PaaS私有化部署还能玩出花来?看看这老牌厂商就知道了
Posted xiatianlailewo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PaaS私有化部署还能玩出花来?看看这老牌厂商就知道了相关的知识,希望对你有一定的参考价值。
编者按:SaaS和PaaS,形似意却不似的两个概念,经常被摆上台面拿来比较。此文,我们一起来唠唠SaaS和PaaS的那点事。
一、SaaS云部署与PaaS私有化部署
1、SaaS云部署
SAAS的全称为Software-as-a-Service,软件即服务,顾名思义指的是以租代售,以网络形式为企业提供软件服务。基于SaaS模式下,用户无需再额外花费精力负责软件的安装、维护和管理,软件厂商将全程负责维持软件的安全、可用性和高性能。较为适合那些预算比较紧张或者是想要削减IT工作量的企业选用。
而SaaS云部署呢,指的是把系统部署在第三方云服务器上,而后企业根据自身实际应用需求订购所需的标准应用软件服务,租赁使用。这种部署方式一般按时间按使用人数来收费。
这种部署方式存有一个很大的缺陷,那就是数据安全得不到保障。此外,SaaS云部署提供的软件一般是固化开发好的,模块变更很困难,没法灵活的按照用户需求来定制。
2、PaaS私有化部署
PAAS的全称则是Platform as a Service,平台即服务,提供一个基础平台(包含应用设计、应用开发、应用测试和应用托管等),让用户基于平台自定义开发出自己所需要的应用和产品。
PaaS私有化部署,即直接把系统部署在企业本地服务器上,一次性购买永久使用。大部分是按功能模块收费的,企业可以根据需要选择单个模块或完整模块。支持按照客户的需求来定制化开发。
二、SaaS or PaaS 哪个更值得托付?
笔者认为,SaaS云部署和PaaS私有化部署相比,显然PaaS私有化部署会更胜一筹。具体其的优势体现在下面这几个方面:
1、企业自主掌控系统所有数据和权限,数据安全更可控且更有保障;
2、轻松实现内外网隔离,大大提高系统的安全性;
3、留给企业个性化定制系统的空间更大,企业可按需定制想要的功能和模块
三、低代码平台如何实现最优部署?
广州天翎MyApps低代码平台,十余年专注做私有化部署的低代码老牌厂商,在系统私有化部署方面颇有造诣。
1、为数据安全保驾护航
MyApps平台采用私有化部署模式,直接把系统部署在用户本地服务器上,确保数据安全可靠,消除用户关于数据外泄的顾虑。
2、给足个性化定制空间
MyApps平台在把系统部署在用户本地服务器之时,还配置有大量的功能模板,让用户有更大的空间自由发挥,自由配置所需的系统功能,系统的拓展性灵活度极强。

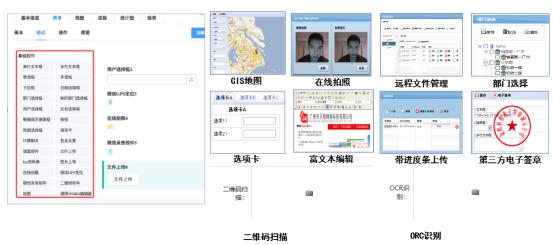
(天翎表单丰富功能控件)
3、多种形式灵活部署
MyApps平台支持多种不同的部署方案,可以根据不同的用户在线数量及并发数量选择具体的部署方式,通常系统各操作响应时间在0.5-3S以内。

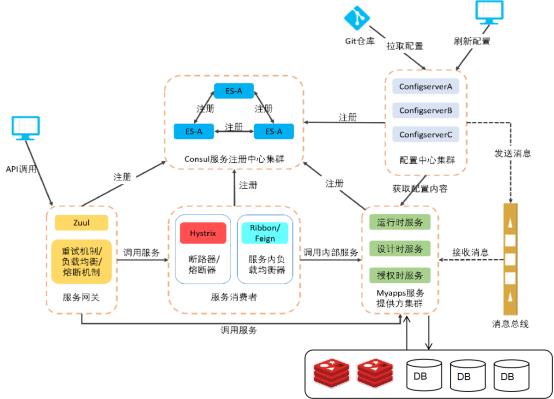
(天翎部署形式之一集群部署)

