Vben Admin框架 table的使用以及相关的内容
Posted 诗诗还没睡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vben Admin框架 table的使用以及相关的内容相关的知识,希望对你有一定的参考价值。
Vben Admin框架 table的使用以及相关的内容
一、table的使用基础示例:
Vben Admin官网链接: 官网组件页链接
这是我使用此框架的用法,仅供参考,我是vue3项目中使用此框架,写法是vue3的写法
第一步 引入BasicTable 组件。
// register 用于注册 useTable size="small"给表格设定大小
<BasicTable @register="registerTable" size="small" >
<!--操作栏-->
<template #action=" record ">
<TableAction :actions="getTableAction(record)" />
</template>
</BasicTable>
第二步 引入页面需要的包。
// vue3项目不是在main.js中全局引入vben框架的包,所以需要按需引入表格相关的包
import BasicTable, useTable from '/@/components/Table';//按需引入表格相关的包
import myFileList from "./myfile.api";//引入myfile.api.ts文件
import reportcolumns from '../myfile.data';//引入封装好的data文件
myfile.api.ts文件
import defHttp from "/@/utils/http/axios";
enum Api
base = 'api路径',
/**
* @param params
*/
export const myFileList = (params) => defHttp.get(url: Api.base, params)
myfile.data.ts文件
import BasicColumn from '/@/components/Table';
export const reportcolumns: BasicColumn[] = [
title: '报表名称',
dataIndex: 'name',//这里写与接口对应的参数
align: 'left',//左对齐
,
]
第三步 在script中写入数据。
// vue3中setup语法糖的写法 <script lang=“ts“ setup>
//注册table数据
const [registerTable, reload ] = useTable(
api: myFileList ,//这里写后端提供的 api
columns: reportcolumns,//这里写表格需要的列配置
striped: false,///是否斑马纹
useSearchForm: false,// 使用搜索表单
showTableSetting: false,// 显示表格设置
tableSetting: fullScreen: true ,// 表格配置
bordered: true,//边框配置
showIndexColumn: false,// 是否显示序号列
pagination: //分页的配置
pageSize : 5,
size: "small",
simple: true
,
canResize: false,// 是否可以自适应高度
actionColumn: // 操作列配置
width: 150,
title:'操作',
dataIndex: 'action',
slots: customRender: 'action' ,
fixed: undefined,
,
);
//获取操作栏事件
function getTableAction(record)
return [
label: '进入',
// 判断是否有权限显示
ifShow: () =>
return record.id && record.id!='';
,
placement: 'left',//抽屉的位置。placement?: 'top' | 'right' | 'bottom' | 'left';
onClick: handleEnter.bind(null, record),
,
];
// 进入项目事件处理
function handleEnter(record)
全部代码如下:
<template>
<div class="p-4">
<BasicTable @register="registerTable" size="small">
<!--操作栏-->
<template #action=" record ">
<TableAction :actions="getTableAction(record)" />
</template>
</BasicTable>
</div>
</template>
<script lang="ts" setup>
import BasicTable, useTable from '/@/components/Table';//按需引入表格相关的包
import myFileList from "./myfile.api";//引入myfile.api.ts文件
import reportcolumns from '../myfile.data';//引入封装好的data文件
//注册table数据 以下表格的配置不完整,如有其他需要可以进入Vben Admin官网查看相关配置
const [registerTable, reload ] = useTable(
api: myFileList ,//这里写后端提供的 api
columns: reportcolumns,//这里写表格需要的列配置
