关于el表达式的值传到js中类型变为Number的解决方案
Posted gpeiqi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于el表达式的值传到js中类型变为Number的解决方案相关的知识,希望对你有一定的参考价值。
上次练习了一个小项目,发现了一个很奇怪的问题。
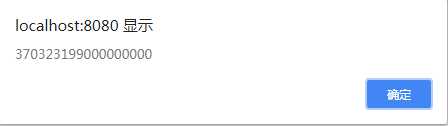
后台传到jsp页面的值(18位数字身份证),用el表达式接受到以后,用作删除,可谁想到传到js代码中最后一位就变为了0。(本身js学的不是很好)
<a href="javascript:del(${customers.identity})" class="btn btn-danger btn-xs">删除</a> <script type="text/javascript"> function del(identity) { alert(identity); var flag= window.confirm("是否确定删除"); if(flag){ window.location.href="${path}/test/dele?identity="+identity; } } </script>
el表达式存的是身份证号码,可是到了js里就变成了现在这样,最后一位变为0,这究竟是怎么回事呢?

弄了好久才弄明白,jsp页面的值的类型是String,而传到js函数的类型是js的Number类型,Number类型的有效数值是17位,其余的位数自动补零,所以才会造成这种效果。
那要怎么修改呢?那就是在执行js函数之前先把类型变为js的String类型,传过去自然就是String类型了。在参数内加上单引号即可。
<a href="javascript:del(‘${customers.identity}‘)" class="btn btn-danger btn-xs">删除</a>
谢谢大家!
以上是关于关于el表达式的值传到js中类型变为Number的解决方案的主要内容,如果未能解决你的问题,请参考以下文章