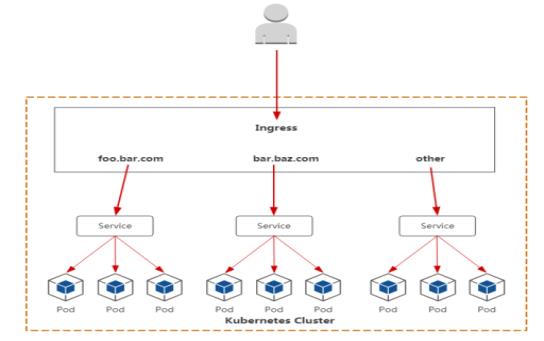
(天翎部署形式之一容器部署)
4、大大提升内部响应速度
系统直接布置在本地服务器上,可以最大程度的加快系统内部的访问速度。
5、异构系统数据对接无忧
支持用户通过接口的形式实现其与已有系统的互通互联,促进不同系统之间的数据交换,消除信息孤岛。

(天翎平台支持的软硬件接口列举)
天翎MyApps低代码平台凭借一己之力,扛起了低代码前行发展的大旗,是低代码领域当之无愧的领导厂商。其可视化快速搭建应用的模式,可以提升80%以上软件开发的效率,是IT团队理性的技术中台,是政企信息化建设的赋能神器。
为了感谢广大客户一直以来的信任和支持,MyApps平台近期于会员系统重磅上线了终身免费的产品版本。

(天翎会员中心)
不限部署不限并发不限用户数,还可额外享开发技术卡论坛、开发者讨论Q群服务及视频学习大礼包。
0成本就能白薅到老牌厂商的得意之作,这么大的便宜你确定不占?
简单的Postman,还能玩出花?
Postman是一款我们在工作中使用频率非常高的API调试工具,估计很多童鞋在使用它时也比较粗暴,填好接口地址、参数,直接send就完事了,估计大家要说了,这么简单的东西还能玩出什么花来。今天就和大家安利几个非常实用、但是可能一直被忽视的功能,用完之后,简直不要太香!
环境变量
我们通过一个例子来看一下环境变量的用法,在一个项目的生命周期中,可能会有开发环境、测试环境、预上线环境、线上环境等众多的不同环境,这时候就可以通过环境变量来管理接口的地址以及端口。
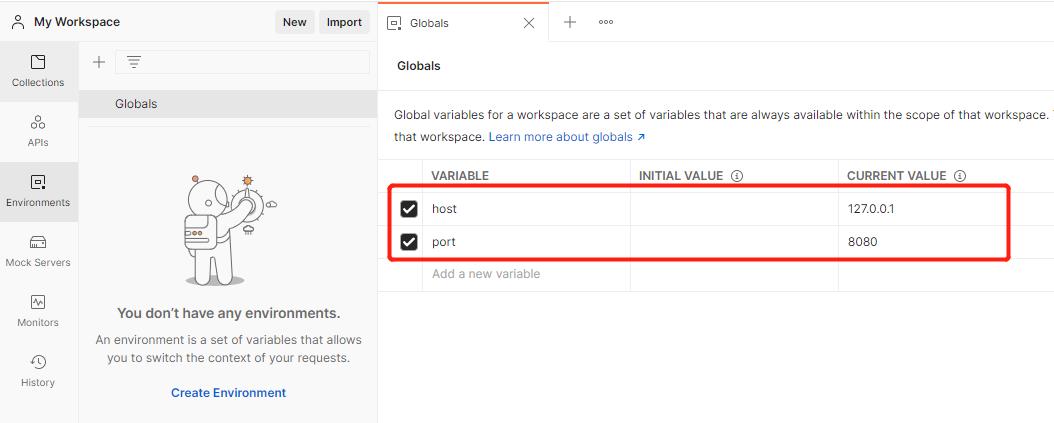
点击左侧的Environments,系统中默认已经存在了一个Globals的全局环境,在这里可以存放一些通用的公共变量的值。先在这里写入host和port信息:

