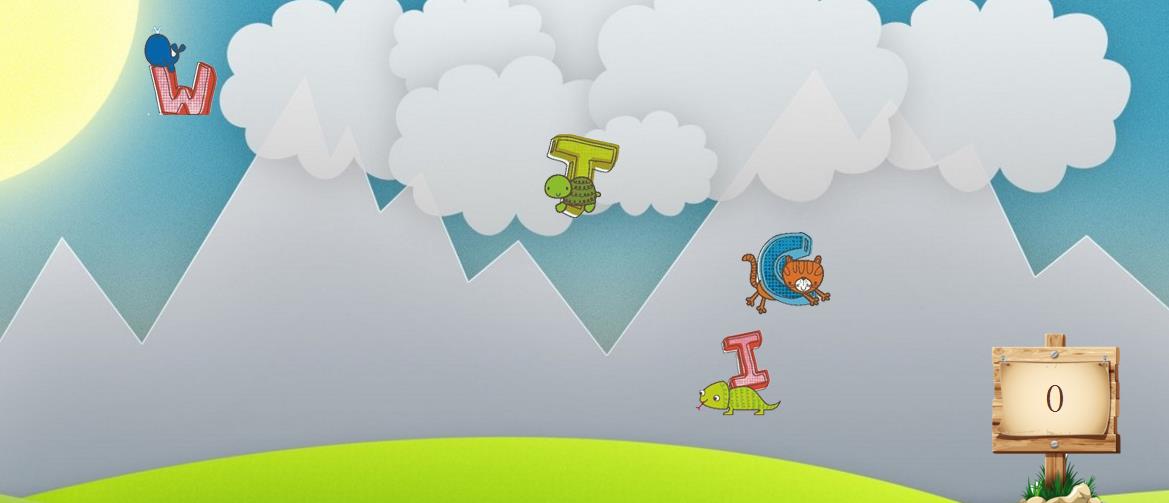
点击开始游戏,从上往下随机掉落字母,敲击键盘对应字母可使下落字母消失,并得分

单分数=-150时 会弹出重新开始画面


点击游戏加速,可使字母下落速度加快。
以上是关于观摩制作小游戏(js应用)的主要内容,如果未能解决你的问题,请参考以下文章