React组件的生命周期函数
Posted 学全栈的灌汤包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React组件的生命周期函数相关的知识,希望对你有一定的参考价值。
文章目录
React组件生命周期
认识生命周期
很多的事物都有从创建到销毁的整个过程,这个过程称之为是生命周期;
React组件也有自己的生命周期,了解组件的生命周期可以让我们在最合适的地方完成自己想要的功能;
生命周期和生命周期函数的关系如下:
生命周期是一个抽象的概念,在生命周期的整个过程,分成了很多个阶段;
比如装载阶段(Mount),组件第一次在DOM树中被渲染的过程;
比如更新过程(Update),组件状态发生变化,重新更新渲染的过程;
比如卸载过程(Unmount),组件从DOM树中被移除的过程;
React内部为了告诉我们当前处于哪些阶段,会对我们组件内部实现的某些函数进行回调,这些函数就是生命周期函数:
比如实现componentDidMount函数:组件已经挂载到DOM上时,就会回调;
比如实现componentDidUpdate函数:组件已经发生了更新时,就会回调;
比如实现componentWillUnmount函数:组件即将被移除时,就会回调;
我们可以在这些回调函数中编写自己的逻辑代码,来完成自己的需求功能;
我们谈React生命周期时,主要谈的类的生命周期,因为函数式组件是没有生命周期函数的;(后面我们可以通过hooks来模拟一些生命周期的回调)
生命周期函数
我们先来学习一下最基础、最常用的五个生命周期函数:
Constructor
组件中第一个调用的生命周期函数, 如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数。
constructor中通常只做两件事情:
- 通过给 this.state 赋值对象来初始化内部的state;
- 为事件绑定实例(this);
render
render函数也是组件的生命周期函数, 它的使用方法上一篇文章有讲解过, 这里不再过多赘述
componentDidMount
componentDidMount() 会在
组件挂载后(插入 DOM 树中)立即调用。componentDidMount中通常进行哪里操作呢?
- 依赖于DOM的操作可以在这里进行;
- 在此处发送网络请求就最好的地方;(官方建议)
- 可以在此处添加一些订阅(会在componentWillUnmount取消订阅);
componentDidUpdate
componentDidUpdate() 会在
更新后会被立即调用,首次渲染不会执行此方法。当组件更新后,可以在此处对 DOM 进行操作;
如果你对更新前后的 props 进行了比较,也可以选择在此处进行网络请求;(例如,当 props 未发生变化时,则不会执行网络请求)。
componentWillUnmount
componentWillUnmount() 会在组件
卸载及销毁之前直接调用。在此方法中执行必要的清理操作;
例如,清除 timer,取消网络请求或清除在 componentDidMount() 中创建的订阅等;
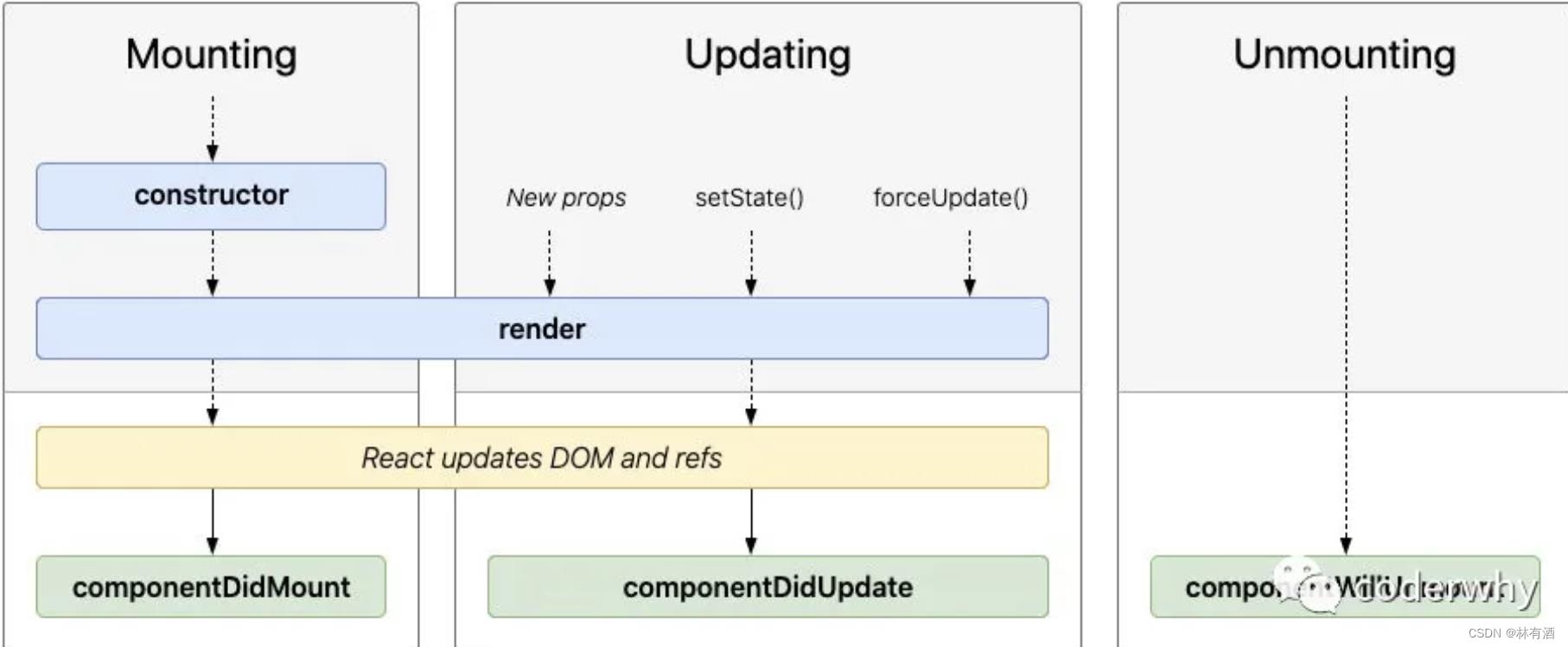
上面这五个生命周期函数是我们最常用的, 它们的执行时机可以参考下面这幅图片
首先执行constructor函数
其次执行render函数, 将render函数的结果进行渲染
紧接着会将组件挂载到DOM上, 挂载完成执行componentDimMount函数
