nodejs学习笔记 -- 熟悉环境搭建
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs学习笔记 -- 熟悉环境搭建相关的知识,希望对你有一定的参考价值。
通过nodejs官网下载安装包(鼠标右键点击"我的电脑",“属性”,查看32位还是64位操作系统),安装好以后,可进行如下操作:
1、打开命令行工具:windows键+R,输入cmd
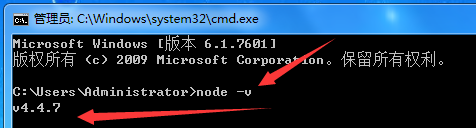
2、英文状态下,输入node -v 即可查看安装的nodejs版本号,如果能显示,则表示nodejs安装成功
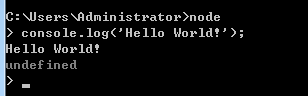
3、输入node,然后回车进入node命令行,再输入console.log(‘Hello World!‘),查看日志输出结果
4、可引入一段js文件,比如一段求和的js代码,具体操作步骤如下:
文件保存路径 F/Project/nodejs/sum.js
(1)、连续按两次ctrl+c,退出node
(2)、输入f: (如果你的js文件保存在E盘就是e:),进入F盘
(3)、输入cd project,进入Project文件夹
(4)、输入cs nodejs,进入nodejs文件夹
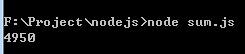
(5)、输入node sum.js,查看0到99的求和结果
5、配合webstorm代码编辑工具
(1)、打开files--settings--Languages&Frameworkds--Node.js and NPM
(2)、点击enable,配置nodejs到webstorm中
(3)、点击Usage scope,查看nodejs可在哪些库中使用,比如html, HTML5, ECMAScript5,Node.js Core
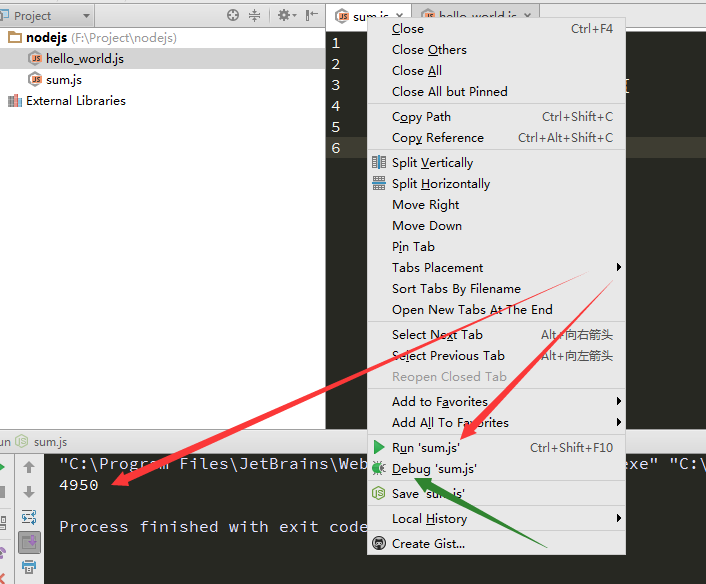
(4)、想要运行js文件,可以不用像步骤4那样繁琐了。鼠标右击文件名,找到 Run ‘xxx.js‘,即可查看运行结果,还可以用debug调试
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1867313
以上是关于nodejs学习笔记 -- 熟悉环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
Nodejs学习笔记--- 简介及安装Node.js开发环境