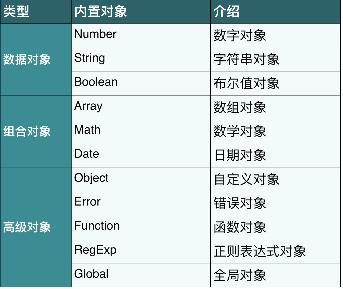
javascript对象
在JavaScript中除了null和undefined以外,其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,数字型、布尔型、字符串、日期、数字和正则表达式、数组和函数都是对象,在JavaScript程序中大多数功能都是基于对象实现的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- type可以不写,默认"text/javascript",如果写错浏览器将无法解析 -->
<script type="text/javascript">
// 利用数字对象获取可表示最大数
var number = Number.MAX_VALUE;
// 创建字符串对象
var character_string = "hello JavaScript";
// 创建日期对象
var date = new Date();
// 创建数组对象
var array = new Array("Saab","Volvo","BMW");
</script>
</body>
</html>

JavaScript Number对象
JavaScript只有一种数字类型,可以使用也可以不使用小数点来书写数字。
JavaScript数字
JavaScript数字可以使用也可以不使用小数点来书写:
var pi = 3.14; // 使用小数点
var num = 34; // 不使用小数点
极大或极小的数字可以通过科学(指数)计数法来写:
var x = 123e5; // 12300000
var y = 123-e5; // 0.00123
所有JavaScript数字均为64位
JavaScript不是类型语言,与许多其他编程语言不同,JavaScript不定义不同类型的数字,比如:整数、短、长、浮点数等。在JavaScript中,数字不分整数类型和浮点类型,所有的数字都是浮点型类型。JavaScript采用IEEE754标准定义的64位浮点格式表示数字,它能表示最大值为±1.7976931348623157 x 10308,最小值为±5 x 10 -324;
精度
整数(不使用小数点或指数计数法)最多为15位,小数的最大位数是17,但是浮点数运算并不是100%准确:
var x = 999999999999999; // x 为 999999999999999
var y = 9999999999999999; // y 为 10000000000000000
var x = 0.2+0.1; // 输出结果为 0.30000000000000004
八进制和十六进制
如果前缀为0,则JavaScript会把数值常量解释为八进制,如果前缀为"0x",则解释为十六进制:
var y = 0377;
var z = 0xFF;
绝不要再数字前面写零,除非需要进行八进制转换。
默认情况下,JavaScript数字为十进制显示,但是我们可以使用toString()方法输出16进制、8进制和2进制:
var myNumber=128;
myNumber.toString(16); // 返回 80
myNumber.toString(8); // 返回 200
myNumber.toString(2); // 返回 10000000
无穷大(Infinity)
当数字运算结果超过了JavaScript所能标识的数字上限(溢出),结果为一个特殊的无穷大(infinity)值,在JavaScript中以infinity表示。同样地,当负数的值超过了JavaScript所能标识的负数范围,结果为负无穷大,在JavaScript中以-infinity表示。无穷大值的行为特性和我们所期望的是一致的:基于它的加、减、乘和除运算结果还是无穷大(当然还保留它的正负号)。
myNumber=2;
while (myNumber!=Infinity)
{
myNumber=myNumber*myNumber; // 重复计算直到 myNumber 等于 Infinity
}
除以0也产生了无限:
var x = 2/0;
var y = -2/0;
NaN - 非数字值
NaN属性代表非数字值的特数值。该属性用于指示某个值不是数字,可以把Number对象设置为该值,来指示其不是数字值。我们可以使用isNaN()全局函数来判断一个值是否是NaN值:
var x = 1000 / "Apple";
isNaN(x); // 返回 true
var y = 100 / "1000";
isNaN(y); // 返回 false
除以0是无穷大,无穷大是一个数字:
var x = 1000 / 0;
isNaN(x); // 返回 false
数字可以是数字或对象
数字可以私有数据进行初始化,就像x = 123;JavaScript数字对象初始化数据,var y = new Number(123);
var x = 123;
var y = new Number(123);
typeof(x) // 返回 Number
typeof(y) // 返回 Object
(x === y) // 为 false,因为 x 是一个数字,y 是一个对象
数字属性和方法
-
数字属性:
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
POSITIVE_INFINITY
NaN
prototype
constructor -
数字方法
toExponential()
toFixed()
toPrecision()
toString()
valueOf()
JavaScript String字符串对象
1.字符串的创建
- 变量 = "字符串";
- 字符串对象名 = new String("字符串");
// 字符串对象的创建有两种方式
// 方式一
var s = \'sffghgfd\';
// 方式二
var s1 = new String(\' hel lo \');
console.log(s,s1);
console.log(typeof(s)); //object类型
console.log(typeof (s1)); //string类型
2.字符串对象的属性和方法
-------属性
x.length ----获取字符串的长度
------方法
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格
----字符串查询方法
x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引
x.indexOf(index)----查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
----子字符串处理方法
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置
