使用threejs绘制简单的3D图形
Posted Zz喵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用threejs绘制简单的3D图形相关的知识,希望对你有一定的参考价值。
首先,如果想要学习threejs,先去看看 官方基础教程 ,里面阐述了threejs的核心概念和一些重要的对象。这边文章就是具体使用threejs加入3D图形的一个水文,看了自由添加其他物体有个参照。
使用threejs绘制3D图形,一般绘制的结果都是通过canvas元素生成,对于平面、3D效果、视角变化和交互、动画这一块,使用threejs可以快速便捷地帮助我们完成工作,而不必一步一步创建canvas,获取context再逐条绘制。threejs有一些基本概念在使用之前必须要了解。
const scene = new THREE.Scene();
场景的初始化可以自定义其中一些内容,Scene接收对象形式的参数,比较有用属性的包括:
const camera = new THREE.PerspectiveCamera(45, 1, 1, 100);
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
下面就粗暴地添加一组物体:
所谓组的概念,是由于场景中3D图形是一个一个的,多个3D图形就可以组成一组,一个或者一组图形都可以通过name属性命名,并通过name找到对应的3D对象。对于一个场景中有多个模型,分组是十分必要的。
let group = new THREE.Group(); scene.add(group); // 添加两个物体 let cube = new THREE.BoxGeometry( 10, 10, 10 ); let boxMaterial = new THREE.MeshBasicMaterial( {color: 0x00ff00, wireframe: true} ); let box = new THREE.Mesh( cube, boxMaterial ); box.position.x = 10; group.add( box );
let sphere = new THREE.SphereGeometry( 5, 32, 32 ); let sphereMaterial = new THREE.MeshNormalMaterial({ wireframe: true, transparent: true} ); let blet = new THREE.Mesh( sphere, sphereMaterial ); blet.position.x = -10; group.add( blet ); // 添加光 let light = new THREE.AmbientLight( 0x404040 ); scene.add( light ); // 想要看到空间内的物体,需要调整一下距离和方位 camera.position.z = 100; // 更新空间需要重新渲染 renderer.render(scene, camera);
Geometry对应有许多几何形状,大部分都进行封装,规则图形很好进行绘制,独特的图形也需要自己描点传入数据绘制,比如shape。
材料又分许多种,这里材料都用到wireframe,便于观察我们添加的物体的确是3D结构。
场景中有一个组,那么组内所有显示的3D对象都是在场景中的。而想要显示必须要确保视野对着物体,也就是camera的位置、角度都合适,然后有光才能看见材料的颜色。最后别忘了render一下。
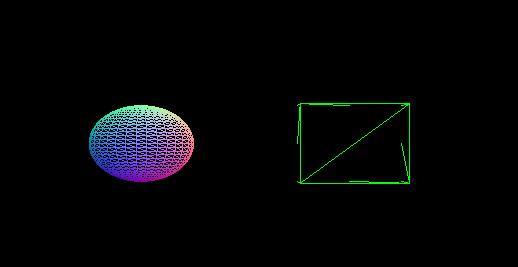
这时候场景中是这样的:

好像3D想过也不是很明显,那么加上动画转一转,将两个物体延自身中心旋转:
window.requestAnimationFrame(function animate() { requestAnimationFrame(animate); box.rotation.x += 0.01; box.rotation.y += 0.01; blet.rotation.x += 0.01; blet.rotation.y += 0.01; renderer.render(scene, camera) })
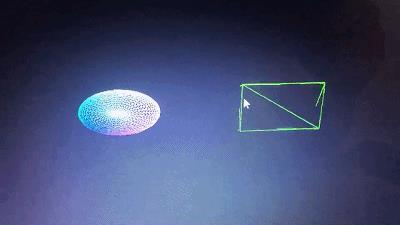
差不多这样吧:

更多用法参考:https://threejs.org/examples/
还是很有意思的。。
以上是关于使用threejs绘制简单的3D图形的主要内容,如果未能解决你的问题,请参考以下文章