js方法继承
Posted jiejie_li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js方法继承相关的知识,希望对你有一定的参考价值。
还是原来的味道,原来的配方,我们先来了解你这让你登上山顶的板砖(有些是个人想法和方法)
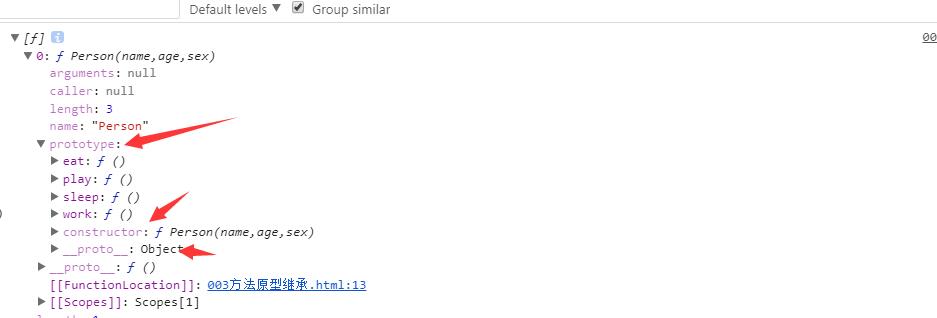
第一步、我们需要知道的是你定义的方法都会有一个prototype(用来存放公共的属性和方法),而这个原型指向一个原型对象.原型对象中又存在constructor和__proto__、方法(如图一)
图一
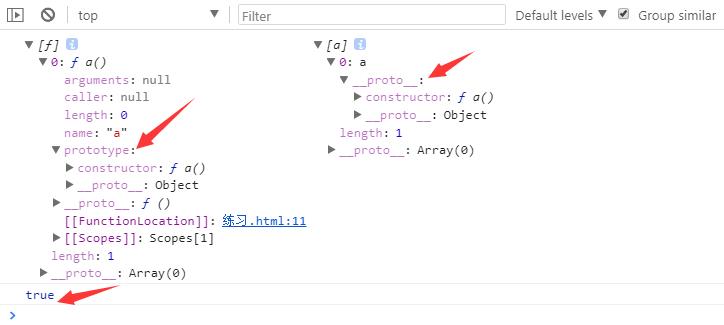
第二步、你需要知道实例化(new)后会产生一个__proto__(可以理解为__proto__取代了prototype的位置并指向了原型对象),如图二
<script>
function a(){
}
var b=new a()
console.log([a],[b])
console.log(a.prototype===b.__proto__)
</script>

图二
第三步、现在我们在了解基本知识的情况下开始正式介绍方法继承(你想得到谁的方法就指向谁)
1、原型继承(指向原型对象,指向原型对象后此原型对象就变成用来存放两人的方法了)Man.prototype = Person.prototype(将Man的原型指向Person的原型,原型变成公有的了);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> <script> //人类 function Person(name,age,sex){ this.name = name; this.age = age; this.sex= sex; } Person.prototype.sleep = function(){} Person.prototype.play = function(){} Person.prototype.eat = function(){} function Man(beard,larynx,name,age,sex){ Person.apply(this,[name,age,sex]) this.beard = beard; this.larynx = larynx; } /* 污染父级 */ Man.prototype = Person.prototype Man.prototype.work = function(){} //实例化 var chenliang = new Man(10,"很大","阿狗","40","男"); console.log(chenliang) console.log([Man],[Person]) </script>
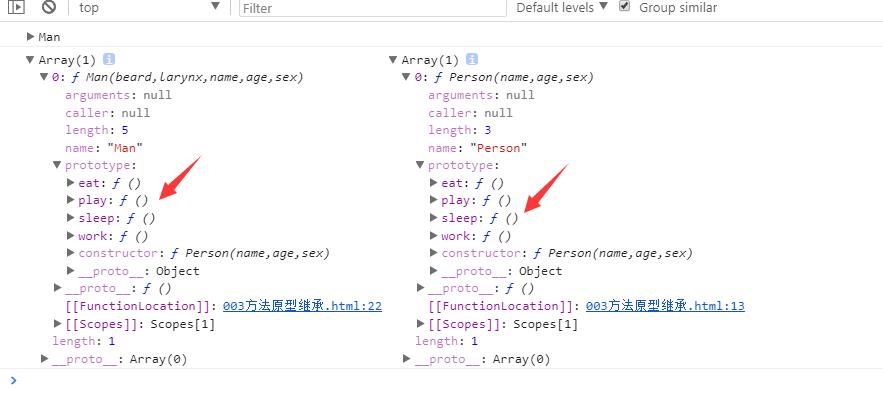
结果如图三

从图中我们不难看除Man和Person原型中的方法时一样的,也可以得出其最大的缺点就是污染"父级".
2、为了解决污染父级的问题我们就不能让子集的原型指向父级的原型,现在我们来观察一下方法中还有哪些属性,这个时候我们发现了arguments(伪数组(nodelist),也可以称它为对象),//方法的名字还没有想好读者可以提喔!
Man.prototype.arguments=Person.prototype;在Man.prototype创建一个arguments,再把Person.prototype的方法放入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
//人类
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex= sex;
}
Person.prototype.sleep = function(){}
Person.prototype.play = function(a){
console.log(a,\'你好\')
}
Person.prototype.eat = function(){
console.log("1122")
}
function Man(beard,larynx,name,age,sex){
Person.apply(this,[name,age,sex])
this.beard = beard;
this.larynx = larynx;
}
Man.prototype.arguments=Person.prototype;
Man.prototype.work = function(){}
//实例化
var chenliang = new Man(10,"很大","陈亮","40","男");
chenliang.arguments.play(1);
console.log([Man])
</script>
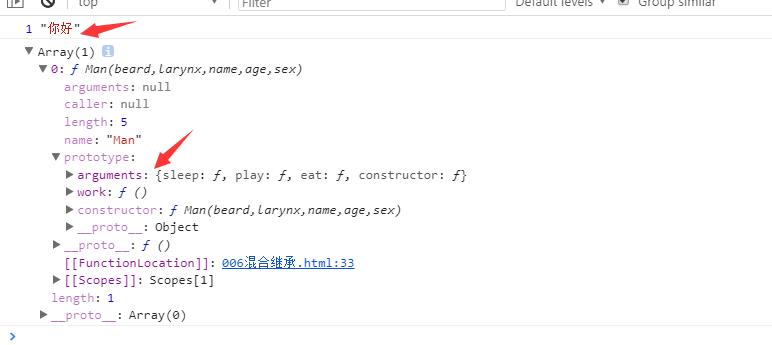
结果如题四

图四
其他的继承方式以后补上.
以上是关于js方法继承的主要内容,如果未能解决你的问题,请参考以下文章