当数据发生改变, 会重新调用render函数, 等待数据更新完成后会调用componentDidUpdate函数
组件卸载或销毁之前, 调用componentWillUnmount

演示代码
export class App extends Component
constructor()
console.log("constructor被调用")
super()
this.state =
message: "Hello World"
btnClick()
this.setState( message: "你好啊" )
render()
console.log("render被调用")
const message = this.state
return (
<div>
<button onClick=() => this.btnClick()>按钮</button>
<h2> message </h2>
</div>
)
componentDidMount()
console.log("componentDidMount被调用")
componentDidUpdate()
console.log("componentDidUpdate被调用")
componentWillUnmount()
console.log("componentWillUnmount被调用")
不常用生命周期函数
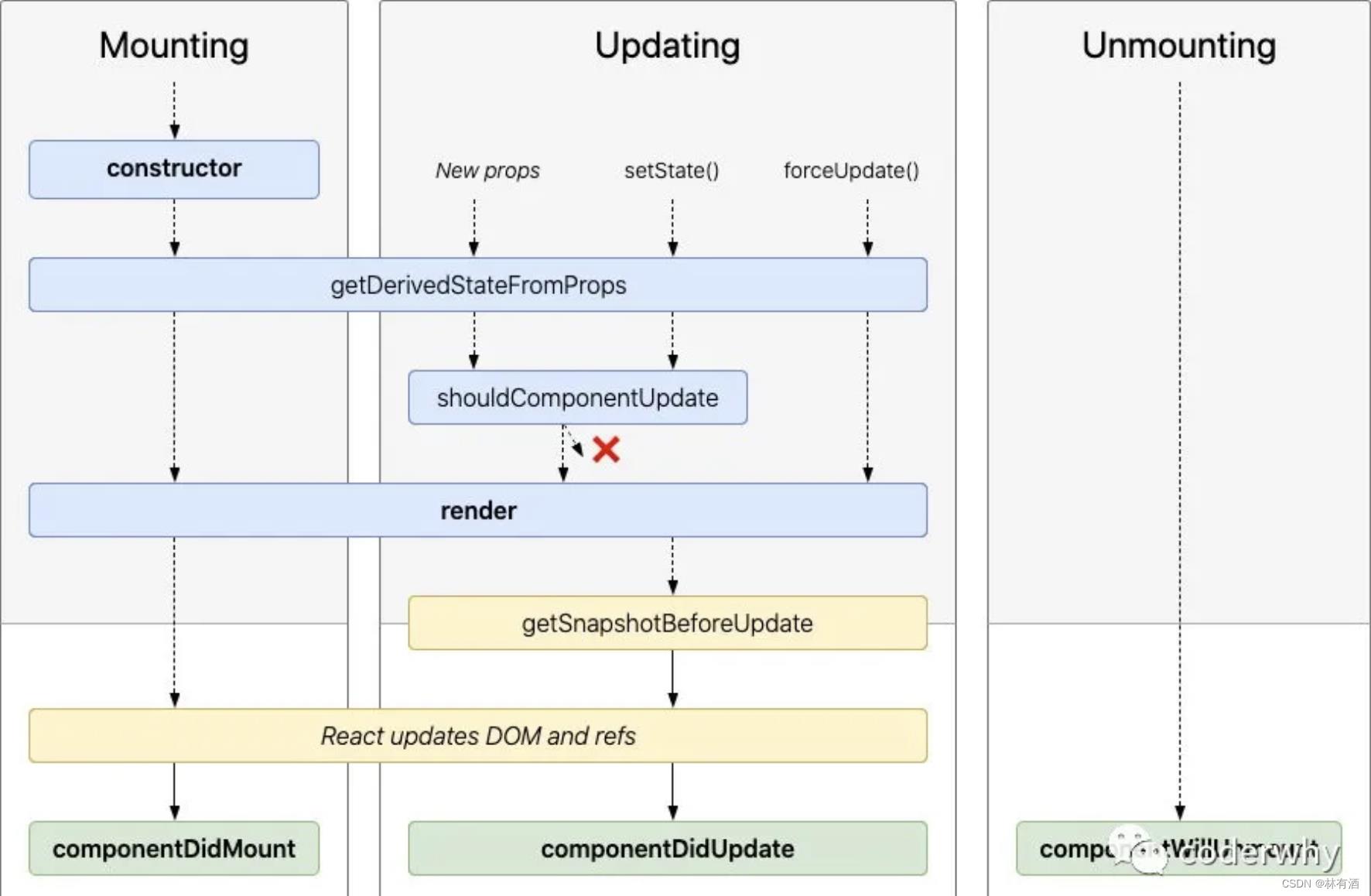
除了上面介绍的生命周期函数之外,还有一些不常用的生命周期函数(注意这个不常用不是我说的, 实在React官网中, 官方列举的):
- 下面三个不常用的生命周期
getSnapshotBeforeUpdate和shouldComponentUpdate是相对有用的
getDerivedStateFromProps:state 的值在任何时候都依赖于 props时使用;该方法返回一个对象来更新state;
getSnapshotBeforeUpdate:在React更新DOM之前回调的一个函数,可以获取DOM更新前的一些信息(比如说滚动位置);
shouldComponentUpdate:该生命周期表示, 是否需要重新更新render函数进行渲染, 返回true表示需要, 返回false表示不需要, 这个生命周期函数
还是很常用,但是我们等待讲性能优化时再来详细讲解;

另外,React中还提供了一些过期的生命周期函数,这些函数已经不推荐使用。
更详细的生命周期相关的内容,可以参考官网: https://zh-hans.reactjs.org/docs/react-component.html
React生命周期
一、react组件的生命周期
1、生命周期指的是组件从初始化开始到结束的过程 或者是生命周期是描述ract组件从开始到结束的过程
2、每个react组件都具有生命周期
3、react都对组件通过生命周期给予的钩子函数进行管理
react组件经历总体阶段
1、mounted阶段 加载阶段 或者说初始化阶段 这个阶段组件由jsx转换成真实dom
2、update阶段 组件运行中阶段 当组件修改自身状态,或者父组件修改子组件属性的时候发生的阶段
3、umount阶段 组件卸载阶段 这个一般是组件被浏览器回收的阶段
--------------------------------------------------------------------------------------------
下面来说一下这三个阶段分别的钩子函数:
具体的生命周期函数------初始化阶段