在需要使用变量时,可以在访问接口时使用双大括号包裹变量,以{{variable}}的方式进行引用:

除了默认的全局环境外,也可以自己创建新的环境来存放变量。在下面的例子中,创建了local和test两个环境,这样我们可以直接在两个环境间进行切换激活,简化了开发中测试接口的过程,不再需要频繁的改动接口的地址。

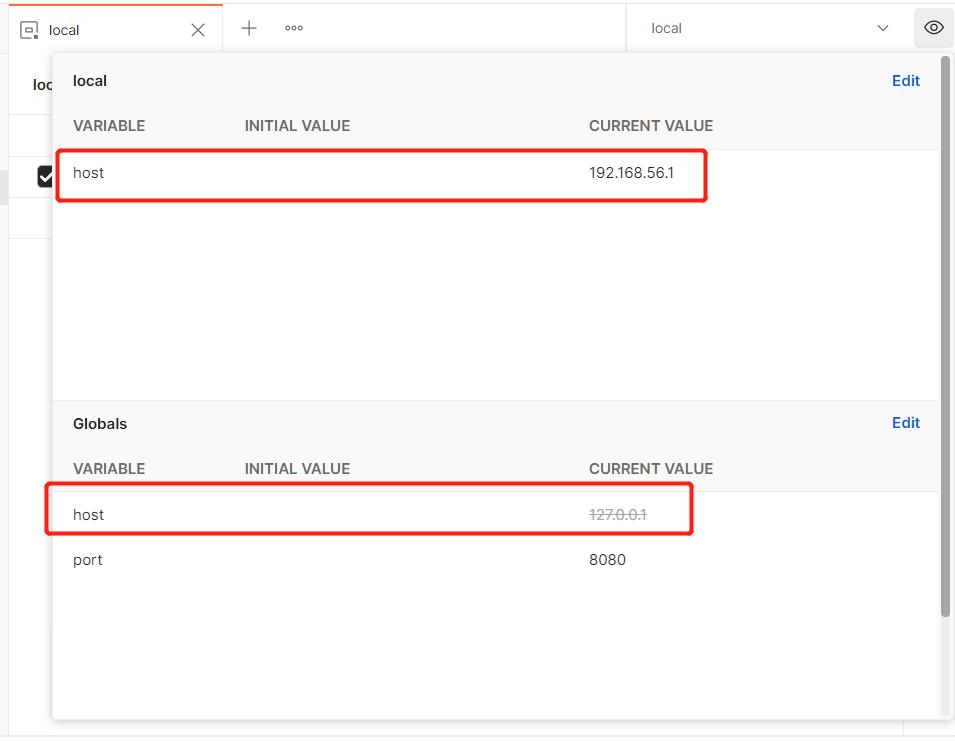
如果激活的环境和全局环境中有名称重复的变量,那么当前激活的环境中的变量具有更高的优先级,它会直接覆盖globals环境中变量的值:

在上面,我们将环境变量分为了两类,普通环境变量和全局变量。总的来说,全局变量具有更高的使用范围,即使切换到自己创建的环境,全局变量仍然可用。但是我们自己创建的环境之间是相互隔离的,如果切换到一个环境,那么其他环境中的变量将不再可用。
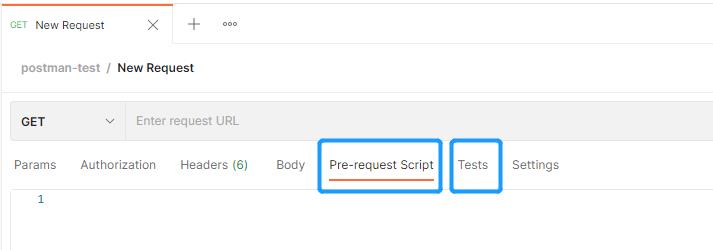
像上面这样手动写入变量的值,在某些时候可能不太方便满足一些需求,因此postman提供了一种方法,允许使用脚本来改变环境变量的值。我们来看一下发送请求中的Pre-request Script和Tests模块,它们是在请求发送前或完成后执行的脚本,具体的使用在后面具体介绍,现在我们只需要知道能在这里执行js代码就可以了。

