vue里面怎么获取canvas的画笔 这样子是报错啊。。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue里面怎么获取canvas的画笔 这样子是报错啊。。相关的知识,希望对你有一定的参考价值。
this.$CANVAS1=$('#canvas1');
// var ctx = c2.getContext("2d");
this.$ctx = this.$CANVAS1.getContext("2d");
dt.Columns.Add(new DataColumn("PreRevDate0", typeof(decimal)));
DataColumn col = new DataColumn();
col.ColumnName = "PreRevDate1";
col.Expression = "ABS(Convert.ToInt32(PreRevDate0))";
col.DataType = typeof(decimal);
dt.Columns.Add(col);
DataRow dr = dt.NewRow();
dr["PreRevDate0"] = -1;
dt.Rows.Add(dr);
vue 动态获取路由在对组件进行处理是报错,导致无法进入页面
vue 动态获取路由在对组件进行处理是报错,导致无法进入页面
function filterAsyncRouter(asyncRouterMap) { //遍历后台传来的路由字符串,转换为组件对象
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === ‘Layout‘) {//Layout组件特殊处理
route.component = Layout
} else {
console.log(‘@/view‘+ route.component)
route.component = () => import(‘@/view‘+ route.component) //这样不行,报错信息如下
//route.component = () => import(‘@/view/company/basicInfo‘) //这样是可以进入到这样页面的
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true})
return accessedRouters
}
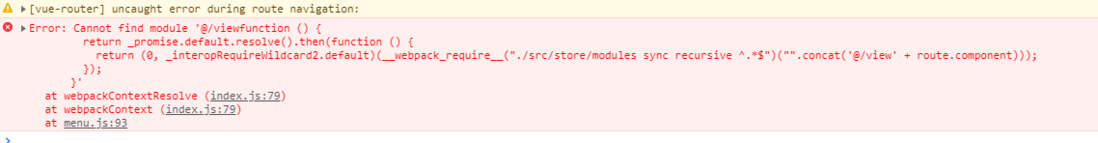
报错信息
解决办法:
找到问题了,是因为当异步执行的时候,router.component已经成了一个函数,不是一个字符串了,改为下面这种写法就可以了
const component = route.component
route.component = resolve => require([‘@/view‘+ component], resolve)
以上是关于vue里面怎么获取canvas的画笔 这样子是报错啊。。的主要内容,如果未能解决你的问题,请参考以下文章
vue--axios使用post方法与后台进行异步传值是报错POST http://localhost:8080/api/AddEmployeeApi 405 (METHOD NOT ALLOWED)
Android自己定义View画布Canvas与画笔Paint
vue项目访问页面是报错Error: Cannot find module '@/views/sys/menu/index'