vue2vue全家桶介绍,学习vue必备
Posted 初映CY的前说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2vue全家桶介绍,学习vue必备相关的知识,希望对你有一定的参考价值。

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:vue全家桶介绍,学习vue必备!!!
【前言】当你看到这一篇文章,恭喜你!你将会对vue的认识度有一个进一步的提高,本文将用简洁明了的大白话介绍vue全家桶是什么、怎么用。考虑到文章篇幅的限制,本文将适当的引入我之前介绍全家桶之一的博客同大家进行一个分享,我相信大家看完这些文章一定会有一个很大的收获!
好了,开始我们vue全家桶的认识!
目录
一、vue介绍
1.1 由来:
引入vue作者尤雨溪的话:
“Vue 一开始完全是一个个人兴趣项目。2013 年的时候我还在 Google Creative Lab,那时候前端框架还处于比较草莽的阶段,React 刚刚发布还没几个人知道,最成熟的是 AngularJS (Angular 1)。我当时一方面是想自己实现一个简单的框架练练手,另一方面是想尝试一下用 ES5 的 Object.defineProperty 实现数据变动侦测。众所周知 AngularJS 使用的是脏检查,而当时大部分的应用还需要支持 IE8,所以不能全面使用 ES5,而个人项目则不需要考虑这些。Vue 就是这样作为一个实验性质的项目开始的。"
发展历程:
从最初的实验阶段(2013 年中到 2014 年 2 月),0.x 阶段 (2014 年 2 月到 2015 年 10 月),1.x 阶段 (2015 年 10 月到 2016 年 9 月),到现在的2.x 阶段 (2016 年 9 月至今),加上正式对外发布之前的时间,到今天已经有 足足5 年多的时间了。 0.x - 1.0 的改动主要集中在模版语法上,在 1.0 之后,模版语法就相对稳定,没有再经历过特别大的改动了。2.0 的改动则专注于内部的渲染机制变化,引入了 Virtual DOM,从而获得了服务端渲染、原生渲染、手写渲染函数等能力。目前 3.0 正在竭力的开发过程中,主要集中于利用 ES2015 的新特性、改进内部架构和性能优化上。
1.2 vue特性:
1.vue四大特点:
jsvaScript渐进式、易用、灵活、高效 官方文档:Vue.js

2.javaScript渐进式框架介绍:
-
a. Vue.js提供了很多的功能,但是这些功能并不是集成在一起的,而是分开的
-
类似于Nodejs,拆分成很多个小模块
-
-
b. 在项目中我们用到什么,就导入什么
-
这样可以保证我们用到的最少
-
-
c. 说人话:Vue相当于是一个五星级自助餐,我们想要用什么就拿什么,这样可以最大限度避免浪费资源
3.vue设计模式:
vue是MVVM设计模式的框架。
-
MVVM设计模式:一种软件架构模式,决定了写代码的方式。
-
M:model数据模型(ajax获取到的数据)
-
V:view视图(页面)
-
VM:ViewModel 视图模型(vue实例)
-
-
MVVM通过
数据双向绑定让数据自动地双向同步 不在需要操作DOM-
V(修改视图) -> M(数据自动同步)
-
M(修改数据) -> V(视图自动同步)
-
1. 在vue中,不推荐直接手动操作DOM!!!
2. 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!
1.3 更多信息:
关于vue的学习指南请大家移步博主的vue专栏:vue专栏(从0开始,大家可以看看)
目前文章已书写了16篇文章,后面会持续更新喔!我有信心能够很好的帮助大家由0到1帮大家学习好相关知识点,系统的学习好vue,不再迷路!!!