striped: false,///是否斑马纹
useSearchForm: false,// 使用搜索表单
showTableSetting: false,// 显示表格设置
tableSetting: fullScreen: true ,// 表格配置
bordered: true,//边框配置
showIndexColumn: false,// 是否显示序号列
pagination: //分页的配置
pageSize : 5,
size: "small",
simple: true
,
canResize: false,// 是否可以自适应高度
actionColumn: // 操作列配置
width: 150,
title:'操作',
dataIndex: 'action',
slots: customRender: 'action' ,
fixed: undefined,
,
);
//获取操作栏事件
function getTableAction(record)
return [
label: '弹窗',
// 判断是否有权限显示
ifShow: () =>
return record.id && record.id!='';
,
placement: 'left',//抽屉的位置。placement?: 'top' | 'right' | 'bottom' | 'left';
onClick: handleEnter.bind(null, record),
,
];
// 弹窗事件处理
function handleEnter(record)
</script>
结果图如下:

二、table中操作列弹窗的使用:
接着上面的弹窗事件来写
引入弹窗的页面
在视图区引入弹窗组件
<authorizeModel @register="registerModal"></authorizeModel>
引入弹窗需要的包
import authorizeModel from './component/authorizeModel.vue' //引入弹出的页面
import useModal from '/@/components/Modal'; //弹窗需要的包
<script lang=“ts“ setup>中配置弹窗
//如果此页面只有一个弹窗可以直接使用openModal
//如果有多个可以给弹窗取别名openModal: openeditModal
const [registerModal, openModal: openeditModal ] = useModal(); //配置授权弹窗
// 弹窗事件处理
function handleEnter(record)
openeditModal(true,
record,//传入表格数据
isUpdate: false,
);
弹窗页面
<template>
<div>
//弹窗页面必须使用 BasicModal 组件包裹,不然不会出现弹窗效果
<BasicModal v-bind="$attrs"
ref="createCreative"
@register="registerModal"
title="授权"
@ok="handleSubmit"
destroyOnClose>
<BasicForm @register="registerForm" style="height: 250px;" /> //表单
</BasicModal>
</div>
</template>
<script lang="ts" setup>
//引入相关的包
import ref, computed, unref from 'vue';
import BasicModal, useModalInner from '/src/components/Modal';
import BasicForm, useForm from '/src/components/Form';
// import editFormSchema from '../report.data';
// import getproject, saveMembers, deletemembers, getmembers from '../data.api';
const isUpdate = ref(true);
//表单配置
const [registerForm, resetFields, setFieldsValue, validate, updateSchema ] = useForm(
schemas: editFormSchema,
showActionButtonGroup: false,
);
//表单赋值
const [registerModal, setModalProps, closeModal ] = useModalInner(async (data) =>
//重置表单
await resetFields();
expandedRowKeys.value = [];
setModalProps( confirmLoading: false, minHeight: 80 );
isUpdate.value = !!data?.isUpdate;
if (data?.record)
//表单赋值
await setFieldsValue(
...data.record,
);
);
//表单提交事件
async function handleSubmit()
try
let values = await validate();
setModalProps( confirmLoading: true );
//提交表单 调用接口
// await saveMembers(props.id, values);
//关闭弹窗
closeModal();
emit('memberreload', '调用父组件的方法');
//刷新列表(isUpdate:是否编辑;values:表单信息;expandedArr:展开的节点信息)
