JavaScript 概述
Posted C3的脚印
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 概述相关的知识,希望对你有一定的参考价值。
javascript概述
ECMAScript 和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript 的历史

注:ES6 就是指ECMAScript6
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript 引入方式
script标签内写代码
<script>
//这里写代码
</script>
引入额外的JS 文件
<script src="mysrcipt.js"></script>
JavaScript语言规范
注释(注释是代码之母)
// 这是单行注释 /* 这是多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符
JavaScript语言基础
变量声明
1:JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头
2:声明变量使用var变量名;的格式来进行声明
var name="Alex"; var age =18;
注意变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名
补充:
ES6新增了let命令, 用于声明变量。 其用法类似于var,但是所声明的变量只能在let命令所在的代码块内有效。
如:for循环的计数器就很适合使用let命令。
for (let i=0; i<arr.length;i++){...})
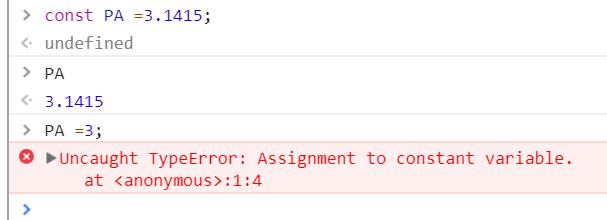
ES6新增了const用来声明常量。一旦声明, 其值就不能改变。

保留字列表:
abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
JavaScript数据类型
JavaScript拥有动态类型
var x; //此时x 是undefined var x = 1; // 此时 x 是数字 var x ="Alex" //此时x 是字符串
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a =12.34; var b =20; var c=123e5; //1230000 var d = 123e-5; // 0.00123
还有一种NaN 表示不是一个数字(Not a Number).
常用方法
parseInt("123) // 返回123 parseInt 将字符串转化成整型 parseInt("ABC")返回NaN,NaN属性是代表非数字值的特殊值, 该属性用于指示某个值不是数字。 parseFloat("123.456")//返回123.456
字符串(string)
var a=“hello”; var b= "world; var c = a + b console.log(c); //得到 helloworld
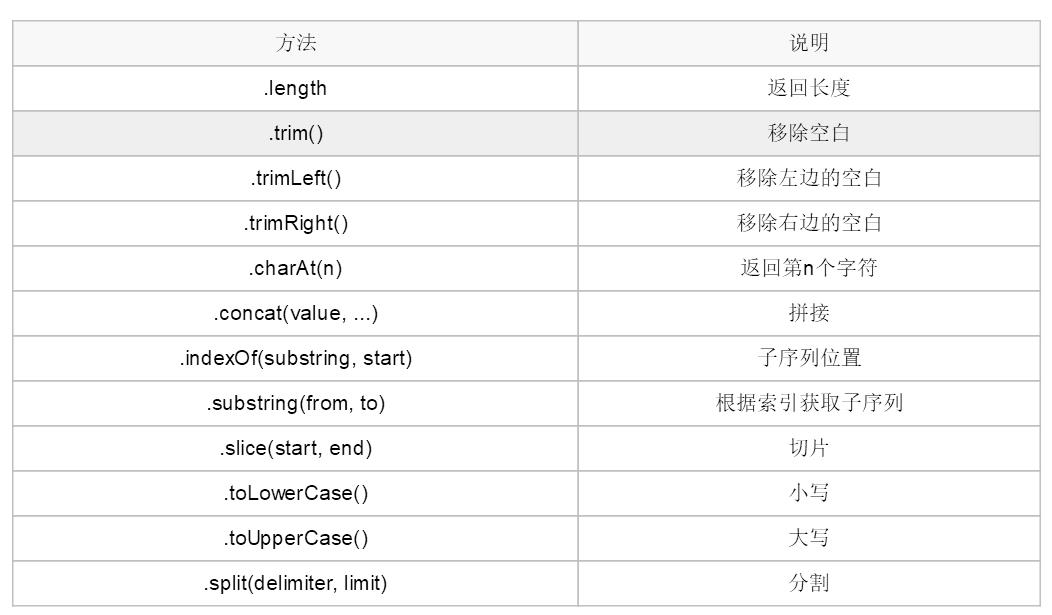
常用方法

拼接字符串一般使用“+”
string.slice(start,stop) 和string.substring(start,stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop 参数省略,则取到字符串末 如果某个参数超过string的长度, 这个参数会被替换为string 的长度 substirng()的特点: 如果 start >stop, start 和stop将被交换 如果参数是负数 或者不是数字, 将会被0替换 silce() 的特点: 如果 start >stop 不会交换两者 如果start 小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)。 如果stop小于0,则切割在从字符串末尾往前数的第abs(start)个字符开始(包括该位置的字符) 如果 stop小于0,则切割在从字符串末尾往前数的abs(stop)个字符结束(不包含该位置字符)
布尔值(Boolean)
区别python,true,false都是小写。
var a = true var b = false
""(空字符串)、0、null、undefined、NaN 都是false.
null 和undefined
null 表示值是空,一般在需要指定或者清空一个变量时才会使用, 如name =null;
undefind 表示当声明一个变量但未初始化时, 该变量的默认值是undefined。还有就是函数无明确的返回返回值时,返回的也是undefined。
null表示变量的值是空, undefined则表示只声明了变量,但是还没有赋值。
不明白上图 null如下:

undefined如下:

