Vue2从入门到精通深入浅出,带你彻底搞懂Vue2组件通信的9种方式
Posted 全栈弄潮儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2从入门到精通深入浅出,带你彻底搞懂Vue2组件通信的9种方式相关的知识,希望对你有一定的参考价值。

文章目录
- Vue组件间通信分类
- 1.props / $emit
- 2.$parent / $children
- 3.ref / $refs
- 4.EventBus ($emit / $on)
- 5. a t t r s / attrs/ attrs/listeners
- 6.provide / inject
- 7.Vuex
- 8. localStorage或者sessionStorage
- 9.slot
- 总结
- 写在最后
Vue组件间通信分类
Vue组件间通信主要指以下 3 类:
父子组件通信、隔代组件通信、兄弟组件通信
下面我们分别介绍每种通信方式且会说明此种方法可适用于哪类组件间通信。
1.props / $emit
适用于父子组件通信
这种方法是 Vue 组件的基础。
1.1 父组件向子组件传值
下面通过一个例子说明父组件如何向子组件传递数据:在子组件article.vue中如何获取父组件section.vue中的数据articles
// 父组件 section.vue
<template>
<div class="section">
<com-article :articles="articleList"></com-article>
</div>
</template>
<script>
import comArticle from './article.vue'
export default
components: comArticle ,
data()
return
articleList: ['水浒传', '红楼梦','西游记', '三国演义']
</script>
// 子组件 article.vue
<template>
<div>
<span v-for="(item, index) in articles" :key="index">item </span>
</div>
</template>
<script>
export default
props: ['articles']
</script>
1.2 子组件向父组件传值
$emit绑定一个自定义事件, 当这个语句被执行时, 就会将参数args传递给父组件,父组件通过v-on监听并接收参数。 通过一个例子,说明子组件如何向父组件传递数据。 在上个例子的基础上, 点击页面渲染出来的ariticle的item, 父组件中显示在数组中的下标
// 父组件 section.vue
<template>
<div class="section">
<com-article :articles="articleList" @onEmitIndex="onEmitIndex"></com-article>
<p>currentIndex</p>
</div>
</template>
<script>
import comArticle from './article.vue'
export default
components: comArticle ,
data()
return
currentIndex: -1,
articleList: ['水浒传', '红楼梦','西游记', '三国演义']
,
methods:
onEmitIndex(idx)
this.currentIndex = idx
</script>
<template>
<div>
<div v-for="(item, index) in articles" :key="index" @click="emitIndex(index)">item</div>
</div>
</template>
<script>
export default
props: ['articles'],
methods:
emitIndex(index)
this.$emit('onEmitIndex', index)
</script>
2.$parent / $children
适用于父子组件通信
$parent / $children:访问父 / 子实例
// 父组件中
<template>
<div class="hello_world">
<div>msg</div>
<com-a></com-a>
<button @click="changeA">点击改变子组件值</button>
</div>
</template>
<script>
import ComA from './comA.vue'
export default
components: ComA ,
data()
return
msg: 'hello world'
,
methods:
changeA()
// 获取到子组件A
this.$children[0].messageA = 'this is new value'
</script>
// 子组件中
<template>
<div class="com_a">
<span>messageA</span>
<p>获取父组件的值为: parentVal</p>
</div>
</template>
<script>
export default
data()
return
messageA: 'this is old'
,
computed:
parentVal()
return this.$parent.msg;
</script>
3.ref / $refs
ref 被用来给元素或子组件注册引用信息, 引用信息将会注册在父组件的 $refs 对象上,如果是在普通的DOM元素上使用,引用指向的就是 DOM 元素,如果是在子组件上,引用就指向组件的实例。
$refs是一个对象,持有已注册过 ref的所有的子组件。
3.1 ref作用于组件
<div id="app">
<navbar></navbar>
<pagefooter></pagefooter>
</div>
Vue.component('navbar',
template:'#navbar',
data:function ()
return
navs:[]
);
Vue.component('pagefooter',
template:'#pagefooter',
data:function ()
return
footer:''
);
new Vue(
el:'#app',
mounted:function ()
//ready,
//这里怎么直接访问navbar的navs和pagefooter的footer值呢,
)
这就用到ref了
修改组件
<div id="app">
<navbar ref="navbar"></navbar>
<pagefooter ref="pagefooter"></pagefooter>
</div>
new Vue(
el:'#app',
mounted:function ()
//ready,
//这里怎么直接访问navbar的navs和pagefooter的footer值呢,
console.log(this.$refs.navbar.navs);
console.log(this.$refs.pagefooter.footer);
)
通过ref和refs,父组件可以轻松获取子组件的信息。
3.2 ref作用于html标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p ref="thisP">name</p>
</div>
<script>
var vm = new Vue(
data:
name:'Tom'
).$mount("#app")
console.log(vm.$refs.thisP.textContent);
</script>
</body>
</html>
上面这个例子可以获取P标签中的文本信息。这样就不需要给P标签设一个id,再document.getElementById('xx),相当麻烦。
3.3 $nextTick()
<script>
var vm = new Vue(
data:
name:'Tom'
).$mount("#app")
vm.name='Jerry';
console.log(vm.$refs.thisP.textContent); // Tom
vm.$nextTick(function ()
console.log(vm.$refs.thisP.textContent); // Jerry
)
</script>
当你打印console.log(vm.$refs.thisP.textContent);时,此时标签的文本内容还是’Tom’。()
但我想获取Dom更新的数据啊,我想获取到的是’Jerry’。怎么办?