react在每个不同阶段都定义了不同的钩子函数来检测组件当前的变化,或者说react组件发生改变的时候,react系统会通知一些立即去处理这些变化的函数:
1、设置默认属性 getDefaultProps
2、设置默认状态 getInitialState
3、组件即将加载时候允许的函数 componentWillMount
4、必不可少render
5、组件加载完毕的时候允许的函数componentDidMount
--------------------------------------------------------------------------------------------
具体的声明函数周期---运行中阶段
运行中阶段只有在父组件修改了子组件的属性或者说一个组件修改自身的状态才会发生的情况
1、组件将要接受新组件componentWillReceiveProps
2、组件是否更新 shouldComponentUpdate
3、组件即将更新 componentWillUpdate
4、必不可少的render
5、组件更新完毕时运行的函数 componentDidUpdate
--------------------------------------------------------------------------------------------
卸载组件 ReactDOM.unmountComponentAtNode(‘节点’)
--------------------------------------------------------------------------------------------
组件写法

var Demo=React.createClass({ getDefaultProps:function(){ console.log(‘默认属性‘) return{ } }, getInitialState:function(){ console.log(‘默认状态‘) return{ } }, componentWillMount:function(){ console.log(‘组件即将加载‘) console.log(‘一般使用ajax‘) }, render:function(){ return( <div>1111</div> ) }, componentDidMount:function(){ console.log(‘组件加载完成‘) } }) ReactDOM.render(<Demo/>,document.getElementById(‘out‘))

var Demo=React.createClass({ getInitialState:function(){ return{ res:‘‘ } }, tap:function(e){ var sty = e.target.value; this.setState({res:sty}) }, render:function(){ return( <div> <h1>父组件</h1> <input type="text" onChange={this.tap}/> <Child name={this.state.res}/> </div> ) } }) var Child=React.createClass({ componentWillReceiveProps:function(a){ console.log(a) }, shouldComponentUpdate:function(a){ if(a.name==‘abc‘){ return