Django - Ajax
Posted Alice的小屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django - Ajax相关的知识,希望对你有一定的参考价值。

https://www.cnblogs.com/liwenzhou/p/8718861.html Ajax 浏览器给服务器发请求的方式 1.在浏览器地址栏输入网址并回车 GET 2.a标签跳转 GET 3.form表单(全局刷新) action = \'/***/\' GET / POST 4.AJAX(局部刷新) GET / POST 什么是json 图--- AJAX:偷偷的发请求; 实现页面的局部刷新 应用场景: 1.注册时验证用户名是否已经存在 2.搜索引擎关键字建议 AJAX的优点: 1.页面不刷新,局部刷新(通过js自己去实现的) 2.异步的 3.性能高,回的内容少,传输快 AJAX的缺点: 滥用AJAX,对服务器的压力比较大(控制5s发一次请求) 随机排队,随机抛弃,(后台抢购票) 怎么样在发ajax 时 页csrf 安全机制 1.var csrfmiddlewaretoken = $(\'input[name="csrfmiddlewaretoken"]\').val(); 2.init_ajax 无论时form post 还是ajax 都需要携带 csrf token 回传数据是: 一般是 ret = {"status": 0, "msg":{"username":"用户名已被注册","email":\'邮箱格式不对\'} } https://github.com/lipis/bootstrap-sweetalert {# https://github.com/lipis/bootstrap-sweetalert #} {# https://lipis.github.io/bootstrap-sweetalert/ #} https://www.cnblogs.com/liwenzhou/p/8718861.html

1. 内容回顾 1. AJAX 语法: $.ajax({ url: "", // 控制往哪里提交 type: "POST", // 请求的方法 data: {}, // 请求的参数 success:function(arg){ // 收到响应之后要做的事儿 } }) 浏览器往服务端发请求的方式: 1. 地址栏输入URL并回车 GET 2. a标签 href属性 GET 3. form表单 action属性 method属性 submit按钮 GET/POST 4. AJAX GET/POST 2. AJAX特点: 1. 局部刷新--> 偷偷发请求,和后端数据交互,通过JS来操作HTML 2. 异步 --> 两个加法的例子 3. 滥用对服务端压力比较大 3. AJAX应用场景 1. 点赞 2. 注册时用户名是否存在的检测 3. 搜索引擎 关键字推荐 4. Django中AJAX配置CSRF TOKEN 1. cookie --> 保存在浏览器cookie 2. {% csrf_token %} --> 在模板中写tag function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } // 给jQuery的AJAX方法添加默认的设置 // 添加请求头--> 将csrftoken值添加到了请求头 $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } }); 5. 弹窗的插件 sweet-alert 1. alert(123); 2. 先导入sweet-alert的CSS和JS文件 swal("标题", "内容", "样式") 3. 删除时的二次确认示例 6. 作业 验证注册时的用户名是否存在
一、什么是JSON?
- JSON 指的是 javascript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

合格的json对象:
["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", \'age\': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date(\'Fri, 26 Aug 2011 07:13:10 GMT\'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse(\'{"name":"Q1mi"}\'); JSON.parse(\'{name:"Q1mi"}\') ; // 错误 JSON.parse(\'[18,undefined]\') ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Q1mi"})
和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>

{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] }
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
二、AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
示例:
页面输入两个整数,通过AJAX传输到后端计算出结果并返回。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, success:function (data) { $("#i3").val(data); } }) }) </script> </body> </html>

def ajax_demo1(request): return render(request, "ajax_demo1.html") def ajax_add(request): i1 = int(request.GET.get("i1")) i2 = int(request.GET.get("i2")) ret = i1 + i2 return JsonResponse(ret, safe=False)