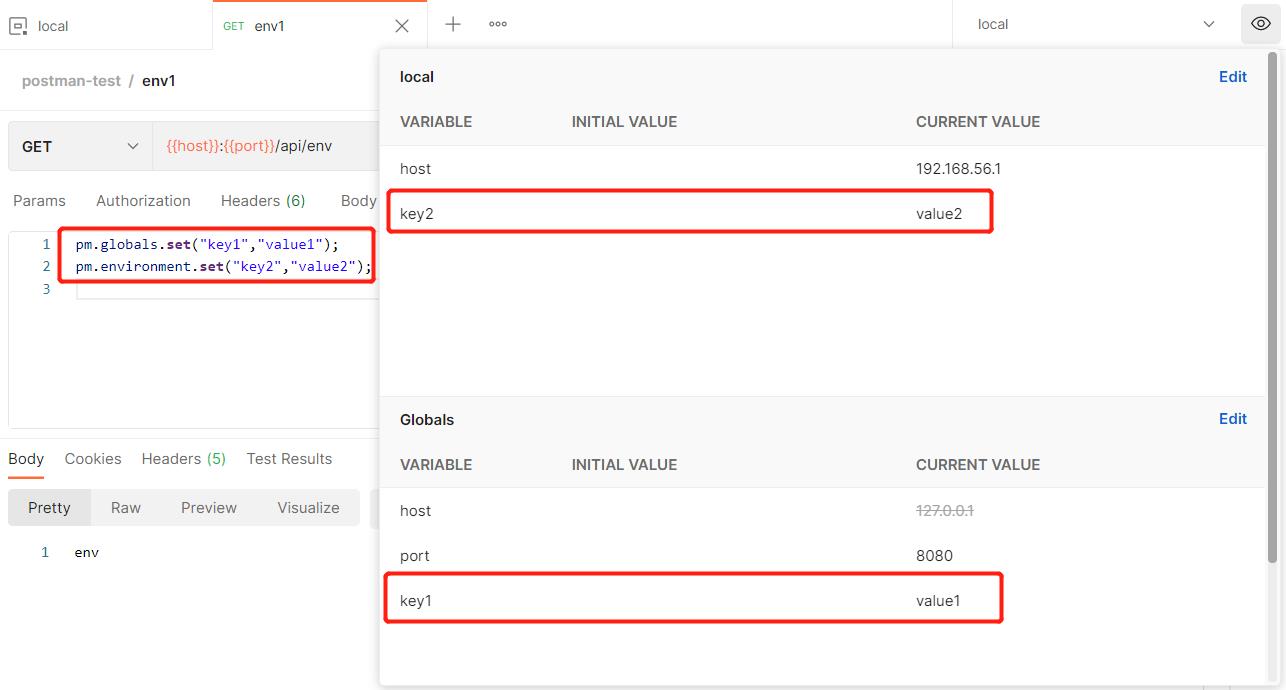
下面,在Pre-request Script中加入两行js代码:
pm.globals.set("key1","value1");
pm.environment.set("key2","value2");
执行完成请求后再次查看环境变量,全局环境和当前环境中都写入了新的值:

同样,也可以使用脚本删除变量:
pm.globals.unset("key1");
pm.environment.unset("key2");
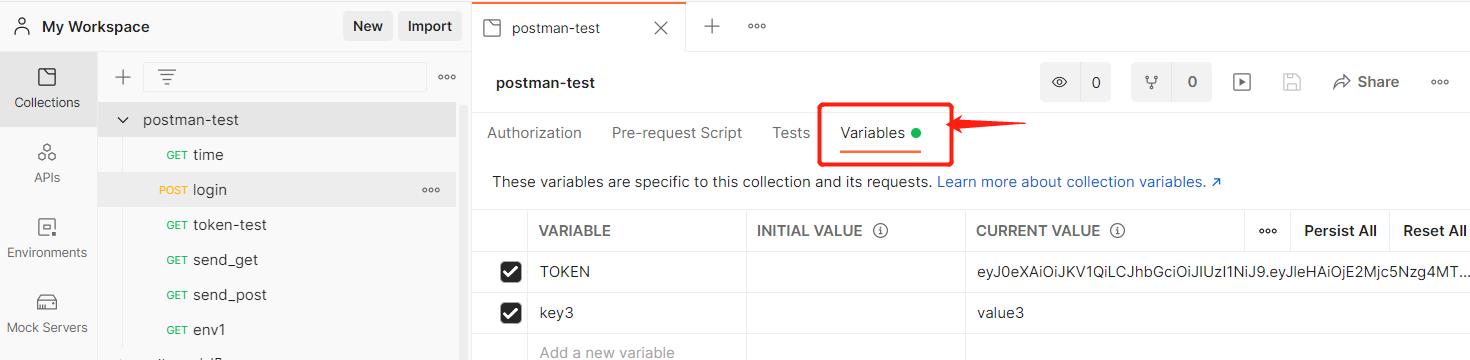
除了上面的两类变量外,postman中的Collection也可以存储变量。Collection可以理解为一个集合,通常在使用中我们会将一个应用系统中的接口放在一个集合中,集合中的变量拥有更小的使用范围,仅在当前集合内可用:

同样,也可以在脚本中对它进行操作:
pm.collectionVariables.set("key3","value3");
pm.collectionVariables.unset("key3");
在有了环境变量的基础后,再回头看一下上面提到的Pre-request Script和Tests,它们是两个比较类似的功能,用处也非常广泛。
Pre-request Script
运行js脚本
Pre-request Script可以翻译为预请求脚本,是在请求发送前被执行的代码逻辑,可以在这里执行一些js代码。通过下面的简单例子进行一下演示,先准备一个后台接口,将前端传递过来的时间戳转换为时间并打印:
@GetMapping("test1")
public void time(@RequestParam("time") String time){
Date date = new Date(Long.parseLong(time));
System.out.println(date);
}
在Pre-request Script中利用js代码获取当前时间,并放到集合变量中,在请求中传给后端:

发送请求,控制台打印了前端接口的调用时间:
Tue Aug 01 14:14:29 CST 2021
发送get请求
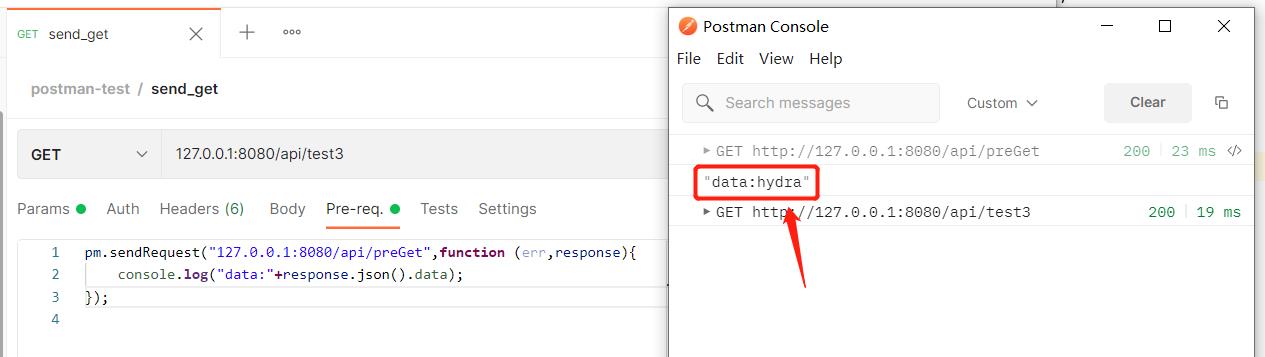
Pre-request Script的另一大用途就是,在请求当前接口前,通过执行脚本来先请求一下其他接口。在postman中,已经内置了sendRequest方法来发送get方法请求。我们在这里调用一个本地接口,并将信息打印到console控制台(可以通过 Show Postman Console开启)。

