浅谈js事件监听
Posted yhj20170627
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈js事件监听相关的知识,希望对你有一定的参考价值。
浅谈js事件监听
1、在谈事件监听之前,先来了解一下什么是js事件?
大家都知道js是一种动态数据类型的语言, 可以使我们在原有的静态页面上实现一些动态的效果;当网页中的某个元素产生可以触发js代码(函数)实现js动态效果的行为,我理解为js事件。
2、事件的组成部分:事件源 . 事件类型 = 预处理函数
事件源:真正触发事件的那个元素;
事件类型 : 例:onmousemove 、onmouseover等;
预处理函数:function ( ){ };
3、事件监听:
事件分为DOM 0级事件和Dom 2级事件,DOM2级事件也叫做事件监听。DOM 0级事件的缺点是如果事件相同, 后者的事件会覆盖前者的事件,DOM2级事件可以为同一个对象的同一个事件绑定多个事件处理程序,且前者事件不会被覆盖。
DOM2级事件的方法是:
addEventListener()
参数1:事件类型 不需要加on
参数2:回调函数
参数3:布尔值 true代表捕获 false代表冒泡
解绑事件方法:removeEventListener()
但是IE不支持此方法
IE浏览器下用:attachEvent()
参数1:事件类型 需要加on
参数2:回调函数
解绑事件方法:detachEvent()
4、事件流、事件冒泡、事件捕获
事件流: 当一个html元素产生一个事件时,该事件会在元素节点与根节点之间的路径传播,路径所经过的节点都会收到该事件,这个传播的过程叫做DOM事件流。
简单说:元素触发事件时,事件的传播过程称为事件流,过程分为捕获和冒泡。
冒泡事件:由微软提出的,事件由子元素传递到父元素的过程,叫做事件冒泡;
捕获事件:网景提出的 事件由父元素到子元素传递的过程,叫做事件捕获;
5、浏览器事件默认执行并传播的顺序
冒泡过程:目标元素 ——>......... ——>body ——>html ——>document;
例:
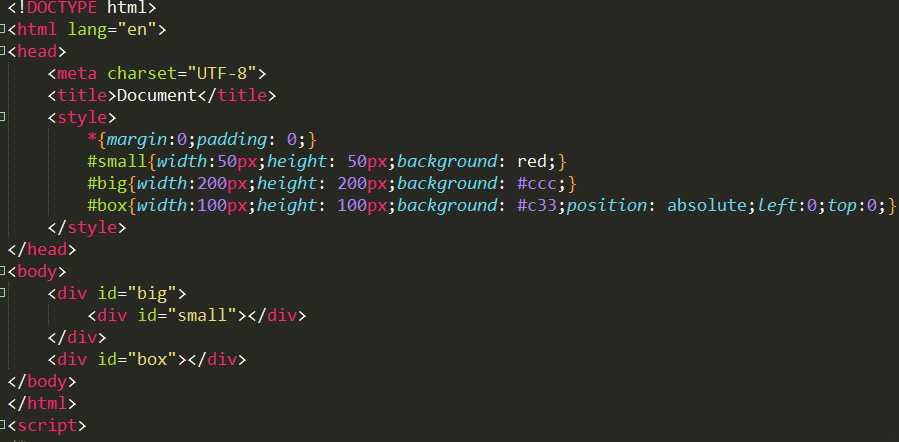
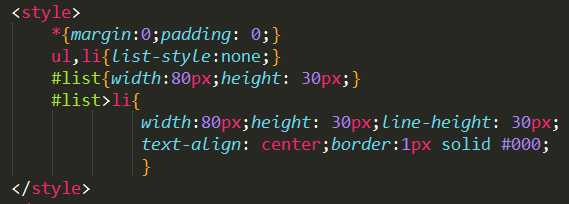
html结构及css样式

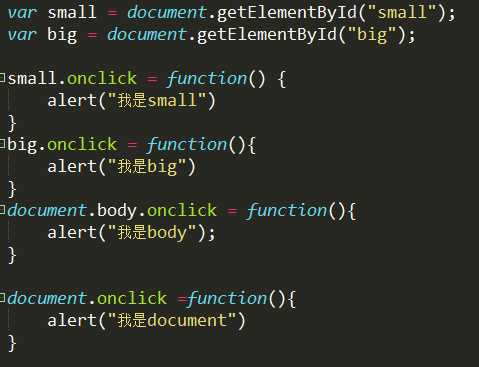
Js代码:

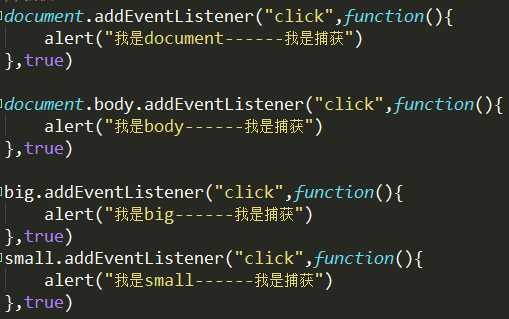
捕获过程 : document——>html——>body......... ——>目标元素;
例:html结构及css样式还是引用上面的

当冒泡事件和捕获事件同时发生时,先执行事件捕获,到最底层的时候顺序执行(常见面试题)
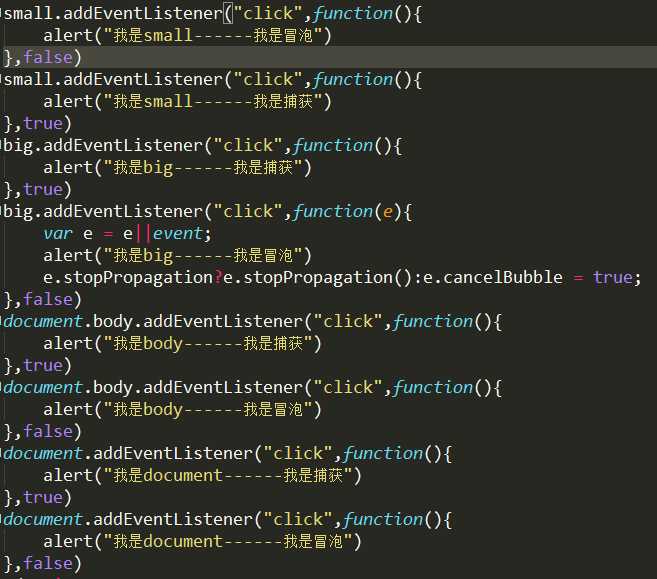
例:

document---捕获 body----捕获 big----捕获 small--冒泡 small----捕获 big---冒泡 body----冒泡 document---冒泡
事件冒泡的好处:可以利用事件冒泡的原理,将子级的事件委托给父级元素监听,减少事件的绑定
6、事件代理(事件委托)
利用冒泡机制,将子元素的事件委托给父元素去监听(给父元素添加事件),当子元素触发事件时,事件冒泡到父级;如果希望指定的子元素才能触发事件,可以通过事件对象(event)获得事件源(target),然后通过条件判断是不是期望的子元素,如果是的话,执行事件,否则不执行
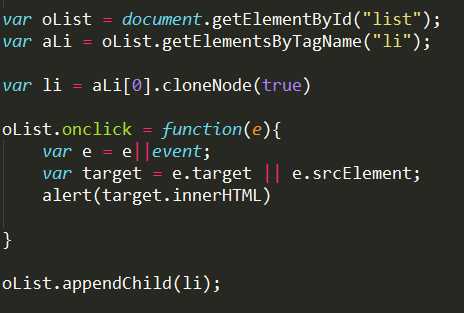
获取事件源的方法: var target = e.target||e.srcElement
事件代理的好处:
1、实现对未来元素事件的绑定
2、减少事件绑定,提高性能
例:
html结构:

Css样式:

Jss代码:

上述例子中,将子级aLi的事件onclick委托给父元素oList进行监听,通过事件对象获取到事件源onclick,当子元素aLi触发时,就会执行相应的代码;
当再克隆添加一个新的li元素时,也会对这个新元素进行事件绑定,无需再重新对其进行事件绑定。
以上是关于浅谈js事件监听的主要内容,如果未能解决你的问题,请参考以下文章