二、vue全家桶
2.1 vue-cli
1.官方介绍:
Vue CLI 是一个用于快速 Vue.js 开发的完整系统,提供:
- 交互式项目脚手架通过 .
@vue/cli - 运行时依赖项 (),即:
@vue/cli-service- 可升级;
- 构建在 webpack 之上,具有合理的默认值;
- 可通过项目内配置文件进行配置;
- 可通过插件扩展
- 丰富的官方插件集合,集成了前端生态系统中最好的工具。
- 一个完整的图形用户界面,用于创建和管理 Vue.js 项目。
Vue CLI 旨在成为 Vue 生态系统的标准工具基线。它确保各种构建工具与合理的默认值一起顺利运行,因此您可以专注于编写应用程序,而不是花费数天时间争论配置。同时,它仍然提供了调整每个工具配置的灵活性,而无需弹出。
大白话:我们专注于框架中的业务与数据的处理即可,用cli会自动帮我们处理默认的配置与用Cli还可以通过插件可扩展我们的项目中功能
vue cli学习指南:【vue2】Vue Cli脚手架与VueTools的安装详解
2.2 vue-router
1.路由是什么?
URL 与 页面 之间的对应规则
路由中的页面:主要指vue的组件(在vue中 页面 和 盒子 都是 组件)
2.为什么要学习vue中的路由
vue是一个渐进式框架,一个网页由很多个页面组成,那我页面之间如何跳转呢?
在vue中,页面跳转主要由路由来实现
vue-router学习指南:【vue2】对路由的理解
2.3 vuex
1.vuex介绍
vuex的作用是解决多组件状态共享的问题,在大型的项目中,组件通讯会变得很混乱,使用vuex可以统一管理组件之间的通讯
它是独立于页面而单独存在的,所有的组件都可以把它当作一座桥梁来进行通讯。
2.使用vuex好处
- 响应式:只要vuex中的数据变化,对应的组件会自动更新(类似于vue数据驱动)
- 操作更简洁 : 类似于sessionStorage,只有几个方法
2.vuex使用场景
-
1.不是所有的场景都适用于vuex,只有在必要的时候才使用vuex,能不用就不要用
-
使用了vuex之后,会一定程度上增加了项目的复杂度
-
-
2.适合使用vuex场景
-
这个数据需要在多个地方使用,如果采用组件传值方式,写起来很麻烦,而且多个地方都要写
-
例如:用户信息(姓名,头像),可能会在很多个地方使用(个人页面,评论页面等)
-
-
-
3.不适合使用vuex场景
-
这个数据
不需要在多个地方使用,如果某个数据仅仅只是在两个组件之间通讯,优先使用props或$emit
-
-
4.vuex特点
-
所有组件数据共享
-
响应式: 一旦vuex数据修改,所有使用的地方都会自动更新
-
vue-router学习指南:【vue2】vuex超超超级详解!(核心五大配置项)
2.4 axios
1.axios作用:
ajax是一种在javascript代码中发请求并获取响应数据的技术,我们的axios是一个别人封装好的、用来发ajax请求的工具。那么我们发送请求与响应数据可以用来做什么呢?这样做有什么好处呢?可以实现——当我们不刷新页面的情况下,我们从服务器获取请求的数据,以局部更新我们定点的数据而不是我们整个页面的刷新。
2.常用的请求方法
post、get、put、patch、delete
axios学习指南:AJAX专栏
2.5 UI组件库
这个也是突出了我们脚手架厉害的地方:可以使用我们插件进行拓展。
为什么用框架:缩减我们开发的时间与难度
1.下面是我们常见的UI框架
1.PC端组件库
- ElementUI 官网地址:https://element.eleme.cn/#/zh-CN
-
Ant Design Vue 官网地址:https://www.antdv.com/docs/vue/introduce-cn/
2.移动端 UI 组件库
-
Vant 官网地址:https://youzan.github.io/vant/#/zh-CN/
-
Vuetify 官网地址:https://vuetifyjs.com/zh-Hans/
至此本文已结束,愿你学的开心!!!
——期待大家的肯定支持!你的关注是我更新的最大动力——
了解vue
什么是vue全家桶,全家桶都包括什么
- ue全家桶是基于vue开发必备的也是必学的东西,概括起来就是:、1.项目构建工具、2.路由、3.状态管理、4.http请求工具。
最常见常用的vue全家桶简单的介绍一下,希望可以帮助你了解认识学会vue全家桶!
使用vue脚手架搭建项目
- 使用 vue-cli 搭建项目
下面整个过程是基于已经安装node.js和cnpm的基础上,
node.js如何安装就不在这里详说了。如何全局化安装cnpm,
这里简单提一下:(淘宝镜像命令)
npm install cnpm -g --registry=https://registry.npm.taobao.org
- 安装脚手架
npm install -g @vue/cli
- 创建Vue项目
vue create 项目名
- 运行项目
npm run serve
App running at:
Local: http://localhost:8080/ //只能在本机运行
Network: http://172.18.1.33:8080///ip地址访问,可能通过手机直接访问
- vue 配置路由
const routes = [
path: "/",
name: "Home",
component:()=>import("文件路径"),
,
];
vue 如何实现路由跳转
首先你要先配置路由