通过控制台的打印顺序,也可以看到,是在先执行了Pre-request中的请求后,才去执行的真正目标接口的请求。直接像上面这样调用sendRequest时,默认发送的get的请求,如果需要使用post请求、配置请求header或使用json传参的话,可以使用下面单独封装请求的方式。
发送post请求
在这里,我们通过一个例子来演示Pre-request Script在具体的工作中能够怎样应用。有一个很普遍的场景,通常在调试需要权限认证的接口时,需要提前通过一个接口获取token,然后再访问目标接口时携带这个token。
这时就可以在Pre-request Script中先调用获取token的接口,再将token设置到集合的环境变量中,在之后的接口调用中引用它。在这里先准备了一个应用了Shiro+JWT的项目,其中通过登录接口获取token,之后的其他接口都需要带上这个token用于认证 。
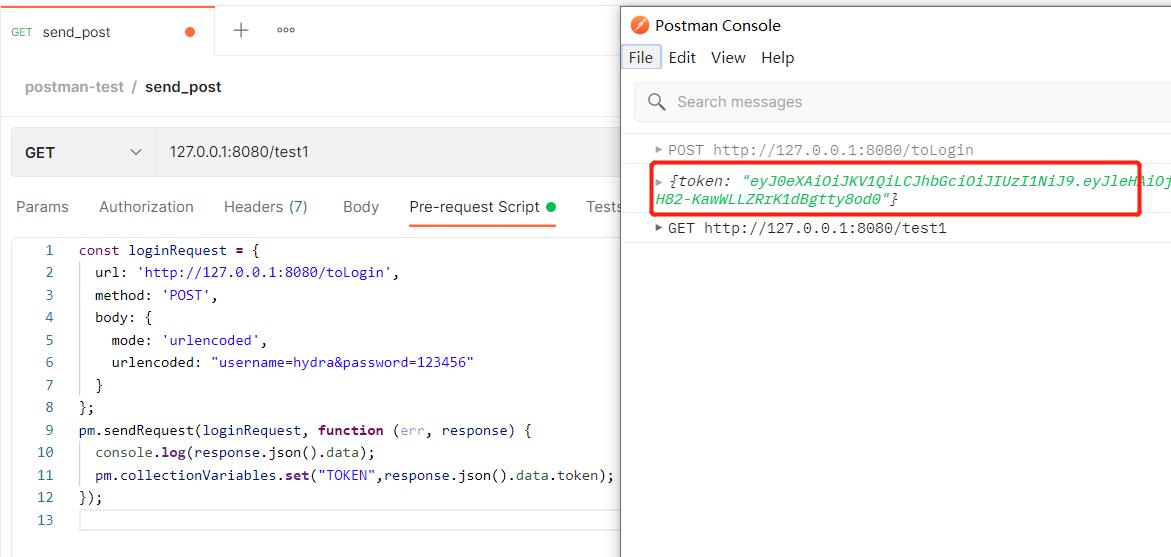
我们在sendRequest发送get请求的基础上,进行一些修改。首先定义一个变量,在其中使用url指定请求地址,method指定请求方法,body携带参数,最后使用sendRequest进行请求的发送。

在获取完成token后,通过下面的代码将获取的token放入了Collection的变量中:
pm.collectionVariables.set("TOKEN",response.json().data.token);
查看Collection中的变量,已经保存了刚才获取的token:

在需要认证的接口header中,引用这个token,就可以正常的调用接口了:

