html5视频画质清晰度切换和倍速播放切换代码参考
Posted 阿酷tony
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5视频画质清晰度切换和倍速播放切换代码参考相关的知识,希望对你有一定的参考价值。
阿酷TONY / 原创 / 2022-11-10 / 长沙 / 2022-11-11 /
html5视频播放器如何实现【视频画质清晰度切换】和【倍速播放切换】?

html5视频画质清晰度切换切换效果(1)

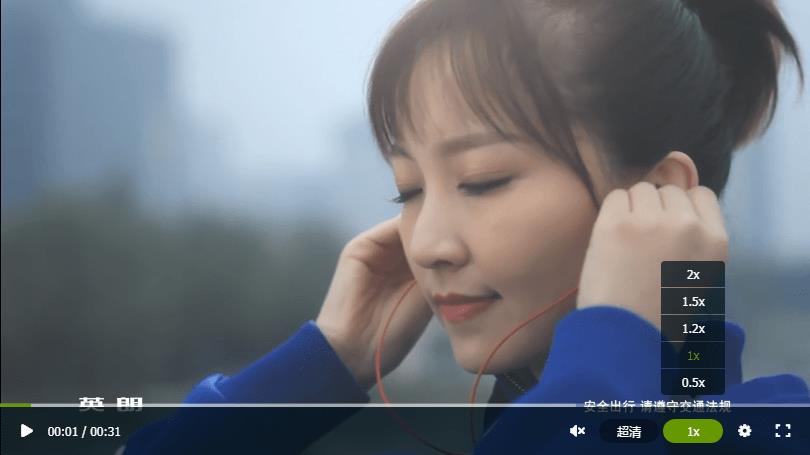
html5视频倍速播放切换效果(2)
html5视频画质清晰度切换和倍速播放切换代码参考:
html5视频画质清晰度切换
用的Html5自带的Video代码现在想增加一个清晰度切换功能,怎么样实现?
<div class="video">
<video id="media" controls="controls" width="600" height="400">
<source src="video/video.mp4" type="video/mp4" />
您的浏览器版本太低,请及时更新
</video>
<a href="http://www.cuplayer.com" target="_blank" class="skip"></a>
<a class="toggle-btn">切换至240p</a>
</div> $('.skip').hide();
var myVideo=document.getElementById("media");
myVideo.addEventListener('play',function()
$('.skip').hide();
);
myVideo.addEventListener('pause',function()
$('.skip').show();
)
function toggleVideo(e)
//当前播放时间
var curTime=e.currentTime;
$("#media").attr("src","video/exo.mp4").attr("autoplay","true");
e.currentTime=curTime
$('.toggle-btn').click(function()
toggleVideo(myVideo);
)
html5视频倍速播放切换
培训场景,教育教学场景下,可以倍速观看视频,比如1.5倍,2倍的速度观看视频,可以更快速的看完课程,节省时间。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>阿酷TONY</title>
</head>
<body>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<button onclick="getPlaySpeed()" type="button">播放速度是多少?</button>
<button onclick="setPlaySpeed()" type="button">将视频设置为以快速播放</button>
<br>
<video id="video" width="420" autoplay controls>
<source src="test.mp4" type="video/mp4">
TONY提示:您浏览器不支持 HTML5 video 标签。 </video>
</div>
<script>
var myVideo=document.getElementById("video");
function getPlaySpeed()
alert(myVideo.playbackRate);//获取播放速度
function setPlaySpeed()
myVideo.playbackRate=2;//设定新的播放速度2倍速度
function playPause()
if (myVideo.paused)
myVideo.play(); //播放
else
myVideo.pause(); //暂停播放
function makeBig()
myVideo.width=660;
function makeSmall()
myVideo.width=230;
function makeNormal()
myVideo.width=400;
</script>
</body>
</html>演示地址: 代码演示 (外链地址)
企业级商用直播应用(无延迟类直播):
- [原创] OBS Studio导播台多画面使用实测
- [原创] OBS无延迟视频直播完整教程(组图)
- [原创] 使用OBS做无延时/低延迟直播(实测)
- [原创] 毫秒级超低延时直播产品实测(PRTC直播/webRTC直播)
视频播放器/视频加密技术应用:
- [原创] HTML5倍数功能视频播放器(加速2倍,1.5倍播放)
- [原创] 酷播播放器事件/与JS交互实例
- [原创] 教育教学平台类视频加密与安全(组图)
- [原创] 谈谈教学视频加密、防录屏的方法
- [原创] 视频二维码加密码(密码播放功能)
- [原创] 视频加密后的录屏行为怎么做防范?
Uniapp 背景音倍速切换ios问题
参考技术A ios不能倍速切换开发时有视频播放速度需求,在官网查看资料后,网页、安卓都可以实现倍速,但在ios下不支持。
uni-app(uni,读you ni,是统一的意思) [2] 是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。
以上是关于html5视频画质清晰度切换和倍速播放切换代码参考的主要内容,如果未能解决你的问题,请参考以下文章