emit('success', isUpdate: unref(isUpdate), values: ...values , expandedArr: unref(expandedRowKeys).reverse() );
finally
setModalProps( confirmLoading: false );
</script>
<style lang="less" scoped>
.create-creative
:deep(.ant-modal-header)
text-align: center;
</style>
今天就先写到这吧,有啥疑问欢迎底下留言
Vben Admin 的介绍以及使用
Vben Admin 的介绍以及使用
初识 Vben Admin
Vben Admin官方文档地址 好像官网挂了 !! 嘤嘤嘤嘤嘤
因为最近业务需要,项目使用 vben作为前端框架,开始了解并学习 vben 的使用,发现在网上很少能够找到 vben 相关的教程以及视频,
对于前端方面了解较少,以下内容仅代表个人理解,如有错误,欢迎评论指正
Vue-Vben-Admin 是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。
vben 中包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。
项目会使用的前端技术栈是真的很新了
- Vue3.0、
- Vite、
- Ant-Design-Vue、
- TypeScript
- Pinia (和 VueX 是相似的,会了 VueX 后, Pinia 会很好上手)
状态管理使用的是 Pinia ,而不是 VueX,与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的操作,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持。
Vben Admin 可以作为项目的启动模版,快速搭建企业级中后台产品原型。
也可以作为一个示例,用于学习 vue3、vite、ts 等主流技术。该项目会持续跟进最新技术,并将其应用在项目中。

一、安装vue-vben-admin
在官网中找到了项目 git 的位置,官网中对于 vue-vben-admin 的介绍比较简略

首先需要保证安装了 Node.js ,Yarn1.x, Git 详细的安装可以找别的资料啦(我这里还安装了 pnpm)
在这里发现,运行项目的时候 发现这里用 pnpm run dev yarn run dev yarn dev 都是可以运行的
vue-vbend-admin 使用的是vite ,vite 的特点就是第一次加载的时候比较慢,会把全部的包都加载到里面,热更新的时候相对会快很多
二、vben admin 目录介绍
├── build # 打包脚本相关
│ ├── config # 配置文件
│ ├── generate # 生成器
│ ├── script # 脚本
│ └── vite # vite配置
├── mock # mock文件夹,假的信息接口
├── public # 公共静态资源目录
├── src # 主目录
│ ├── api # 接口文件(管理的是后台中使用的 API ,放在这里管理更规范)
│ ├── assets # 资源文件
│ │ ├── icons # icon sprite 图标文件夹
│ │ ├── images # 项目存放图片的文件夹
│ │ └── svg # 项目存放svg图片的文件夹
│ ├── components # 公共组件(现有 vben 对 AntDesign 组件的二次封装,包括框架层面使用的菜单...)
│ ├── design # 样式文件
│ ├── directives # 指令
│ ├── enums # 枚举/常量(一般用不到)
│ ├── hooks # hook (组件层面,某些位置方便的使用框架中的某些功能,这里封装后并暴漏的出来)
│ │ ├── component # 组件相关hook
│ │ ├── core # 基础hook
│ │ ├── event # 事件相关hook
│ │ ├── setting # 配置相关hook
│ │ └── web # web相关hook
│ ├── layouts # 布局文件(整个框架中的页面布局控制)
│ │ ├── default # 默认布局
│ │ ├── iframe # iframe布局
│ │ └── page # 页面布局
│ ├── locales # 多语言
│ ├── logics # 逻辑
│ ├── main.ts # 主入口
│ ├── router # 路由配置(路由分两个部分,路由/菜单 必须要有路由,菜单才会生效,如果有菜单,没有路由,菜单是不会显示的)
│ ├── settings # 项目配置
│ │ ├── componentSetting.ts # 组件配置(组件封装的默认数据)
│ │ ├── designSetting.ts # 样式配置
│ │ ├── encryptionSetting.ts # 加密配置
│ │ ├── localeSetting.ts # 多语言配置
│ │ ├── projectSetting.ts # 项目配置
│ │ └── siteSetting.ts # 站点配置
│ ├── store # 数据仓库(数据存储)
│ ├── utils # 工具类
│ └── views # 页面(视图层,组件,页面都在这里面)
├── test # 测试(单元测试相关的)
│ └── server # 测试用到的服务
│ ├── api # 测试服务器
│ ├── upload # 测试上传服务器
│ └── websocket # 测试ws服务器
├── types # 类型文件
├── vite.config.ts # vite配置文件
└── windi.config.ts # windcss配置文件