使用Vue.nextTick()在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM.
this.$nextTick(() =>
console.log(vm.$refs.thisP.textContent);
)
4.EventBus ($emit / $on)
适用于隔代组件通信
eventBus 又称为事件总线,在vue中可以使用它来作为沟通桥梁的概念, 就像是所有组件共用相同的事件中心,可以向该中心注册发送事件或接收事件, 所以组件都可以通知其他组件。
eventBus也有不方便之处, 当项目较大,就容易造成难以维护的灾难
在Vue的项目中怎么使用eventBus来实现组件之间的数据通信呢?具体通过下面几个步骤
4.1 初始化
首先需要创建一个事件总线并将其导出, 以便其他模块可以使用或者监听它.
// event-bus.js
import Vue from 'vue'
export const EventBus = new Vue()
4.2 发送事件
假设你有两个组件: additionNum 和 showNum, 这两个组件可以是兄弟组件也可以是父子组件;这里我们以兄弟组件为例:
<template>
<div>
<show-num-com></show-num-com>
<addition-num-com></addition-num-com>
</div>
</template>
<script>
import showNumCom from './showNum.vue'
import additionNumCom from './additionNum.vue'
export default
components: showNumCom, additionNumCom
</script>
// addtionNum.vue 中发送事件
<template>
<div>
<button @click="additionHandle">+加法器</button>
</div>
</template>
<script>
import EventBus from './event-bus.js'
console.log(EventBus)
export default
data()
return
num:1
,
methods:
additionHandle()
EventBus.$emit('addition',
num:this.num++
)
</script>
4.3 接收事件
// showNum.vue 中接收事件
<template>
<div>计算和: count</div>
</template>
<script>
import EventBus from './event-bus.js'
export default
data()
return
count: 0
,
mounted()
EventBus.$on('addition', param =>
this.count = this.count + param.num;
)
</script>
这样就实现了在组件addtionNum.vue中点击相加按钮, 在showNum.vue中利用传递来的 num 展示求和的结果.
4.4 移除事件监听者
如果想移除事件的监听, 可以像下面这样操作:
import eventBus from 'event-bus.js'
EventBus.$off('addition', )
5. a t t r s / attrs/ attrs/listeners
适用于隔代组件通信
a
t
t
r
s
:包含了父作用域中不被
p
r
o
p
所识别
(
且获取
)
的特性绑定
(
c
l
a
s
s
和
s
t
y
l
e
除外
)
。当一个组件没有声明任何
p
r
o
p
时,这里会包含所有父作用域的绑定
(
c
l
a
s
s
和
s
t
y
l
e
除外
)
,并且可以通过
v
−
b
i
n
d
=
"
attrs:包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 ( class 和 style 除外 )。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 ( class 和 style 除外 ),并且可以通过 v-bind="
attrs:包含了父作用域中不被prop所识别(且获取)的特性绑定(class和style除外)。当一个组件没有声明任何prop时,这里会包含所有父作用域的绑定(class和style除外),并且可以通过v−bind="attrs" 传入内部组件。通常配合 inheritAttrs 选项一起使用。
l
i
s
t
e
n
e
r
s
:包含了父作用域中的
(
不含
.
