eclipse中配置node.js开发环境
Posted senn0213
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eclipse中配置node.js开发环境相关的知识,希望对你有一定的参考价值。
网上这方面的教程还是挺多的,不过比较坑的是,写的只零破碎,我第一次安装,简单记录下:
1.确认电脑已安装好eclipse,node.js,
node.js下载和安装教程 直接参考菜鸟教程就行了,安装很简单,一直next,直到finish,当然安装目录可以改一下,node.js的地址已经自动加到系统的path路径中了,所以不用再管它的环境变量
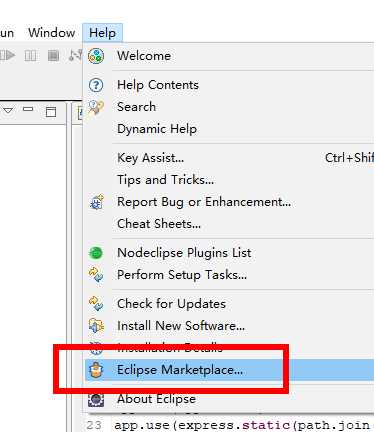
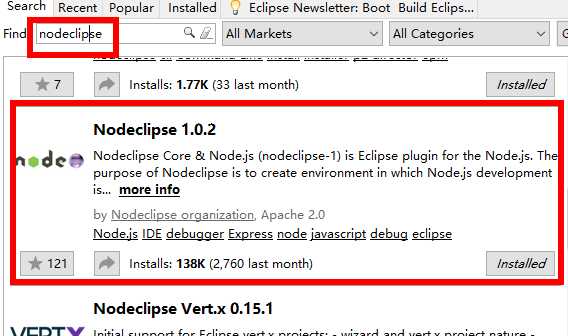
2. 在eclipse中安装nodeclipse插件,


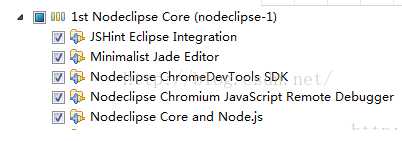
选择其中几个比较重要的安装即可,

3.打开命令行,输入node -v 结果会显示node版本,
4.安装express 直接在 命令行中输入npm install -g express 会自动安装 然后再输入npm install -g express-generator
查看express 是否安装成功,命令行输入express --version 别人都说输入express -V 我输了100遍 都没显示版本 换成了express --version 直接显示
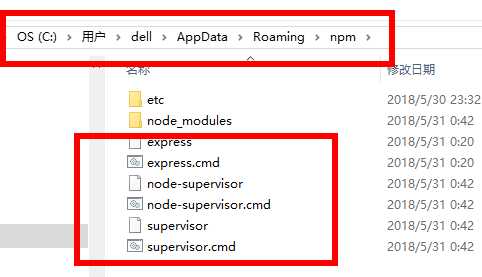
当然你可以到 这个目录下查看是否有express相关的文件,如果有表示安装成功。
这个目录下查看是否有express相关的文件,如果有表示安装成功。
5.安装supervisor
为什么要安装它,由于我第一次使用node.js所以也没想法,网上找了一段话:
安装方法很简单,命令行中输入:npm install -g supervisor
6.建立node.js工程好像还需要其他插件,
VJET编辑提示插件:http://download.eclipse.org/vjet/updates-0.10 这个是语句自动提示,就好像eclipse的alt+/ 不过我还没测试
Google开发插件:http://chromedevtools.googlecode.com/svn/update/dev/ 这个好像是远程调试用的,本人我也不是特别清楚
这2个地址都是从网上找的,直接在eclipse中搜寻即可,不过我试了下,都下不了,所以我也没下,不知道谁有资源,欢迎共享
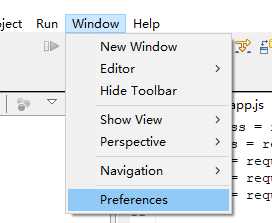
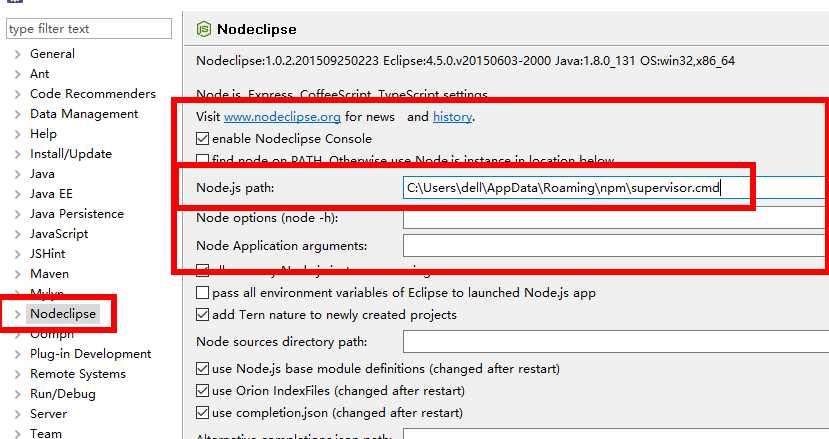
7.配置eclipse中nodeclipse的path


在你没安装supervisor时,path路径选择node,js的安装路径,如果安装了supervisor则选择上图的路径,express一样
8.做完这些,重启eclipse,建立node.js工程或者node.express工程,直接测试。
9.当然如果你按照上面我说的做了 肯定成功,我已经测试过了。。。。嘻嘻
(写的比较粗糙) 未完待续
以上是关于eclipse中配置node.js开发环境的主要内容,如果未能解决你的问题,请参考以下文章