js获取select下拉框的value值和text文本值
Posted 漠北的苍鹰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取select下拉框的value值和text文本值相关的知识,希望对你有一定的参考价值。
介绍一种取下拉框值以及绑定下拉框数据的方法 这里用到的jquery-ui-multiselect插件
1、前台html代码
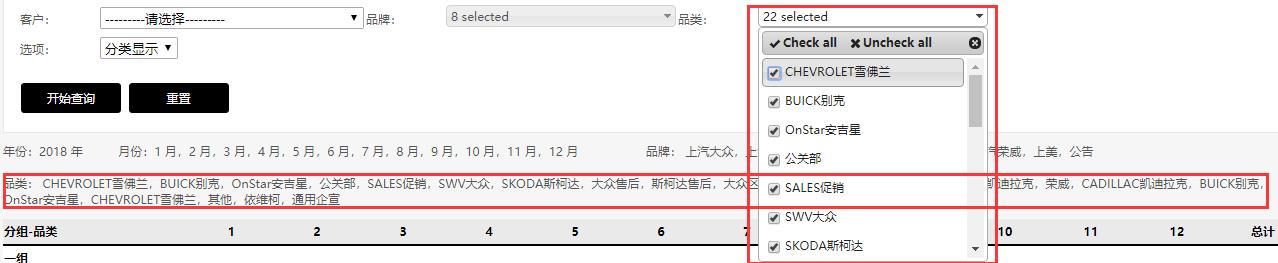
<span class="ModuleFormFieldLabel" style="float: left; padding-top: 3px;">品类:</span> <asp:HiddenField runat="server" ID="hidCarType" /> //隐藏控件,用来存放select value值,传到后台显示下拉数据用 <select id="mulselCarType" name="mulselCarType" multiple="multiple"> //multiple为多选属性 <%=this.htmlCarType %> //后台绑定数据 </select> <asp:HiddenField ID="hid_Cartype" runat="server" /> //隐藏控件,用来存放select text文本值,传到后台显示文本值 <asp:Label ID="x_lb_Cartype" runat="server" Text="品类:" Visible="false"></asp:Label> <span style="white-space:normal;">
<asp:Literal ID="lbCartype" runat="server" ></asp:Literal> //lable用来在页面显示文本值
</span>
2、获取值js代码
function getValue() { //获取text值传入后台 var objType = $("#mulselCarType").find("option:selected"); //找到控件id,并且找到被选中的option var strType = []; //定义数组 for (var i = 0; i < objType.length; i++) { strType[i] = objType[i].text; //循环option的长度,取到text值放入数组 } document.getElementById(\'<%=hid_coust.ClientID %>\').value = strType; //将数组中的值放入隐藏控件(默认每个字符中间使用\',\'隔开,英文\',\') //获取text值传入后台 var objCarType = []; $("#mulselCarType").find("option:selected").each(function () { objCarType.push($(this).text()); //找到id,找到选中的option,直接each遍历,将text值push到数组 }); document.getElementById(\'<%=hid_Cartype.ClientID %>\').value = objCarType.join(","); //将数组的值放入隐藏控件,join(","),字符中间用中文","隔开 //获取value值传入后台 var carType = []; //multiselect是jquery-ui-multiselect插件,方法详见官方文档 $("#mulselCarType").multiselect(\'getChecked\').each(function () { carType.push($(this).val()); }); document.getElementById("<%=hidCarType.ClientID %>").value = carType.join(","); };
3、后台取值赋值代码
public string htmlCarType = string.Empty; //品类 private void InitCarType() { if (!string.IsNullOrEmpty(hidAgent.Value)) { using (SqlDBAccess dbAccess = new SqlDBAccess(AppFunction.ConnectionString)) {
//连接数据将数据从表取出,循环放入option,绑定下拉显示数据 DataTable dt = dbAccess.ExecuteTable("select agent_id,name from tb_agent where brand_id in (" + hidAgent.Value + ") and status=\'ready\'"); System.Text.StringBuilder sb = new System.Text.StringBuilder(); foreach (DataRow dr in dt.Rows) { sb.AppendLine(string.Format("<option value=\'{0}\'>{1}</option>", dr["agent_id"].ToString(), dr["name"].ToString())); } this.htmlCarType = sb.ToString(); } } }
//品类
if (hid_Cartype.Value == "") //将文本值放入lable控件显示
x_lb_Cartype.Visible = false;
else
x_lb_Cartype.Visible = true;
lbCartype.Text = hid_Cartype.Value;

以上是关于js获取select下拉框的value值和text文本值的主要内容,如果未能解决你的问题,请参考以下文章