x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二"
x.concat(addstr) ---- 拼接字符串
<script>
// 字符串创建方式1:
var str_one = "hello world";
// 字符串创建方式2:
var str_two = new String(" hello world ");
console.log(str_one, str_two);
console.log(typeof(str_one)); // string类型
console.log(typeof(str_two)); // object类型
// 字符串对象的属性和方法
console.log(str_one.length); // 字符串只有一个属性,获取字符串的长度
console.log(str_one.toUpperCase()); // 变大写
console.log(str_one.toLocaleLowerCase()); // 变小写
console.log(str_two.trim()); // 去除字符串两边的空格(和python中的strip方法一样,不会去除中间的空格)
console.log(str_one.charAt(3)); // 获取指定索引位置的字符
console.log(str_one.indexOf(\'l\')); //如果有重复的,获取第一个字符的索引,如果没有你要找的字符在字符串中没有就返回-1
console.log(str_one.lastIndexOf(\'l\')); //如果有重复的,获取最后一个字符的索引
var str=\'welcome to the world of JS!\';
var str1 = str.match(\'world\'); //match返回匹配字符串的数组,如果没有匹配则返回null
var str2 = str.search(\'world\');//search返回匹配字符串从首字符位置开始的索引,如果没有返回-1
console.log(str1);//打印
alert(str1);//弹出
console.log(str2);
alert(str2);
// 子字符串处理方法
var aaa=\'welcome to the world of JS!\';
console.log(aaa.substr(2,4)); //表示从第二个位置开始截取四个
console.log(aaa.substring(2,4)); //索引从第二个开始到第四个,注意顾头不顾尾
//切片操作(和python中的一样,都是顾头不顾尾的)
console.log(aaa.slice(3,6));//从第三个到第六个
console.log(aaa.slice(4)); //从第四个开始取后面的
console.log(aaa.slice(2,-1)); //从第二个到最后一个
console.log(aaa.slice(-3,-1));
// 符串替换
console.log(aaa.replace(\'w\',\'c\')); //字符串替换,只能换一个
//而在python中全部都能替换
console.log(aaa.split(\' \')); //吧字符串按照空格分割
alert(aaa.split(\' \')); //吧字符串按照空格分割
var strArray = aaa.split(\' \');
alert(strArray[2])
</script>
当遇到将字符串转成数组无效时,就会得到NaN数据
var test = "hello";
test =+ test; // 因为Number(test)时结果为NaN,所以,该语句结果为NaN
// 当字符串不是数字、不是空字符串时,对其进行Number或者=+操作时,其结果为NaN
JavaScript Date日期对象
1.创建日期对象
创建date对象
// 方式一:
var now = new Date();
console.log(now.toLocaleString()); //2018/5/25 下午2:02:16
console.log(now.toLocaleDateString()); //2018/5/25
// 方式二
var now2 = new Date(\'2004/2/3 11:12\');
console.log(now2.toLocaleString()); //2004/2/3 上午11:12:00
var now3 = new Date(\'08/02/20 11:12\'); //2020/8/2 上午11:12:00
console.log(now3.toLocaleString());
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString()); //Thu, 01 Jan 1970 00:00:05 GMT
2.Date对象方法
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
实例
- 打印输出格式:2018-05-25 14:12:星期五
<script>
function foo() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var hour = date.getHours();
var min = date.getMinutes();
var week = date.getDay();
console.log(week);
var weeks = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
console.log(weeks[week]);
console.log(weeks[3]);
console.log(year+"-"+ChangeMonth(month+1)+"-"+day+" "+hour+":"+min+":"+weeks[week]);
}
function ChangeMonth(num) {
if (num<10){
return "0"+num;
}else {
return num;
}
}
foo();
console.log(foo()); // 没有返回值,返回undefined
// 三元运算符
console.log(2>1?2:1);
</script>
- 设置日期时间和日期时间转换:
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜)
var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日5点12分54秒
x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日12点23分50秒
// 日期和时间的转换
getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位
toUTCString()
返回国际标准时间字符串
toLocalString()
返回本地格式时间字符串
Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)
JavaScript Array 数组对象
1.创建数组
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
创建方式3:
var arrname = new Array(长度);
// 初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
2.数组的属性和方法
<script>
// 数组对象的属性和方法
var array = [1, 2, "hello", true, "123"];
var tmp_array = array.join("-"); // 将数组元素拼接成字符串,内嵌到数组
alert(tmp_array);
var arr = array.concat(4, 8);
alert(arr.toString()); // 输出:"11,55,hello,true,656,3,4"
// 数组排序:sort,reverse(倒序数组元素)
var li = [1122,33,44,20,\'aaa\',2];
console.log(li, typeof(li)); //Array [ 1122, 33, 44, 55 ] object
console.log(li.toString(), typeof(li.toString())); //1122,33,44,55 string
alert(li.reverse()); //2,\'aaa\',55,44,33,1122
console.log(li.sort().toString()); // 输出:"1122,2,20,33,44,aaa",按照ascii码值排序
// 如果想按照数字比较:用函数
// 方式一
function custom_sort(a, b) {
if (a>b){
return 1;
}
else if (a<b){
return -1;
}
else{
return 0;
}
}
li.sort(custom_sort);
console.log(li.toString()); // 2,20,33,44,1122,aaa
// 方式二
function Intsort(a,b) {
return a-b;
}
li.sort(Intsort);
console.log(li.toString());
// 数字切片:x.slice(start,end)
var arr1=[\'a\',\'b\',\'c\',\'d\',\'e\',\'f\',\'g\',\'h\'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString()); //结果为:"c,d"
alert(arr3.toString()); //结果为:"e,f,g,h"
alert(arr4.toString()); //结果为:"c,d,e,f,g"
// 删除子数组
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
console.log(a) ; //Array [ 1, 4, 5, 6, 7, 8 ]
// 数组push和pop:push将值添加到数组尾部;pop将数组最后一个元素删除;
var b=[1,2,3];
b.push(\'a0\',\'4\');
console.log(b); //Array [ 1, 2, 3, "a0", "4" ]
b.pop();
console.log(b); //Array [ 1, 2, 3, "a0" ]
// 数组shift和unshift:shift将数组的第一个元素删除;unshift将值插入到数组的开始;
b.shift();
console.log(b); //Array [ 555, 666, 1, 2, 3, "a0" ]
b.unshift(888,555,666);
console.log(b); //Array [ 888, 555, 666, 1, 2, 3, "a0" ]
// js中的数组特性
// js中的数组特性1:js中的数组可以装任意类型,没有任何限制.
// js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
</script>
JavaScript Boolean 布尔类型
布尔类型仅包含真假,与Python不同的是其首字母小写。
- == 比较相等
- != 不等于
- === 比较值和类型相等
- !== 不相等
- || 或
- && 且
JavaScript Math 算数对象
常量
Math.E
常量e,自然对数的底数。
Math.LN10
10的自然对数。
Math.LN2
2的自然对数。
Math.LOG10E
以10为底的e的对数。
Math.LOG2E
以2为底的e的对数。
Math.PI
常量figs/U03C0.gif。
Math.SQRT1_2
2的平方根除以1。
Math.SQRT2
2的平方根。
静态函数
Math.abs( )
计算绝对值。
Math.acos( )
计算反余弦值。
Math.asin( )
计算反正弦值。
Math.atan( )
计算反正切值。
Math.atan2( )
计算从X轴到一个点的角度。
Math.ceil( )
对一个数上舍入。
Math.cos( )
计算余弦值。
Math.exp( )
计算e的指数。
Math.floor( )
对一个数下舍人。
Math.log( )
计算自然对数。
Math.max( )
返回两个数中较大的一个。
Math.min( )
返回两个数中较小的一个。
Math.pow( )
计算xy。
Math.random( )
计算一个随机数。
Math.round( )
舍入为最接近的整数。
Math.sin( )
计算正弦值。
Math.sqrt( )
计算平方根。
Math.tan( )
计算正切值。
JavaScript Function 函数对象
1.函数基本
// 普通函数
function func(arg){
return true;
}
// 匿名函数
var func = function(arg){
return "tony";
}
// 自执行函数
(function(arg){
console.log(arg);
})(\'123\')
注意:对于JavaScript中函数参数,实际参数个数可能小于形式参数个数,函数内的特数值arguments中封装了所有实际参数。
<script>
//函数内置对象arguments,相当于Python中的动态参数
function add(a, b) {
console.log(a+b); // 3
