angular.js的post数据方式
Posted eric-lu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular.js的post数据方式相关的知识,希望对你有一定的参考价值。
公司的项目前端部分现在改用angular,一切从头学起,今天记录一下关于数据请求的问题,由于get的请求方式比较简单,与post也类似,所以就单独讲讲post方式。
文档上post数据的写法有好几种,都是利用$http模块,通用写法如下:
// Simple GET request example: $http({ method: \'GET\', url: \'/someUrl\' }).then(function successCallback(response) { // this callback will be called asynchronously // when the response is available }, function errorCallback(response) { // called asynchronously if an error occurs // or server returns response with an error status. });
然后我们将方式改为post,加上data试一下。
$http({ method:\'post\', url:\'test.php\', data:{name:\'test\',age:20}, }).then(function successCallback(response) { alert(\'添加成功\'); }, function errorCallback(response) { alert(\'添加失败\'); });
php文件中我们就写一行print_r($_POST)即可。
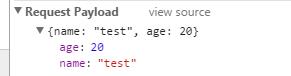
打开谷歌浏览器F12,查看下调试信息,发现数据传输过去了

但是细心的朋友一定会发现一个问题,就是我们这里的传输方式是request playload,而不是我们通常的form data。他俩最大的区别就是,request playload的方式我们在php文件中通过$_POST是拿不到传过来的数据的。可以看到返回的打印信息为空。

我们再修改一下,加上headers和transformRequest
$http({ method:\'post\', url:\'test.php\', data:{name:\'test\',age:20}, headers:{\'Content-Type\': \'application/x-www-form-urlencoded\'}, transformRequest: function (data) { return $.param(data); } }).then(function successCallback(response) { alert(\'添加成功\'); }, function errorCallback(response) { alert(\'添加失败\'); });
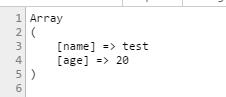
然后查看返回值

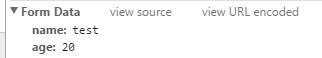
成功了,并且此时传输方式变成了

OK,over!
以上是关于angular.js的post数据方式的主要内容,如果未能解决你的问题,请参考以下文章
Angular JS 1.X 接口拿不到 http post 请求的数据
Angular.js $http.post TypeError:无法读取未定义的属性“数据”