20-[JavaScript]-BOM
Posted 不要被骄傲遮蔽了双眼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20-[JavaScript]-BOM相关的知识,希望对你有一定的参考价值。
1、jsBom简介
jsBom = javascript browser object model
BOM指的是浏览器对象模型 Browser Object Model,它的核心就是浏览器.
2.Bom输出:浏览器弹窗,console

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button onclick="printLuffy()">打印</button> <button onclick="findLuffy()">查找</button> </body> <script type="text/javascript"> //1.js ECMAScript DOM:文档 BOM //BOM Browser Object Model 浏览器对象模型 //核心 浏览器 //输出 屏幕的宽高 滚动的宽高 setInterval .. window.open() close() location alert(1); //2.用于浏览器的调试 console.log(\'路飞学城\'); //3. prompt(\'message\',defaultValue) var pro = prompt(\'路飞学城\',\'33333\'); console.log(pro); //4 confirm() 如果点击确定 返回true 如果点击取消 返回false var m = confirm("学习Bom"); console.log(m); function printLuffy(){ print() } function findLuffy(){ var m2 = confirm("学习Bom"); find(m2); } </script> </html>




3.open_close新页面方法

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--行间的js中的open() window不能省略--> <button onclick="window.open(\'https://www.luffycity.com/\')">路飞学城</button> <button>打开百度</button> <button onclick="window.close()">关闭</button> <button>关闭</button> </body> <script type="text/javascript"> var oBtn = document.getElementsByTagName(\'button\')[1]; var closeBtn = document.getElementsByTagName(\'button\')[3]; oBtn.onclick = function(){ //打开连接 open(\'https://www.baidu.com\') //打开空白页面 open(\'about:blank\',"_self") } closeBtn.onclick = function(){ if(confirm("是否关闭?")){ // 关闭 close(); } } </script> </html>

3、返回用户设备,本地消息,跳转,刷新

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>其他得Bom对象和方法</title> </head> <body> </body> <script type="text/javascript"> alert(\'刷新了\'); //返回浏览器的用户设备信息 pc 移动端 console.log(window.navigator.userAgent); //获取用户本地信息 console.log(window.location); //经常使用的一个方法 跳转一个网址 window.location.href = \'https://luffycity.com\'; // 全局刷新,尽量少用全局刷新 后面会学习ajax来实现局部刷新操作 window.location.reload(); setTimeout(function () { window.location.reload(); },3000) </script> </html>


4、client系列:盒子内容到四边

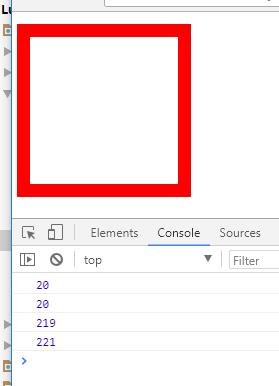
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box{ width: 200px; height: 200px; position: absolute; border: 20px solid red; margin: 10px 0px 0px 0px; padding: 10px; } </style> </head> <body> <div class="box"> </div> </body> <script type="text/javascript"> /*style * top * left * right * bottom * client * clientTop 内容区域到边框顶部的距离 * clientLeft 内容区域到边框左部的距离 * clientWidth 内容区域+左右padding 可视宽度 * clientHeight 内容区域+ 上下padding 可视高度 * */ var oBox = document.getElementsByClassName(\'box\')[0]; console.log(oBox.clientTop) console.log(oBox.clientLeft) console.log(oBox.clientWidth) console.log(oBox.clientHeight) </script> </html>

5、clientWidth 屏幕得可视区域
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> <script type="text/javascript"> //屏幕得可视区域 window.onload = function(){ console.log(document.documentElement.clientWidth); console.log(document.documentElement.clientHeight); //可监听屏幕得宽高 window.onresize = function(){ console.log(document.documentElement.clientWidth); console.log(document.documentElement.clientHeight); } } </script> </html>


6、offset系列:盒子在浏览器的定位

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="position: relative;"> <div id="box" style="width: 200px;height: 200px;border: 1px solid red; padding: 10px;margin: 10px;position: absolute;top: 20px;left: 30px;"> </div> </div> </body> <script type="text/javascript"> window.onload = function(){ var box = document.getElementById(\'box\') //占位宽 高 Top Left /* * offsetTop: 如果盒子没有设置定位 到浏览器的顶部的距离,如果盒子设置定位,那么是以父盒子为基准的top值 * offsetLeft: 如果盒子没有设置定位 到浏览器的左部的距离,如果盒子设置定位,那么是以父盒子为基准的left值 offsetWidth 内容+padding+border * */ console.log(box.offsetTop) console.log(box.offsetLeft) console.log(box.offsetWidth) console.log(box.offsetHeight) } </script> </html>

7、scroll系列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>scroll系列</title> <style type="text/css"> *{ padding: 0; margin: 0;} </style> </head> <body style="width: 2000px; height: 2000px;"> <div style="height: 200px; background-color: red;"></div> <div style="height: 200px; background-color: yellow;"></div> <div style="height: 200px; background-color: green;"></div> <div style="height: 200px; background-color: blue;"></div> <div style="height: 200px; background-color: gray;"></div> <div id="scroll" style="width: 200px; height: 200px;border:1px solid red; overflow: auto;padding: 10px;margin: 20px;"> <p> 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚路飞学诚 </p> </div> </body> <script type="text/javascript"> //实时监听滚动事件 window.onscroll = function () { console.log(\'上\',document.documentElement.scrollTop); // 0 200 ... console.log(\'左\',document.documentElement.scrollLeft); // 0 200 ... console.log(\'宽\',document.documentElement.scrollWidth); // 2000 console.log(\'高\',document.documentElement.scrollHeight); // 2000 }; var s = document.getElementById(\'scroll\'); s.onscroll = function () { console.log(\'上\',s.scrollTop); // 0 100 ... console.log(\'左\',s.scrollLeft); // 0 console.log(\'宽\',s.scrollWidth); // 203 console.log(\'高\',s.scrollHeight); // 498 内容得高度 + padding 不包含margin } </script> </html>

以上是关于20-[JavaScript]-BOM的主要内容,如果未能解决你的问题,请参考以下文章