true; }else{ return false; } }, componentWillUpdate:function(){ console.log(‘准备更新‘) }, render:function(){ return( <div> <h1>子组件</h1> <p>{this.props.name}</p> </div> ) }, componentDidUpdate:function(){ console.log(‘完成‘) } }) ReactDOM.render(<Demo/>,document.getElementById(‘out‘))
数据加载
mixins函数
1、作用是可以将一些公共的方法写在一个object的方法里面
2、然后通过mixins在组件中声明这个对象的表达式
3、在jsx中 就可以使用this去调用object里面的各个方法 这样实现了react多个组件之间共享一些公共的方法

var $=(function(){ var ajax=function(url,callback){ var xhr=new XMLHttpRequest(); xhr.open(‘get‘,url,true) xhr.send(‘‘) xhr.onreadystatechange=function(){ if(xhr.status==200&&xhr.readyState==4){ callback(JSON.parse(xhr.responseText)) } } } return{ http:ajax } })() // $.http(‘test1.json‘,function(data){ // console.log(data.title) // }) var Demo=React.createClass({ getDefaultProps:function(){ return{ url:‘test1.json‘ } }, getInitialState:function(){ return{ res:‘‘, res1:‘‘ } }, componentWillMount:function(){ var _this=this; $.http(this.props.url,function(data){ _this.setState({res:data.title,res1:data.year}) }) }, render:function(){ var jsx=[]; for (var i=0;i<this.state.res.length;i++) { jsx.push(<Child name={this.state.res[i]} name1={this.state.res1[i]}/>) } return( <div> {jsx} </div> ) } }) var sty={ getA:function(){ console.log(1) }, getB:function(){ console.log(2) } } var Child=React.createClass({ mixins:[sty], render:function(){ return( <div> <p onClick={this.getA}>{this.props.name}</p> <p>{this.props.name1}</p> </div> ) } }) ReactDOM.render(<Demo/>,document.getElementById(‘out‘))
以上是关于React组件的生命周期函数的主要内容,如果未能解决你的问题,请参考以下文章