n
a
t
i
v
e
修饰器的
)
v
−
o
n
事件监听器。它可以通过
v
−
o
n
=
"
listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="
listeners:包含了父作用域中的(不含.native修饰器的)v−on事件监听器。它可以通过v−on="listeners" 传入内部组件。
接下来看一个跨级通信的例子:
// app.vue
// index.vue
<template>
<div>
<child-com1
:name="name"
:age="age"
:gender="gender"
:height="height"
title="hello"
></child-com1>
</div>
</template>
<script>
const childCom1 = () => import("./childCom1.vue");
export default
components: childCom1 ,
data()
return
name: "zhangsan",
age: "18",
gender: "女",
height: "158"
;
;
</script>
// childCom1.vue
<template class="border">
<div>
<p>name: name</p>
<p>childCom1的$attrs: $attrs </p>
<child-com2 v-bind="$attrs"></child-com2>
</div>
</template>
<script>
const childCom2 = () => import("./childCom2.vue");
export default
components:
childCom2
,
inheritAttrs: false, // 可以关闭自动挂载到组件根元素上的没有在props声明的属性
props:
name: String // name作为props属性绑定
,
created()
console.log(this.$attrs);
// "age": "18", "gender": "女", "height": "158", "title": "hello"
;
</VueVuejs从入门到精通 - Vue CLI详解
学习视频来源:B站《Vue、Vuejs从入门到精通》
个人在视频学习过程中也同步完成课堂练习等,现将授课材料与个人笔记分享出来。




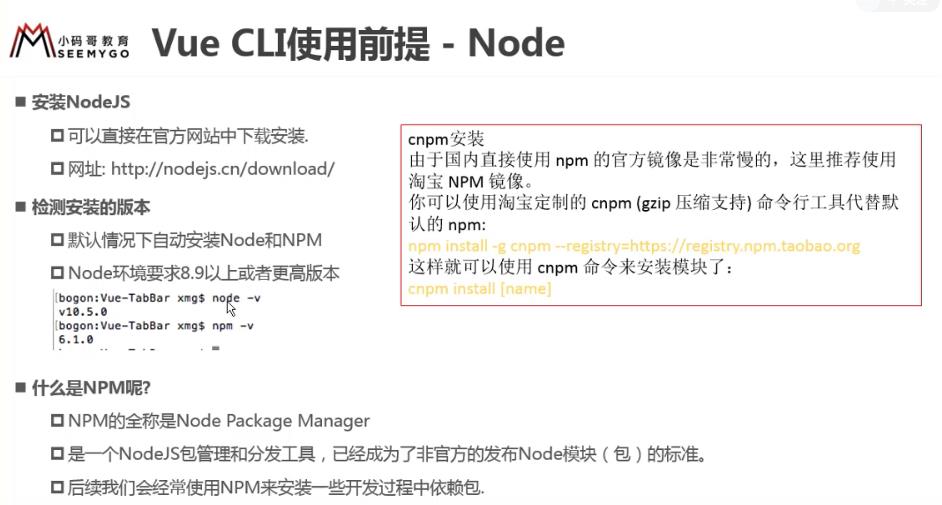
sudo npm install -g @vue/cli
vue --version
sudo npm install @vue/cli-init -g



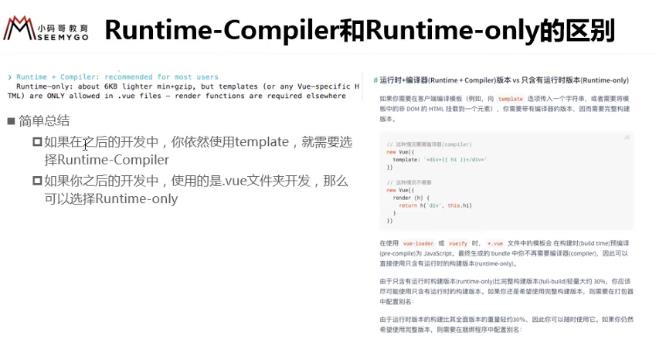
runtime+compiler与runtimeonly对比
runtime+compiler
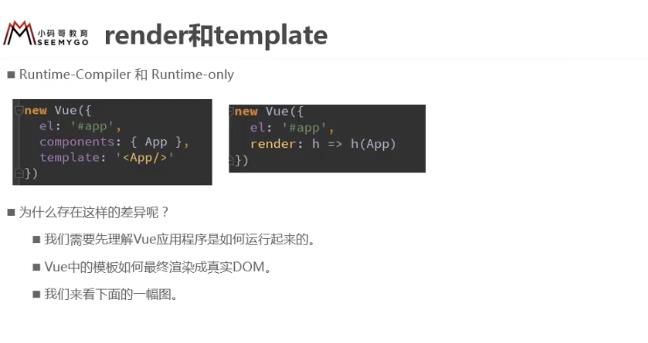
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
// const cpn = {
// template: '
',
// data () {
// return {
// message: '我是组件message'
// }
// }