对象( Object)
JavaScript中的所有的事物都是对象:字符串、数值、数组、函数、。。此外JavaScript允许自定义对象。
JavaScript提供多个内建对象。比如string,Data,Array等等。
对象值只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于python中的列表
var a=[123,"ABC"]; console.log(a[1]); //输出“ABC”
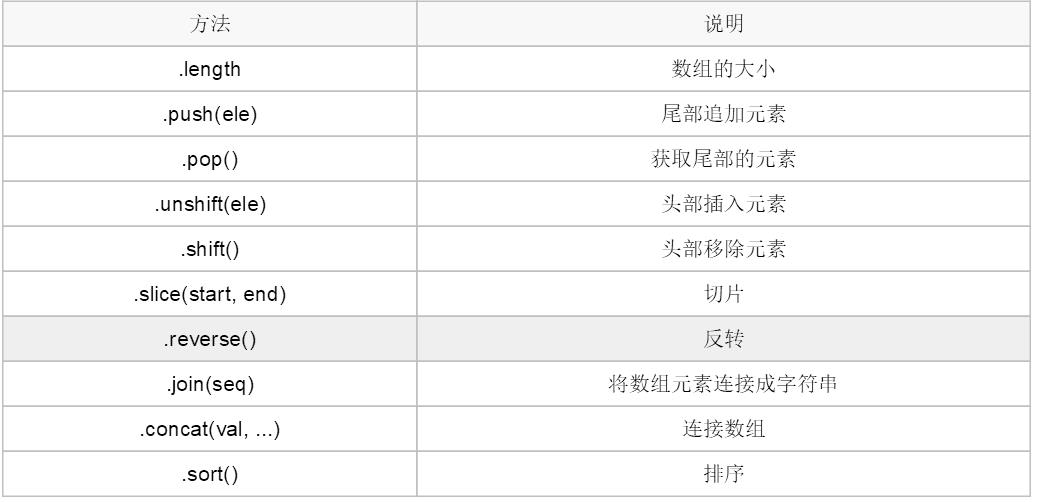
常用方法:

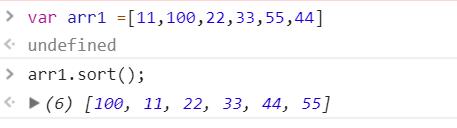
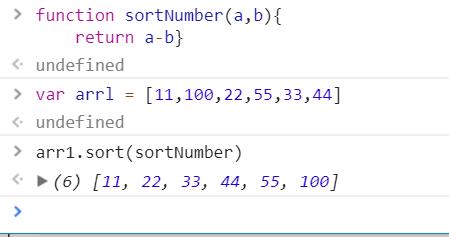
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
示例:没有参数 如下,转换成字符串, 按照ac 码表中顺数排,非数值大小顺序排

按照数值大小排, 提供比较函数:

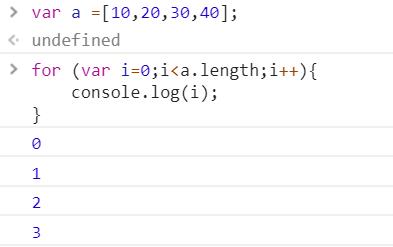
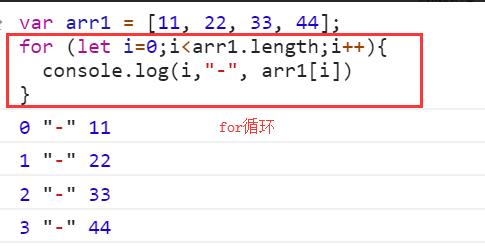
关于遍历数组中的元素,可以使用下面的方式:

补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值, 它是JavaScript 第7种数据类型。
类型查询(typeof)
typeof"abc" // "string" typeof null // "object" typeof true // “boolean” typeof 123 // "number"
typeof 是一个一元运算符(就像 ++,--,!,- 等一元运算符) 不是一个函数, 也不是一个语句。
对变量或值调用typeof 运算符将返回下列值之一:
undefined - 如果是Undefined 类型的
boolean - 如果变量是Boolean 类型的
number-如果变量是Number类型的
string-如果变量是String类型的
object 如果变量是一种引用类型或Null 类型的。
运算符
算术运算符
+ - * / % ++ --
比较运算符
> >= < <= != == === !==
注意:
注意, == 与=== 的区别,
== 是表示弱等于, 1与“1” 他们可以是 1==“1”; true
=== 是表示强等于 1与“1” 他们若是 1===“1”;false
逻辑运算符
&& || !
赋值运算符
= += -= *= /=
流程控制
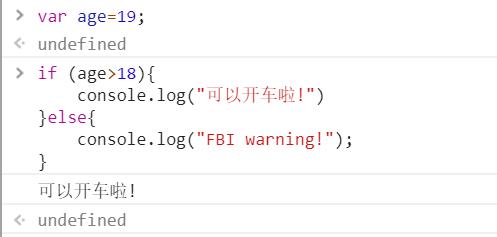
if-else