urlpatterns = [ ... url(r\'^ajax_add/\', views.ajax_add), url(r\'^ajax_demo1/\', views.ajax_demo1), ... ]
AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
三、JQuery实现Ajax
最基本的jQuery发送AJAX请求示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax test</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/", type: "POST", data: {username: "Q1mi", password: 123456}, success: function (data) { alert(data) } }) }) </script> </body> </html>
views.py:
def ajax_test(request): user_name = request.POST.get("username") password = request.POST.get("password") print(user_name, password) return HttpResponse("OK")
$.ajax参数
data参数中的键值对,如果值值不为字符串,需要将其转换成字符串类型。
$("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val(),"hehe": JSON.stringify([1, 2, 3])}, success:function (data) { $("#i3").val(data); } }) })
AJAX请求如何设置csrf_token
方式一:
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({ url: "/cookie_ajax/", type: "POST", data: { "username": "Q1mi", "password": 123456, "csrfmiddlewaretoken": $("[name = \'csrfmiddlewaretoken\']").val() // 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } })
方式二:
通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({ url: "/cookie_ajax/", type: "POST", headers: {"X-CSRFToken": $.cookie(\'csrftoken\')}, // 从Cookie取csrf_token,并设置ajax请求头 data: {"username": "Q1mi", "password": 123456}, success: function (data) { console.log(data); } })
一般用:
init_ajax.js
// 从cooikie 取 csft token 的值 function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== \'\') { var cookies = document.cookie.split(\';\'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + \'=\')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie(\'csrftoken\'); // 将csrftoken 设置到ajax 请求头中,后续的ajax请求就会自动携带这个csrf token function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/init_ajax.js"></script>
更多细节详见:Djagno官方文档中关于CSRF的内容
四、序列化
Django内置的serializers
def books_json(request): book_list = models.Book.objects.all()[0:10] from django.core import serializers ret = serializers.serialize("json", book_list) return HttpResponse(ret)
我们的数据中经常有日期时间,也就是datetime对象,而json.dumps是无法处理这样在类型的,那就需要通过自定义处理器来做扩展,如下:
class JsonCustomEncoder(json.JSONEncoder): """ 自定义一个支持序列化时间格式的类 """ def default(self, o): if isinstance(o, datetime): return o.strftime("%Y-%m-%d %H:%M:%S") elif isinstance(o, date): return o.strftime("%Y-%m-%d") else: return json.JSONEncoder.default(self, o) def books_json(request): book_list = models.Book.objects.all().values_list("title", "publish_date") ret = json.dumps(list(book_list), cls=JsonCustomEncoder) return HttpResponse(ret)
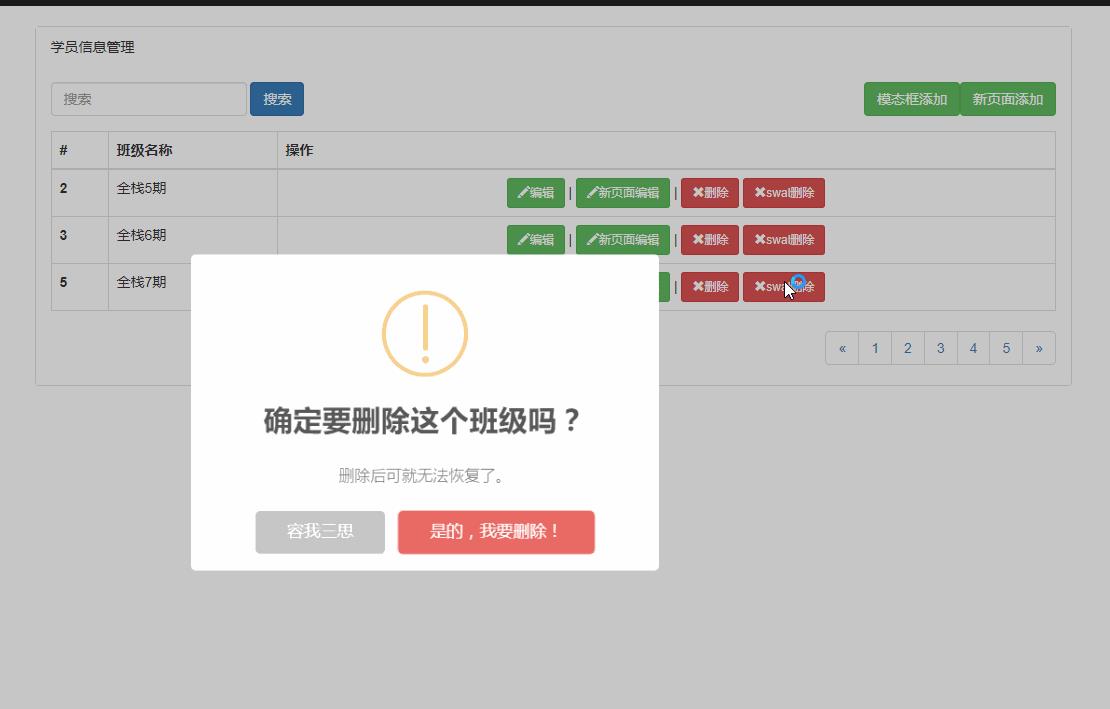
一个SweetAlert插件示例

点击下载Bootstrap-sweetalert项目。
$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/init_ajax.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<script src="/static/plugins/sweetalert/sweetalert.min.js"></script>
<script type="text/javascript">
//给删除按钮绑定事件
$(\'.delete\').click(function () {
var id = $(this).parent().prev().prev().text();
var $currentTr = $(this).parent().parent();
swal({
title: "确定要删除吗? ",
text: "删了就找不回来了",
type: "warning",
showCancelButton: true, // 显不显示取消按钮
confirmButtonClass: "btn-danger",
confirmButtonText: "是,就是删除", //取消按钮上的文字
closeOnConfirm: false
},
function(){
$.ajax({
url:\'/delete_publisher/\',
type:\'post\',
data:{\'publisher_id\':id},
success:function (arg) {
var ret = JSON.parse(arg);
if(ret.status === 0){
$currentTr.remove();
swal("删除成功!", "你可以跑路了", "success");
}else{
swal(ret.msg, "你可以尝试在删一次", "error");
}
}
以上是关于Django - Ajax的主要内容,如果未能解决你的问题,请参考以下文章
