javascript中的dom元素操作
Posted yangbinqiji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中的dom元素操作相关的知识,希望对你有一定的参考价值。
javascript中的Dom事件操作
- 函数
-
- 函数就是将一些方法封装,通过调用执行函数。
- 作用:
- 避免重复代码。
- 简化编程,让编程模块化。
- 语法:fuction(){ }
- function是一个关键字,类似于Python中定义函数的“def”;
- 小括号里放参数
- 大括号里放函数语句。
- 函数的调用
- 函数名+()
- 函数的参数
- 形参
- 实参
- argument:只能在函数中使用。
- 返回实参的个数:argument.length
- 返回形参的个数:fn.length
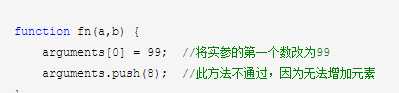
- 伪数组
- 可以修改元素,但不能改变数组的长短。(无非使用array的方法)

-
-
-
- 清空数组
- array.splici(0)
- array.length = 0
- array = [ ]
- 清空数组
-
-
- Dom事件操作
- Js是一个以事件驱动为核心的一门语言。
-
- 事件三要素:
- 事件源:引发后续事件的html标签
- 事件:一个驱动动作
- 事件的驱动程序:对样式或html的操作。
- 事件三要素:
-
- 事件书写步骤
-
-
- 获取事件源。
- 通过id获取单个标签:getElementById(“id名称”) 必须加引号且Element没有s。
- 通过标签名获得标签数组:getElementsByTagName(“标签名称”),Elenment有s,
- 通过类名获取标签组:getElementsByClassName(“类名称”)Elenment有s,
- 绑定事件。
- 直接绑定匿名函数。
- 先定义函数,然后在绑定封装的函数体。
- 注意:绑定的时候是 fn,不是fn(),fn()指的是函数的返回值。
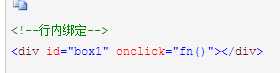
- 行内方法。
-
 行内样式的时候,写的是fn(),此时必须有括号,否则解析为字符串。
行内样式的时候,写的是fn(),此时必须有括号,否则解析为字符串。
- 书写事件驱动程序。关于Dom的操作
- 获取事件源。
-

-
-
-
- 写代码的注意事项:
- 在js里写属性值的时候,要用引号。
- 在js里写属性的时候,要写成驼峰体,例如backgroundColor。
- 写代码的注意事项:
-
-
以上是关于javascript中的dom元素操作的主要内容,如果未能解决你的问题,请参考以下文章