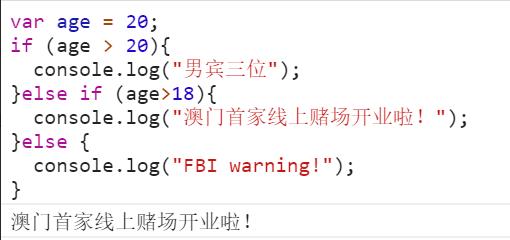
if -else if-else

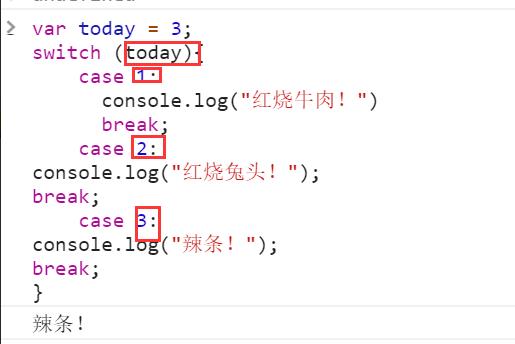
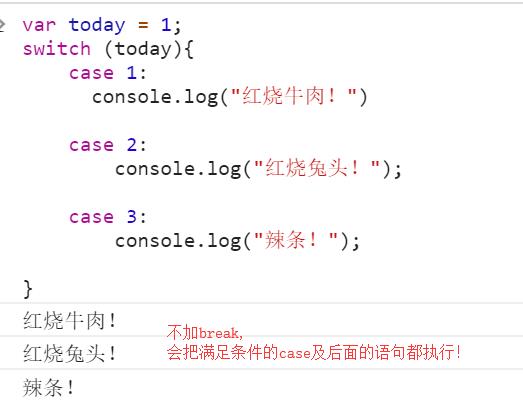
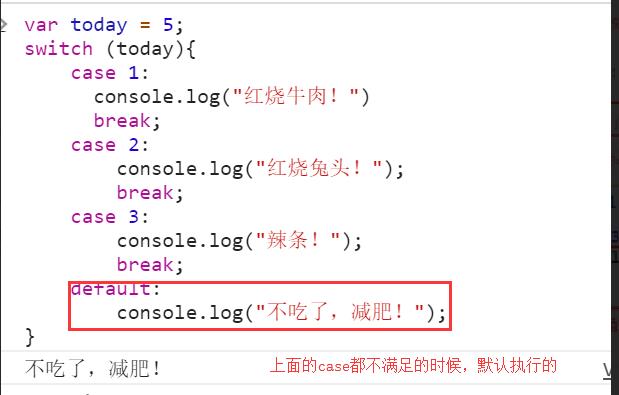
switch
switch中的case 子句通常都会加break语句, 否则程序会继续执行后续的case中de 语句



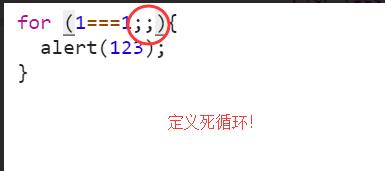
for
for(var i=0;i<10;i++){ console.log(i); }

定义死循环,

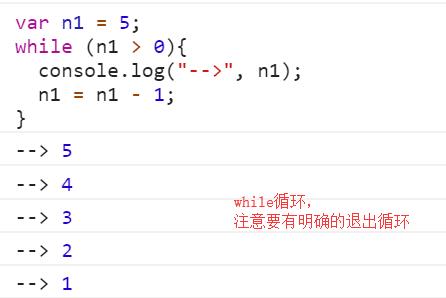
while

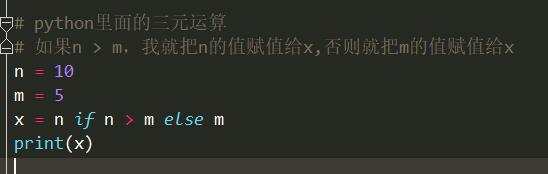
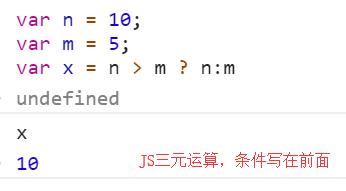
三元运算
python中的三元运算

JS 中的三元运算


以上是关于JavaScript 概述的主要内容,如果未能解决你的问题,请参考以下文章