console.log(arguments.length); // 2
console.log(arguments); // [1, 2]
}
add(1, 2);
// arguments用处1
function ncadd() {
var sum = 0;
for (var i =0;i<arguments.length;i++){
console.log(i); //打印的是索引
console.log(arguments); //Arguments { 0: 1, 1: 2, 2: 3, 3: 4, 4: 5, 等 2 项… }
console.log(arguments[i]); //1,2,3,4,5
sum +=arguments[i];
}
return sum;
}
resu = ncadd(1,2,3,4,5,6);
console.log(resu);
// arguments用处2
function f(a,b,c){
if (arguments.length != 3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
</script>
2.作用域
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外层层查找,如果在最外层都没找到,则会抛出异常。切记:所有的作用域在创建函数且未执行的时候就已经存在了。
<script>
function func() {
var arg = 123;
function inner() {
console.log(arg);
}
return inner;
}
ret = func();
ret();
</script>
3.闭包
闭包是指可以包含自由(未绑定到特定对象)变量的代码块。闭包是指拥有多个变量和绑定了这些变量的环境表达式(通常是个函数),因而这些变量也是该表达式的一部分。闭包是个函数,而他记住了周围发生了什么,表现为由一个函数体中定义了另一个函数,由于作用域链只能从内向外找,默认外部无法获取函数内部变量,闭包是可访问上一层函数作用域里变量的函数,即便上一层函数已经关闭。
function f2(){
var arg= [11,22];
function f3(){
return arg;
}
return f3;
}
ret = f2();
ret();
4.面向对象
<script>
function Foo(name, age) {
this.Name = name;
this.Age = age;
this.Func = function (arg) {
return this.Name + arg;
}
}
var obj = new Foo("jack", 22);
var ret = obj.Func(" welcome");
console.log(ret);
</script>
注意:
- Foo充当构造函数;
- this代指对象本身;
- 创建对象时需要使用new;
上述代码中每个对象均保存了一份相同的Func函数,从而浪费内存。使用原型可以解决该问题:
<script>
function Foo(name, age) {
this.Name = name;
this.Age = age;
}
Foo.prototype = {
GetInfo: function () {
return this.Name + this.Age;
},
Func: function (arg) {
return this.Name + arg
}
}
</script>
JavaScript 其他内容
1.序列化
- JSON.stringify(obj); // 序列化
- JSON.parse(str); // 反序列化
2.转义
- decodeURI() URI中为转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
3.eval
JavaScript中的eval时Python中eval和exec的合集,既可以编译代码也可以获取返回值。
- eval()
- EvalError 执行字符串中的JavaScript代码
4.正则表达式
1、正则表达式语法
/正则表达式主体/修饰符(可选)
// 实例
var patt = /hello/i
hello时正则表达式主体(用于检索),i是修饰符(搜索不区分大小写)
说明:i修饰符 - 不区分大小写;g修饰符 - 全局匹配;m修饰符 - 多行匹配;定义正则表达式也可以使用 reg = new RegExp()
2、正则表达式匹配
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
n = \'uui99sdf\'
reg = /\\d+/
reg.test(n) ---> true
// 只要正则在字符串中存在就匹配,如果想要开头和结尾匹配的话,就需要在正则前后加 ^和$
- exec(string) 检索字符串中的正则表达式的匹配。该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
// 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
// 非全局模式
// 获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配)
var pattern = /\\bJava\\w*\\b/;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)
var pattern = /\\b(Java)\\w*\\b/;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)
// 全局模式
// 需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕
var pattern = /\\bJava\\w*\\b/g;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)
var pattern = /\\b(Java)\\w*\\b/g;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)
3、字符串中相关方法
obj.search(regexp) 获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效)
obj.match(regexp) 获取匹配内容,搜索整个字符串,获取找到第一个匹配内容,如果正则是g模式找到全部
obj.replace(regexp, replacement) 替换匹配替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$\':位于匹配子串右侧的文本
$$:直接量$符号