路由的懒加载
router/index.js
//import Home from './home.vue'
import Home from './home.vue'
//路由懒加载
const Home=()=>import('./home.vue')
const routes=[
path:'/home',component:Home
]
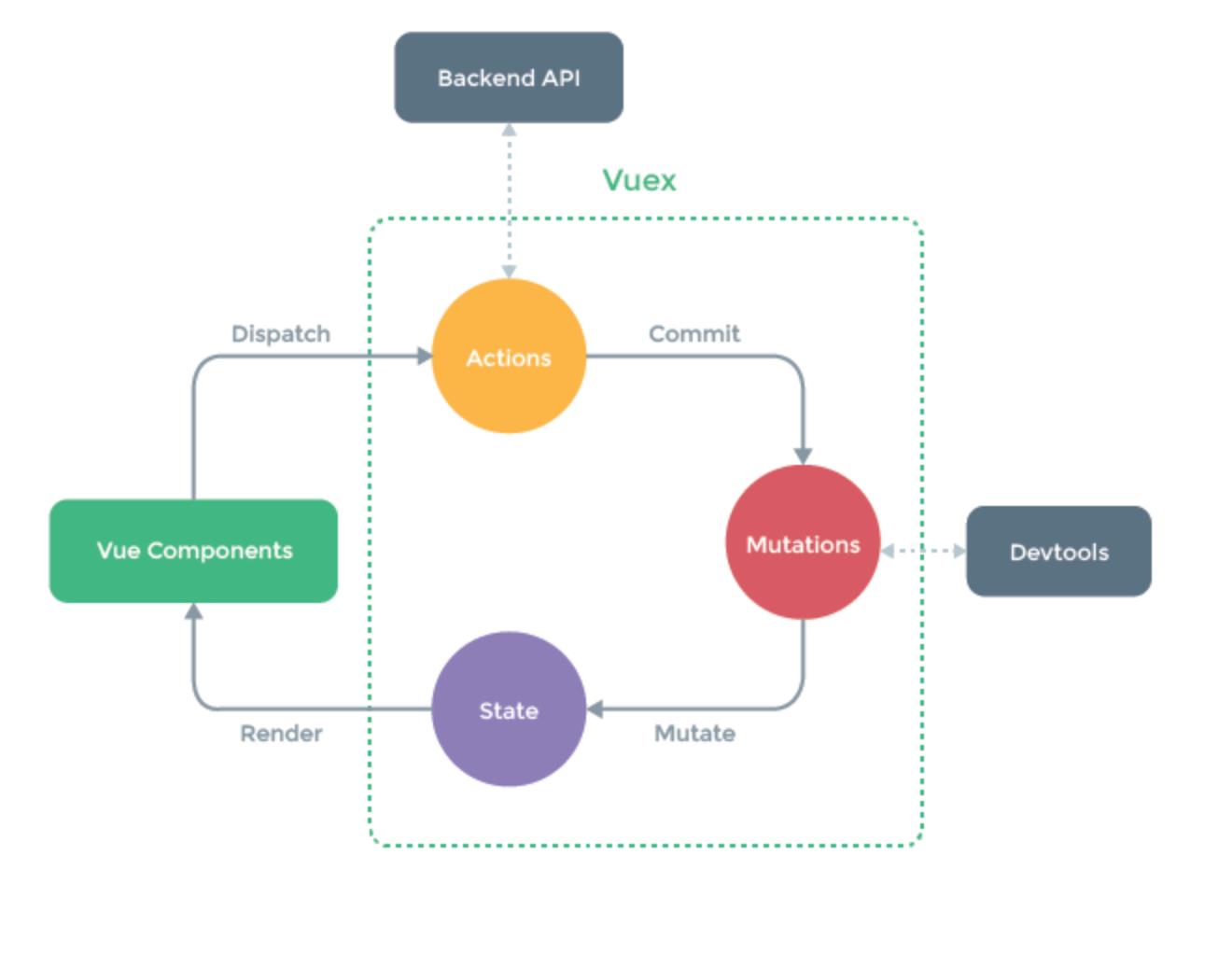
vuex运行机制
vue2.x项目组件工程化数据的层层传递太麻烦。如下图:内层的在家呢需要父组件的数据需要一层一层地传递,组件加载数据到父组件的时候需要一层一层回递,这样加重页面的负担。所以推出vuex状态管理来统一分发和部署。把组件中的状态抽取出来,放入Vuex进行统一管理。

以上是关于vue2vue全家桶介绍,学习vue必备的主要内容,如果未能解决你的问题,请参考以下文章