// }
new Vue({
el: '#app',
// components: {
// cpn
// },
// components: { App },
// template: '
runtimeonly
main.js
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
console.log(App);
/* eslint-disable no-new */
new Vue({
el: '#app',
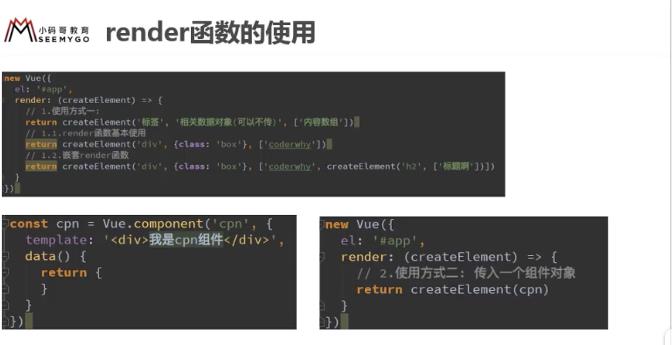
render: h => h(App)
})
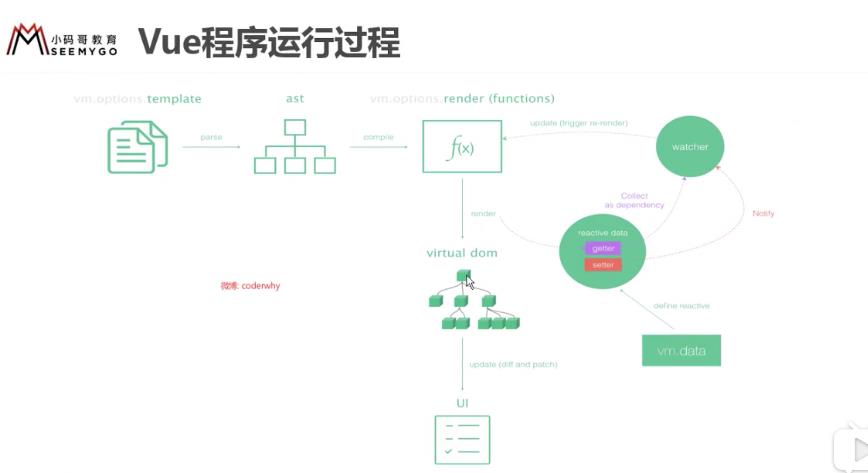
// 那么.vue文件中的template是由谁处理的呢?
// 是由vue-template-compiler
// render -> vdom -> UI








执行npm run serve时报错,提示找不到vue-loader-v16/package.json,sudo npm install vue-loader-v16后解决



箭头函数
箭头函数的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 箭头函数:也是一种定义函数的方式
// 1.定义函数的方式:function
const aaa = function () {
}
// 2.对象字面量中定义函数
const obj = {
bbb() {
}
}
// 3.ES6中的箭头函数
// const ccc = (参数列表) => {
//
// }
const ccc = () => {
}
</script>
</body>
</html>
箭头函数参数和返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 1.参数问题:
// 1.1.放入两个参数
const sum = (num1, num2) => {
return num1 + num2
}
// 1.2.放入一个参数
const power = num => {
return num * num
}
// 2.函数中的代码数量
// 2.1.函数代码块中有多行代码时
const test = () => {
// 1.打印Hello World
console.log('Hello World');
// 2.打印Hello Vuejs
console.log('Hello Vuejs');
}
// 2.2.函数代码块中只有一行代码
// const mul = (num1, num2) => {
// return num1 + num2
// }
const mul = (num1, num2) => num1 * num2
console.log(mul(20, 30));
// const demo = () => {
// console.log('Hello Demo');
// }
const demo = () => console.log('Hello Demo')
console.log(demo());
</script>
</body>
</html>
以上是关于Vue2从入门到精通深入浅出,带你彻底搞懂Vue2组件通信的9种方式的主要内容,如果未能解决你的问题,请参考以下文章