在上面的例子中,我们使用的是urlencoded的表单传参方式,如果接口定义是使用json方式传参,可以写成下面的格式:
body: {
mode: 'raw',
raw: JSON.stringify({ key: 'value' })
}
如果需要传递header请求头信息,也可以在自定义的请求中添加:
const loginRequest = {
url: '...',
header: [
'Key1 : Value1',
'Key2 : Value2'
],
...
};
具体的使用中需要添加什么字段非常的灵活,可以由我们自行进行配置。
Tests
和Pre-request Script相对,Tests是在请求完成后执行的操作。这里我们回顾一下上面Pre-request Script中发送post请求的例子,其实可以通过Tests来进行改进。
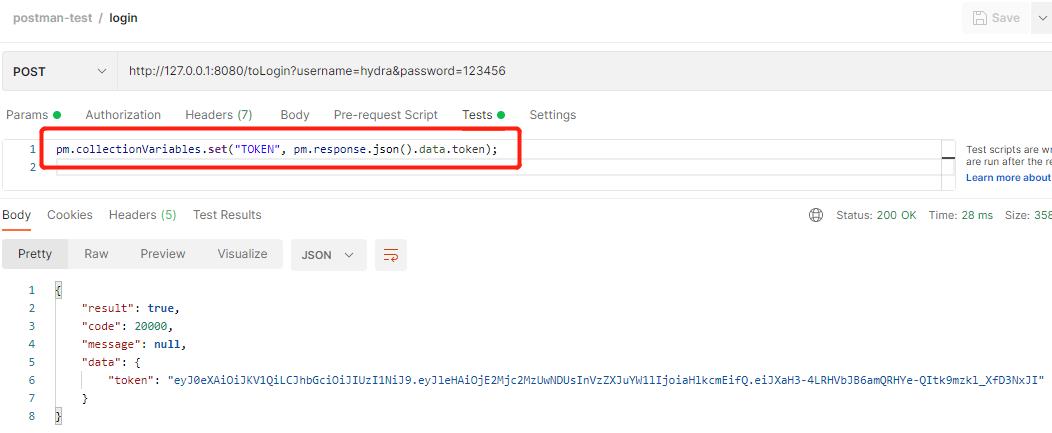
因为在上面的例子中,获取到的token是JWT生成的,具有一定有效时间,在一段时间内是都可以复用的。因此我们可以先手动调用一次login接口获取token,完成后在Tests中使用脚本将获取的token放入Collection的变量中,就不需要在每次调用接口前都调用login接口重复获取token了。
调用login接口并存入缓存的过程:

之后在调用其他需要携带这个token的接口时,使用{{TOKEN}}的方式,就会自动填充刚才保存的TOKEN值。这样在获取到新的token后,每个接口中的token都会自动更新,就不需要再手动复制到每个接口了,极大的减少了工作量。
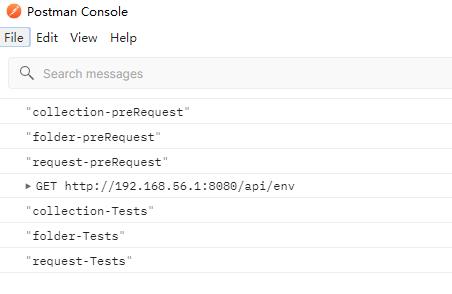
在postman中,在Collection中可以创建Folder文件夹,并且集合和文件夹上也可以添加Pre-request Script和Tests脚本。我们来看一下位于Folder中的请求,在执行Pre-request Script和Tests时顺序是怎样的,在每个环节中加入对应的打印语句,最后输出的结果是这样的:

也就是说,在发送请求前,postman会先执行所有Pre-request Script,并且顺序是集合最先、文件夹次之、最后是请求中的,在执行完成真正的请求后执行所有的Tests,顺序同上。这也就要求我们在使用Pre-request Script及Tests功能前,首先要求我们对接口的调用顺序、数据的流向有一个明确的了解,这样才能保证不会出现空值或更新错误的情况。
作者:码农参上
链接:https://www.jianshu.com/p/5ea44c149167
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于PaaS私有化部署还能玩出花来?看看这老牌厂商就知道了的主要内容,如果未能解决你的问题,请参考以下文章