1.运行项目
好用的插件
我在这里是使用的 vscode 作为开发工具,安装了官网推荐的插件,以下摘自官网
工具配置
如果您使用的 IDE 是vscode(推荐)的话,可以安装以下工具来提高开发效率及代码格式化
Iconify IntelliSense - Iconify 图标插件
windicss IntelliSense - windicss 提示插件
I18n-ally - i18n 插件
Vetur - vue 开发必备 (也可以选择 Volar)
ESLint - 脚本代码检查
Prettier - 代码格式化
Stylelint - css 格式化
DotENV - .env 文件 高亮
在这里遇到了一个问题,打开官网的示例代码尝试看一下代码调用的时候,希望可以点击打开定义所在文件对应的定义位置,vscode 跳不过去,可能是我没有安装合适的插件,或者是有一些特殊的配置什么的,在此处记录一下,以后找到合适的会在这里补充说明
已在CSDN 中发布问答: vscode 如何点击函数或路径跳转对应定义位置
启动项目
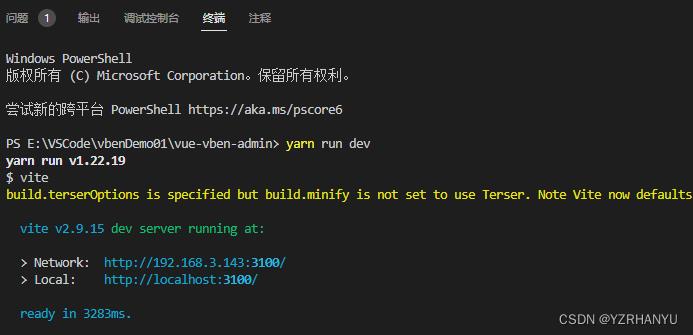
打开终端
可以在 vscode 当中打开命令行窗口,快捷键 Ctrl+Shift+` (ESC下方的按钮)

输入 yarn run dev 回车运行
 如上图所示,启动成功就可以打开了,在浏览器窗口中粘贴地址或者直接在 vscode 在地址上方 Crtl 并点击就可以直接在浏览器中打开了
如上图所示,启动成功就可以打开了,在浏览器窗口中粘贴地址或者直接在 vscode 在地址上方 Crtl 并点击就可以直接在浏览器中打开了


三 项目分析
在这里 顺序肯定会比较无厘头, 按照我自己的个人理解,以及根据我可以 get 到的程度,来对这个框架进行使用(复制粘贴大法开始)
1. 路由
项目路由配置存放于 src/router/routes 下面。 src/router/routes/modules用于存放路由模块,在该目录下的文件会自动注册。
说明 : 在 src/router/routes/modules 内的 .ts 文件会被视为一个路由模块。
配置
在 src/router/routes/modules 内的 .ts 文件会被视为一个路由模块。
一个路由模块包含以下结构
import type AppRouteModule from '/@/router/types';
import LAYOUT from '/@/router/constant';
import t from '/@/hooks/web/useI18n';
const dashboard: AppRouteModule =
path: '/dashboard',
name: 'Dashboard',
component: LAYOUT,
redirect: '/dashboard/analysis',
meta:
icon: 'ion:grid-outline',
title: t('routes.dashboard.dashboard'),
,
children: [
path: 'analysis',
name: 'Analysis',
component: () => import('/@/views/dashboard/analysis/index.vue'),
meta:
affix: true,
title: t('routes.dashboard.analysis'),
,
,
path: 'workbench',
name: 'Workbench',
component: () => import('/@/views/dashboard/workbench/index.vue'),
meta:
title: t('routes.dashboard.workbench'),
,
,
],
;
export default dashboard;
新增路由
官方示例
如何新增一个路由模块
在 src/router/routes/modules 内新增一个模块文件。
示例,新增 test.ts 文件,此时路由已添加完成,不需要手动引入,放在src/router/routes/modules 内的文件会自动被加载。
// test.ts
import type AppRouteModule from '/@/router/types';
import LAYOUT from '/@/router/constant';
import t from '/@/hooks/web/useI18n';
const dashboard: AppRouteModule =
path: '/about',
name: 'About',
component: LAYOUT,
redirect: '/about/index',
meta:
icon: 'simple-icons:about-dot-me',
title: t('routes.dashboard.about'),
,
children: [
path: 'index',
name: 'AboutPage',
component: () => import('/@/views/sys/about/index.vue'),
meta:
title: t('routes.dashboard.about'),
icon: 'simple-icons:about-dot-me',
,
,
],
;
export default dashboard;
验证
访问 ip:端口/about/index 出现对应组件内容即代表成功
自己测试新增路由遇到了问题,新增后的路由往别的页面跳转的时候页面空白
四 : vben admin 的使用
vben-admin 学习使用记录,下图中的内容,点我 ~~!!!

over ~ 晚安
以上是关于Vben Admin框架 table的使用以及相关的内容的主要内容,如果未能解决你的问题,请参考以下文章