nodejs-5.npm
Posted 心之所在无畏无惧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs-5.npm相关的知识,希望对你有一定的参考价值。
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
1.npm初始化:生成配置文件package.json
注:package-lock.json 用来锁定包的版本.
(1)npm init (选项手动填写)
(2)npm init -y (选项内容自动默认) // -y 是 --yes 的简写
2.查找包软件工具:www.npmjs.com
3.配置淘宝中文镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.安装包软件工具:
(1)先去npmjs社区查找包软件工具,如 表格处理包 -- formidable

(2)初始化文件:
npm init //或者 npm init -y //-y 是 --yes 的简写
(3)命令行指令安装:
简单安装:cnpm install formidable
安装并记录:cnpm install formidable -S / cnpm install formidable -D
-S就是--save的简写,--save会将包的名称及版本号放在dependencies里面。
-D就是--save-dev 这样安装的包的名称及版本号就会存在package.json的devDependencies这个里面。
☆注意点:
1. 如果遇到安装了模块,但是显示并没有安装,这个时候可以将 `node_modules` 文件夹删除
2. npm 和 cnpm 安装的差异性: `npm` 会自动将信息记录在 `package.json` 中, 而 cnpm 不会自动记录, 如果使用 `cnpm` 安装的时候, 需要使用 `--save` 参数.
(4)安装指定的版本:如jquery安装
npm install jquery@1.9.1 -D
△关于版本:
npm install jquery -D ==> 如果不指定版本,默认下载最新版
npm install jquery@1.9.1 -D ==> 下载 1.9.1 版本
npm install jquery@1.9.* -D ==> 下载 1.9 系列的最新版
npm install jquery@^1 -D ==> 下载 1 系列最新的版本
注:查看某个包的历史版本. npmjs官网查找 -> 包的页面 -> 右侧找到 GitHub 地址 -> 左侧 branch -> tags
5.卸载包软件工具:cnpm ununstall 包名
cnpm uninstall jquery
6.查看已安装的软件工具包:
cnpm list
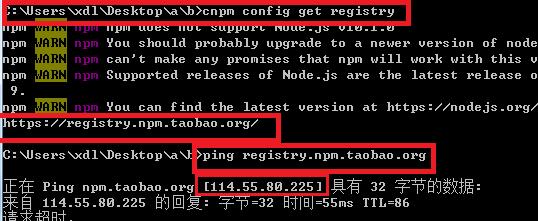
7.查看npm数据源地址:
cnpm config get registry


以上是关于nodejs-5.npm的主要内容,如果未能解决你的问题,请参考以下文章