JS-offset
Posted yangjiale
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS-offset相关的知识,希望对你有一定的参考价值。
JS-offset
offset用于获取元素尺寸:

| 属性 | |
|---|---|
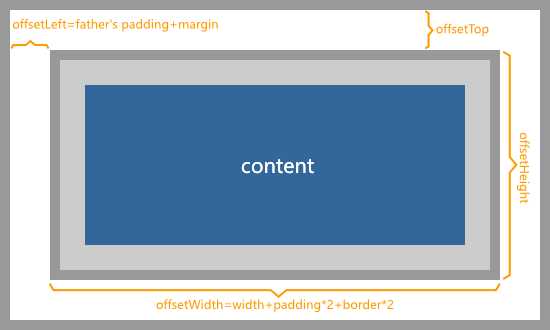
| offsetWidth / offsetHeight | 获取元素宽高 |
| offsetLeft / offsetTop | 获取元素左边距/顶边距(父对象需带有定位,若没有则以body为父对象) |
| offsetParent | 获取 定位!=static 的父对象(若父对象都没定位则返回body) |
style.left只能获取行内样式,且返回的是带单位的字符串
offsetLeft返回的是数值
style.left可读可写,offsetLeft只读,因此一般用offsetLeft读,style.left写,就不用考虑字符串单位和行内样式的问题了
以上是关于JS-offset的主要内容,如果未能解决你的问题,请参考以下文章